HTML DOM Input Number disabled Property
Last Updated :
02 Jan, 2024
The Input Number disabled Property in HTML DOM is used to return a boolean value that represents whether a number field should be disabled or not. Disabled elements are shown in gray by default and are unusable and un-clickable.
Syntax:
- It returns the disabled property.
numberObject.disabled
- It is used to set the disabled property.
numberObject.disabled = true/false
Property Values:
- true: It specifies the number field is disabled.
- false: It specifies the number field is not disabled.
Default Value: false
Return Value: It returns a boolean value i.e. true if the number field is disabled or false if the number field is not disabled.
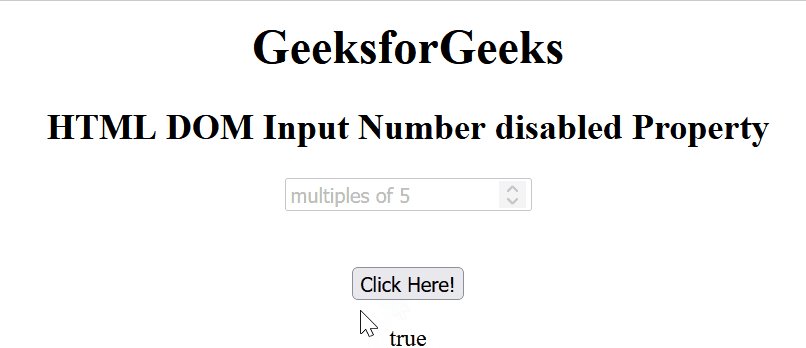
Example 1: This example returns the value of disabled property.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Number disabled Property
</title>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>HTML DOM Input Number disabled Property</h2>
<form id="myGeeks">
<input type="number" id="myNumber"
step="5" name="geeks"
placeholder="multiples of 5" disabled>
</form>
<br><br>
<button onclick="myFunction()">
Click Here!
</button>
<p id="result"></p>
<script>
function myFunction() {
// Returning Input number disabled property
let x = document.getElementById("myNumber").disabled;
document.getElementById("result").innerHTML = x;
}
</script>
</body>
</html>
|
Output:

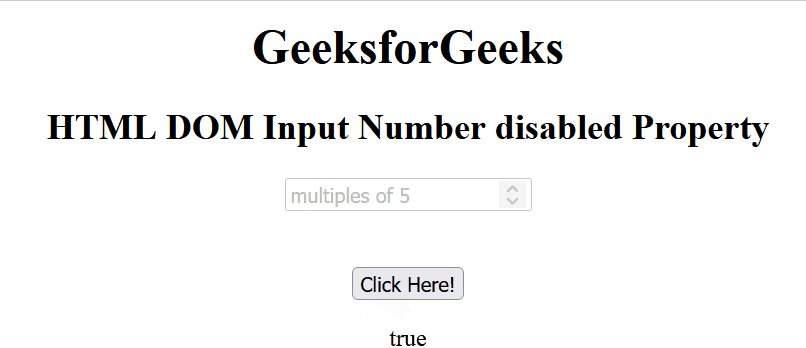
Example 2: This example illustrates how to set the property.
html
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Number disabled Property
</title>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>HTML DOM Input Number disabled Property</h2>
<form id="myGeeks">
<input type="number" id="myNumber" step="5"
name="geeks" placeholder="multiples of 5"
disabled>
</form>
<br><br>
<button onclick="myFunction()">
Click Here!
</button>
<p id="result"></p>
<script>
function myFunction() {
// Setting Input number disabled property
let x = document.getElementById("myNumber")
.disabled = false;
document.getElementById("result").innerHTML = x;
}
</script>
</body>
</html>
|
Output:

Supported Browsers:
- Google Chrome
- Internet Explorer 10.0 +
- Firefox
- Opera
- Safari
Share your thoughts in the comments
Please Login to comment...