HTML | DOM Select remove() Method
Last Updated :
11 Jul, 2022
The Select remove() method in HTML DOM is used to remove an option from a drop-down list. This method accepts the index number as a parameter to removing the option from the desired position.
Syntax:
selectObject.remove(index)
Parameters: It contains single parameter index which is mandatory and used to specify the index position of the element to be removed.
Below program illustrates the Select remove() method in HTML DOM:
Example: This example uses select remove() method to removing the selected option from the drop-down list.
html
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Select remove Method
</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2 style="font-family: Impact;">
Select remove Method
</h2><br>
Select your preferred course from
the drop-down list:<br>
<select id="myCourses" size="8">
<option value="C++">c++</option>
<option value="Placement">Placement</option>
<option value="Java">Java</option>
<option value="Python">Python</option>
</select>
<p>
To remove a selected course from the dropdown
list, double-click the "Remove" button.
</p>
<button ondblclick="myGeeks()">
Remove
</button>
<script>
function myGeeks() {
var d = document.getElementById("myCourses");
d.remove(d.selectedIndex);
}
</script>
</body>
</html>
|
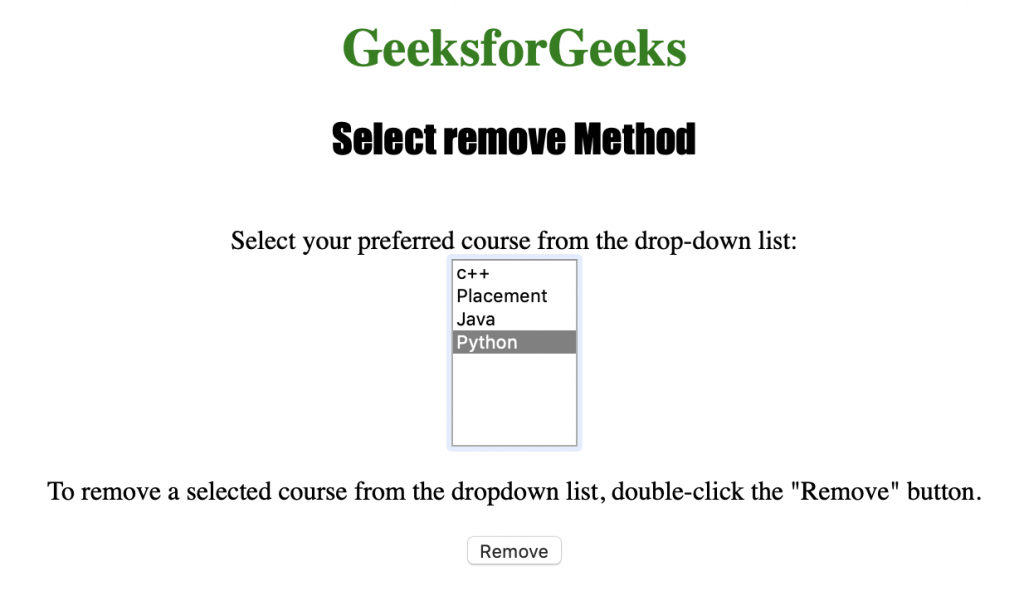
Output:
- Before Clicking the button:

- After clicking the button:

Supported Browsers: The browser supported by Select remove() Method are listed below:
- Apple Safari 3 and above
- Internet Explorer 5.5 and above
- Firefox 1 and above
- Google Chrome 1 and above
- Edge 12 and above
- Opera 12.1 and above
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...