HTML | DOM Legend form Property
Last Updated :
25 Aug, 2022
The DOM Legend form Property is used for returning a reference to the form that contains the <legend> tag. It is read-only Property that returns a form Object on success.
Syntax:
legendObject.form
Return value: A reference to <form> element containing the <legend> element. If <legend> element is not in a form, null is returned.
Example: This Example returns a form Property.
HTML
<!DOCTYPE html>
<html>
<head>
<title>DOM Legend form Property</title>
<style>
form {
width: 50%;
}
label {
display: inline-block;
float: left;
clear: left;
width: 90px;
margin: 5px;
text-align: left;
}
input[type="text"] {
width: 250px;
margin: 5px 0px;
}
.gfg {
font-size: 40px;
color: green;
font-weight: bold;
}
</style>
</head>
<body>
<div class="gfg">GeeksforGeeks</div>
<h2>DOM Legend Form Property</h2>
<form id="myGeeks">
<fieldset>
<legend id="GFG">STUDENT::</legend>
<label>Name:</label>
<input type="text">
<br>
<label>Email:</label>
<input type="text">
<br>
<label>Date of birth:</label>
<input type="text">
<br>
<label>Address:</label>
<input type="text">
<br>
<label>Enroll No:</label>
<input type="text">
</fieldset>
</form>
<br>
<button onclick="myGeeks()">Submit</button>
<p id="sudo" style="font-size:25px;"></p>
<script>
function myGeeks() {
// return legend form Pfoperty
var g =
document.getElementById("GFG").form.id;
document.getElementById(
"sudo").innerHTML = g;
}
</script>
</body>
</html>
|
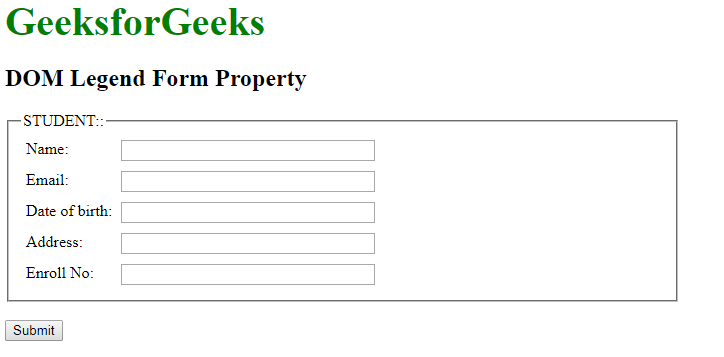
Output:
Before Clicking On Button:

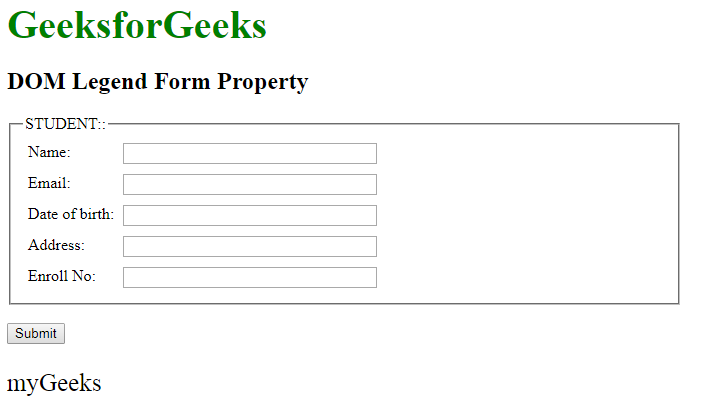
After Clicking On Button:

Supported Browsers:
- Google Chrome
- Mozilla Firefox
- Edge
- Opera
- Safari
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...