HTML DOM Range selectNodeContents() Method
Last Updated :
12 Jul, 2022
The selectNodeContents() method sets the Range that contain the contents of a Node.
The startOffset is 0 every time, and the endOffset can be the number of child Nodes or number of characters contained in the reference Node.
Syntax:
range.selectNodeContents(referenceNode);
Parameters:
- referenceNode : The Node whose contents will set the Range Content.
Return Value: This method has no return value.
Example: This example shows how to set the content of the range using this method.
For better clarification of the example , console logged the range content in string text by toString() method.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM range selectNodeContents() method
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<div>This is the Range Content</div>
<script>
var range;
range = document.createRange();
range.selectNodeContents(
document.getElementsByTagName("div")[0]);
console.log(range);
console.log(range.toString());
</script>
</body>
</html>
|
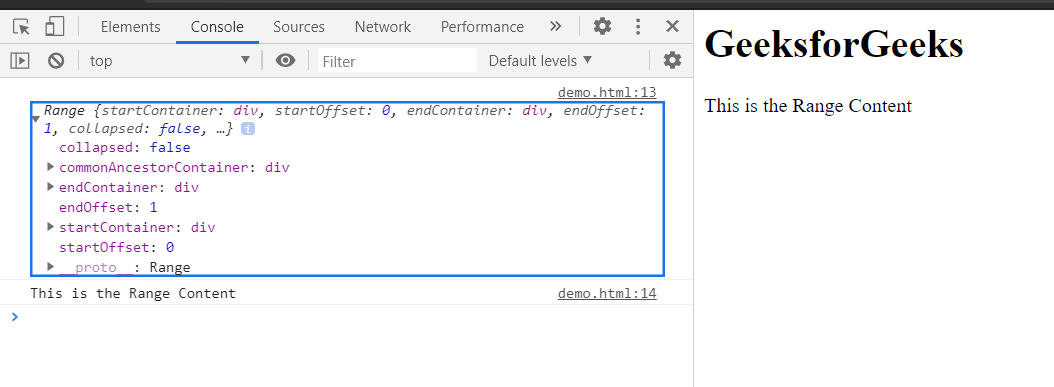
Output: In console, range can be seen.

Supported Browsers: The browsers supported by DOM selectNodeContents() method are listed below:
- Google Chrome 1
- Edge 12
- Firefox 1
- Safari 1
- Opera 9
- Internet Explorer 9
Share your thoughts in the comments
Please Login to comment...