HTML DOM Range setEndAfter() Method
Last Updated :
12 Jul, 2022
The Range setEndAfter() method is used to set the end position of a Range relative to another Node. An element used to set the ending point range is referenceNode element. In this method, the reference element is used and its content is included in the range.
Syntax:
range.setEndAfter( refNode );
Parameters:
- refNode: The Node that sets the ending of the range.
Return Value: This method does not return any value.
Example: This example describes how to set the ending position of the range. Also in this example, we have used setStartBefore() method to set the starting of the range. The end reference node is the second <i> element of the document.
HTML
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
The range will start from 1st
element in italics <i> RangeStart</i>
and end at 2nd italics element
<i>RangeEnd</i>
<script>
var range = document.createRange();
var startNode = document
.getElementsByTagName("i").item(0);
var endNode = document
.getElementsByTagName("i").item(1);
range.setStartBefore(startNode);
range.setEndAfter(endNode);
console.log(range);
</script>
</body>
</html>
|
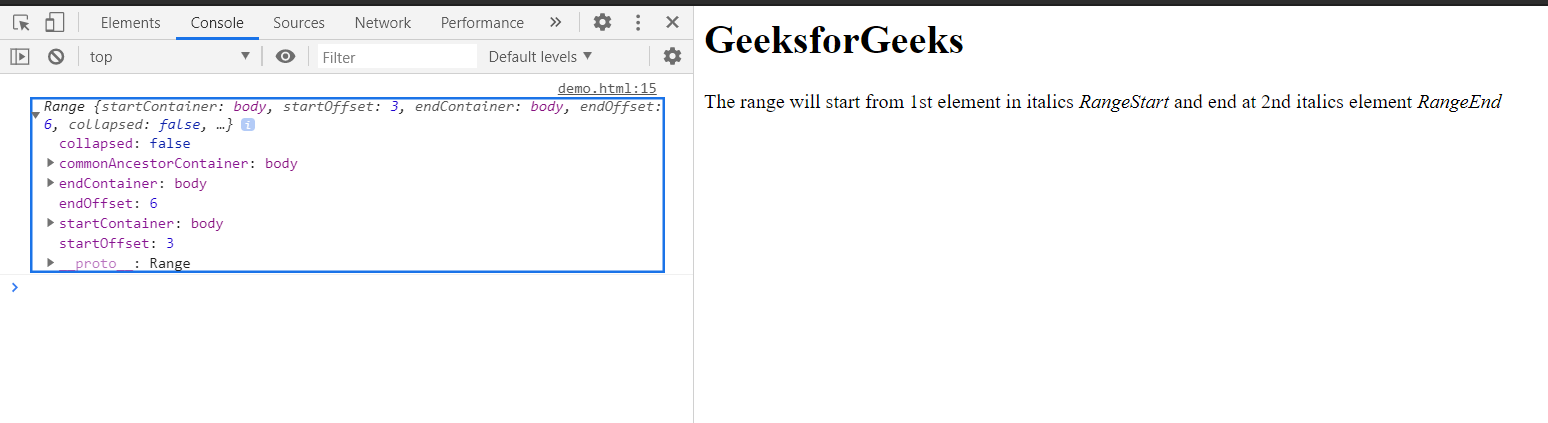
Output: In console, the created range can be seen.

Supported Browsers:
- Google Chrome 1
- Edge 12
- Firefox 1
- Safari 1
- Opera 9
- Internet Explorer 9
Share your thoughts in the comments
Please Login to comment...