HTML | DOM Select value Property
Last Updated :
17 Nov, 2021
The Select value property is used for setting or returning the value of the selected option in a drop-down list.
The Select value property returns the first selected option if the drop-down list allows multiple selections, otherwise, if there are no selected options, nothing is returned.
Syntax:
For returning the value property:
selectObject.value
For setting the value property:
selectObject.value = value
Property Values
- value: It is used to specify the value of an <option> element in a drop-down list that should get selected.
Return Value : A String, representing the value of the value attribute of an <option> element in the drop-down list. If the drop-down list allows multiple selections, the first selected option is returned. If there are no selected options, nothing is returned.
Below program illustrates the Select value property :
Example: Changing the selected course to “python”.
html
<!DOCTYPE html>
<html>
<head>
<title>
Select value Property in HTML
</title>
<style>
h1 {
color: green;
}
h2 {
font-family: Impact;
}
body {
text-align: center;
}
</style>
</head>
<body>
<h1>
GeeksforGeeks
</h1>
<h2>
Select value Property
</h2>
<br>
Select your preferred course from the drop-down list:
<br>
<select name="Courses Titles" id="myCourses">
<option value="C++">c++</option>
<option value="Placement">Placement</option>
<option value="Java">Java</option>
<option value="Python">Python</option>
</select>
<p>
To return a selected course from the dropdown list,
double-click the "Select" button.
</p>
<button ondblclick="My_list()">
Select
</button>
<script>
function My_list() {
document.getElementById(
"myCourses").value = "Python";
}
</script>
</body>
</html>
|
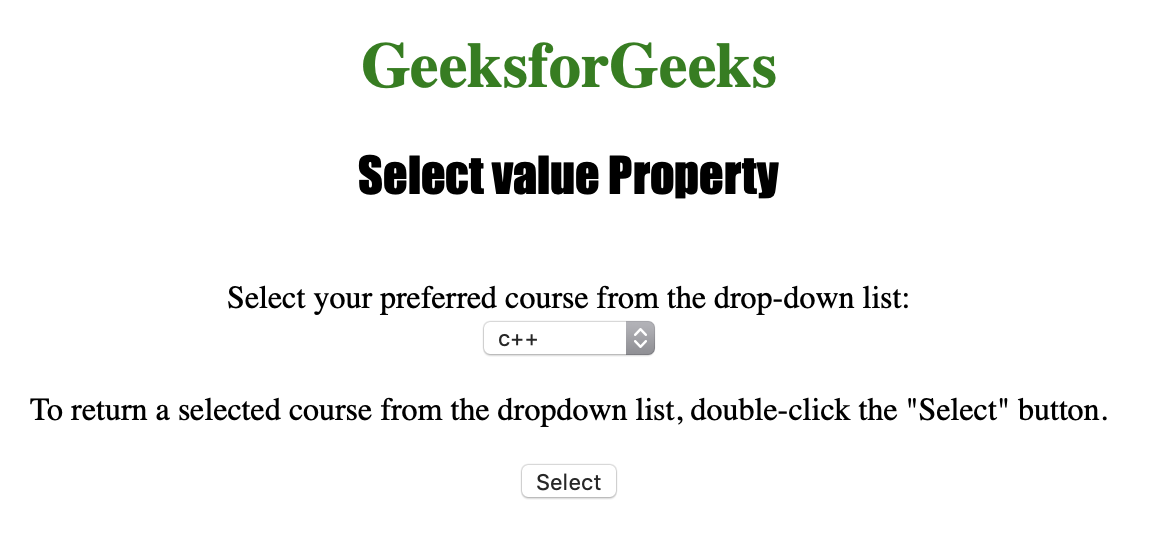
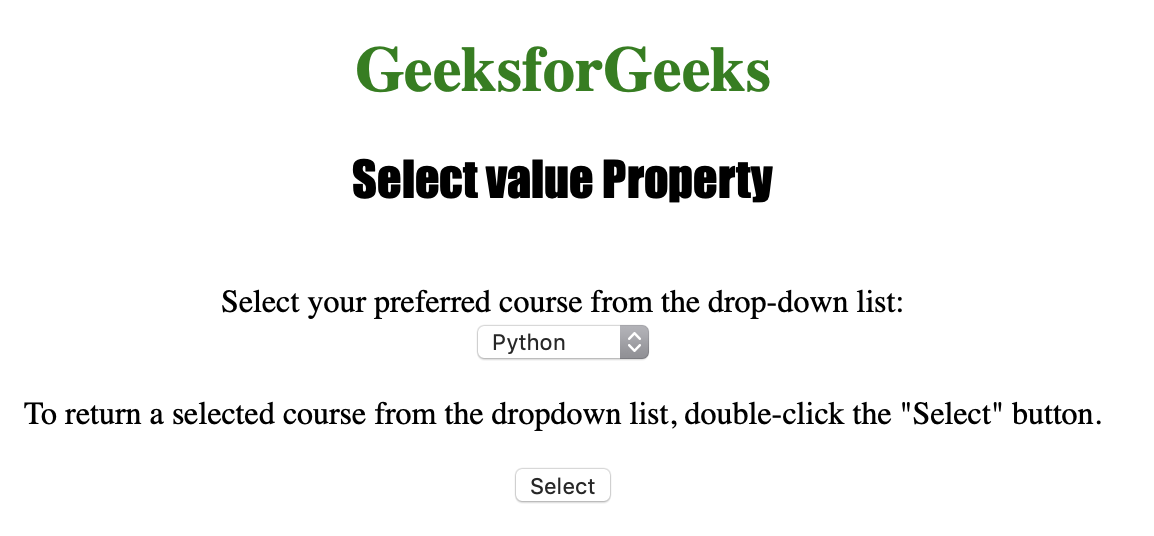
Output:
Before clicking the button:

After clicking the button:

Supported Browsers:
- Apple Safari
- Internet Explorer
- Firefox
- Google Chrome
- Opera
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...