HTML DOM Range setEndBefore() method
Last Updated :
20 Jun, 2023
The Range setEndBefore() method sets the end position of a Range relative to another Node. An element used to set the ending point range is the referenceNode element. In this method, the reference element used and its content is not included in the range.
Syntax:
range.setEndBefore(refNode);
Parameters:
- referenceNode element: The Node which sets the ending of the range.
Return Value: This method has no return value.
Example: This example will show how to set the ending position of the range using the setEndBefore() method. Also in this example, we used the setStartAfter() method to set the starting of the range. The end reference node here is the second <i> element of the document.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM range setEndBefore() property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>
The range will start after 1st element in
italics<i> RangeStart</i> This is range content
<i>RangeEnd</i>
</p>
<script>
let range = document.createRange();
let refNode1 = document.getElementsByTagName("i").item(0);
let refNode2 = document.getElementsByTagName("i").item(1);
range.setStartAfter(refNode1);
range.setEndBefore(refNode2);
console.log(range);
console.log(range.toString())
</script>
</body>
</html>
|
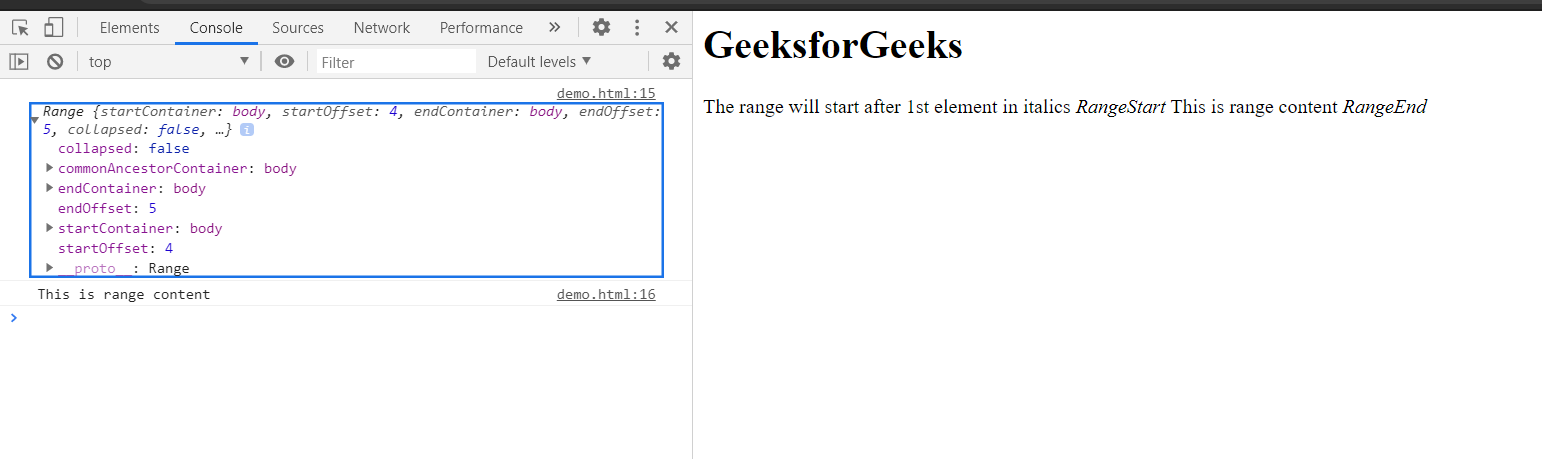
Output: In the console, the range made with startOffset and endOffset can be seen.

Supported Browsers:
- Google Chrome 1
- Edge 12
- Firefox 1
- Safari 1
- Opera 9
- Internet Explorer 9
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...