HTML DOM outerHTML property
Last Updated :
19 Jun, 2023
The outerHTML property of the DOM interface gives the HTML fragment of that element. It not only gives the content but the whole HTML structure of the element. It can also be used to replace the HTML structure of the element.
Syntax:
To return the outerHTML:
let value = element.outerHTML;
To set the outerHTML:
element.outerHTML = "HTML_Structure";
Return value: When getting outerHTML, it returns HTML String data.
Example 1: This example shows how to get the outerHTML of an element with id=“gfg”.
HTML
<!DOCTYPE html>
<html>
<head>
<title>GeeksforGeeks</title>
</head>
<body>
<div id="gfg" >
<h1 style="color:green">
GeeksforGeeks
</h1>
<p>Welcome geeks!</p>
</div>
<script>
let g = document.getElementById("gfg");
document.write(g.outerHTML);
</script>
</body>
</html>
|
Output: The outerHTML of the element can be seen in the output:

HTML DOM outerHTML property
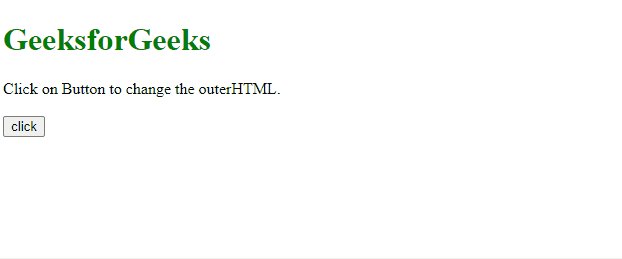
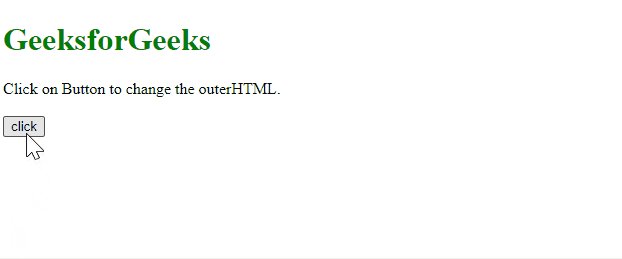
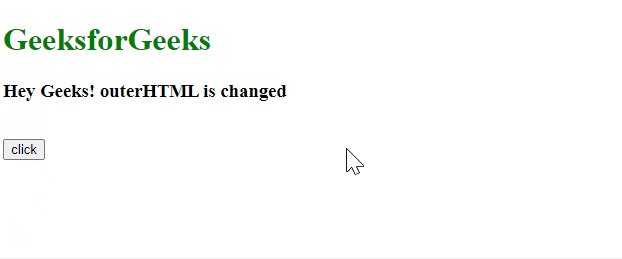
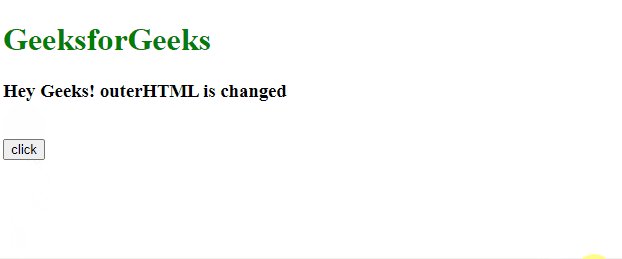
Example 2: This example shows how to set or change the outerHTML.
HTML
<!DOCTYPE html>
<html>
<head>
<title>GeeksforGeeks</title>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<div id="d">
Click on Button to change
the outerHTML.
</div>
<br>
<button onclick="changeouter()">click</button>
<script>
function changeouter() {
let gfg = document.getElementById("d");
gfg.outerHTML =
"<h3>Hey Geeks! outerHTML is changed</h3>";
}
</script>
</body>
</html>
|
Output:

HTML DOM outerHTML property
We have a complete list of HTML DOM methods, to check those please go through the HTML DOM Complete Reference article.
Supported Browsers:
- Google Chrome 33
- Edge 12
- Firefox 11
- Internet Explorer 4
- Opera 8
- Safari 9
Share your thoughts in the comments
Please Login to comment...