HTML DOM Input Number readOnly Property
Last Updated :
02 Jan, 2024
The Input Number readOnly Property is used to set or return whether a number Field should be read-only or not. It means that a user can not modify or change the content already present in a particular Element. However, a user can tab to it, highlight it, and copy the text from it. Whereas JavaScript can be used to change the read-only value and make the input field editable.
Syntax:
- It is used to return the readOnly property.
numberObject.readOnly
- It is used to set the readOnly property.
numberObject.readOnly = true|false
Property Values:
- true: It defines that number field is read only.
- false: It is the default value. It defines that number field is not read only.
Return Value: It returns a boolean value which represent the number field is read only or not.
Example 1: This example illustrates how to return the property.
html
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Number readOnly Property
</title>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>HTML DOM Input Number readOnly Property</h2>
<input type="number" id="myNumber" step="5"
placeholder="multiples of 5" readonly>
<br><br>
<button onclick="myFunction()">
Click Here!
</button>
<p id="result"></p>
<script>
function myFunction() {
// return Input number readonly property
let x = document.getElementById("myNumber").readOnly;
document.getElementById("result").innerHTML = x;
}
</script>
</body>
</html>
|
Output:

Example 2: This example illustrates how to set the Property.
html
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Number readOnly Property
</title>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>HTML DOM Input Number readOnly Property</h2>
<input type="number" id="myNumber" step="5"
placeholder="multiples of 5" readonly>
<br><br>
<button onclick="myFunction()">
Click Here!
</button>
<p id="result"></p>
<script>
function myFunction() {
// setting the input number readonly property.
let x = document.getElementById("myNumber")
.readOnly = false;
document.getElementById("result").innerHTML = x;
}
</script>
</body>
</html>
|
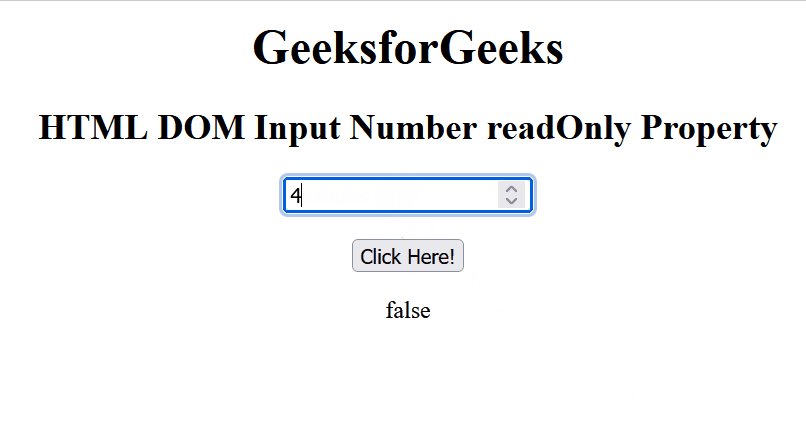
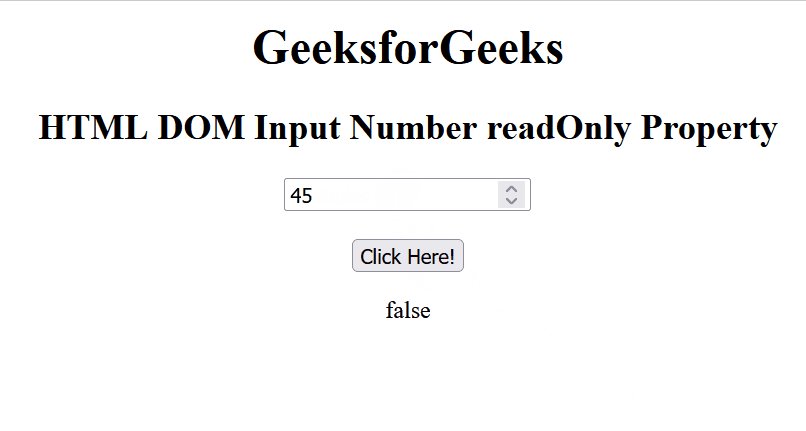
Output:

Supported Browsers:
- Google Chrome
- Edge 12 and above
- Firefox
- Opera
- Safari
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...