HTML | DOM Input Number defaultValue Property
Last Updated :
02 Jan, 2024
The Input Number defaultValue Property in HTML DOM is used to set or return the default value of the number Field. This property is used to reflect the HTML value attribute. The main difference between the default value and value is that the default value indicates the default value and the value contains the current value after making some changes. This property is useful to find out whether the number field has been changed or not.
Syntax:
- It returns the defaultValue property.
numberObject.defaultValue
- It is used to set the defaultValue property.
numberObject.defaultValue = value
Property Values: It contains single property value value which defines the default value for number field.
Return Value: It returns a string value which represent the default value of the number field.
Example 1: This example illustrates how to return the Input number defaultValue Property.
html
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Number defaultValue Property
</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>HTML DOM Input Number defaultValue Property</h2>
<form id="myGeeks">
<input type="number" id="myNumber" step="5"
name="geeks" placeholder="multiples of 5"
value="10">
</form>
<br>
<button onclick="myFunction()">
Click Here!
</button>
<p id="result"></p>
<script>
function myFunction() {
// Returning Input month defaultValue Property
let x = document.getElementById("myNumber").defaultValue;
document.getElementById("result").innerHTML = x;
}
</script>
</body>
</html>
|
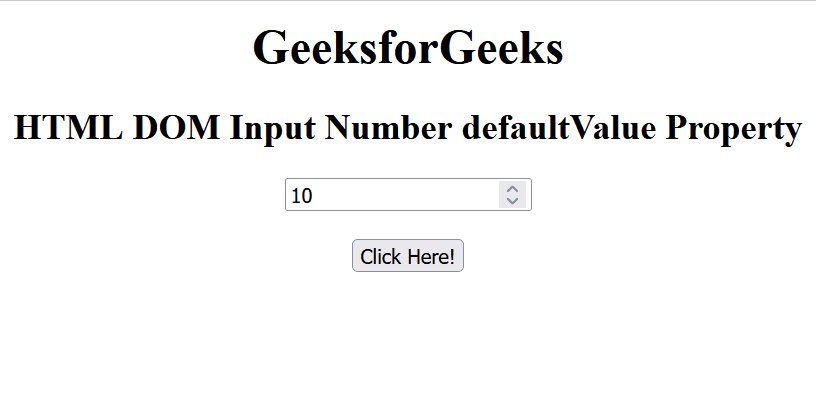
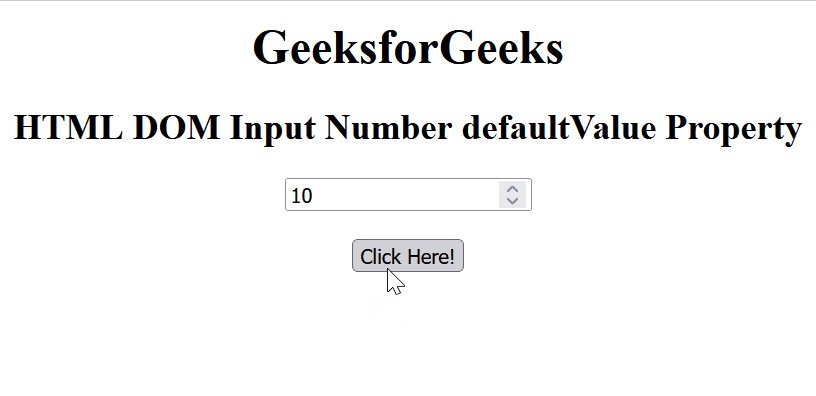
Output:

Example 2: This example illustrates how to return the Input number defaultValue Property.
html
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Number defaultValue Property
</title>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>HTML DOM Input Number defaultValue Property</h2>
<form id="myGeeks">
<input type="number" id="myNumber" step="5"
name="geeks" placeholder="multiples of 5"
value="10">
</form>
<br>
<button onclick="myFunction()">
Click Here!
</button>
<p id="result"></p>
<script>
function myFunction() {
// Setting Input month defaultValue Property
let x = document.getElementById("myNumber")
.defaultValue = "15";
document.getElementById("result").innerHTML =
"The defaultvalue changed to " + x;
}
</script>
</body>
</html>
|
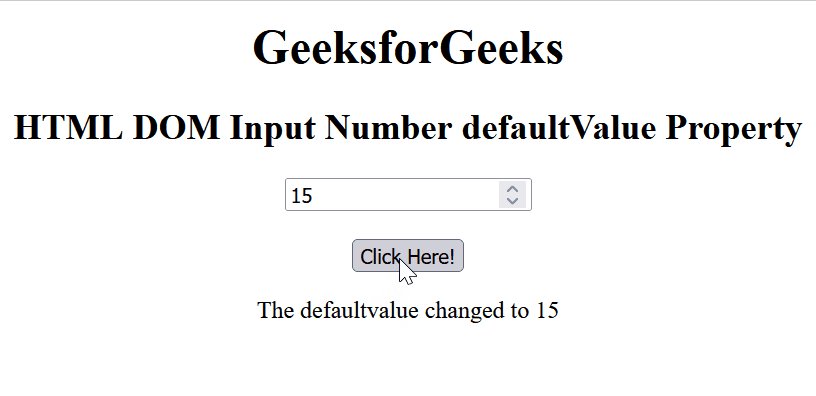
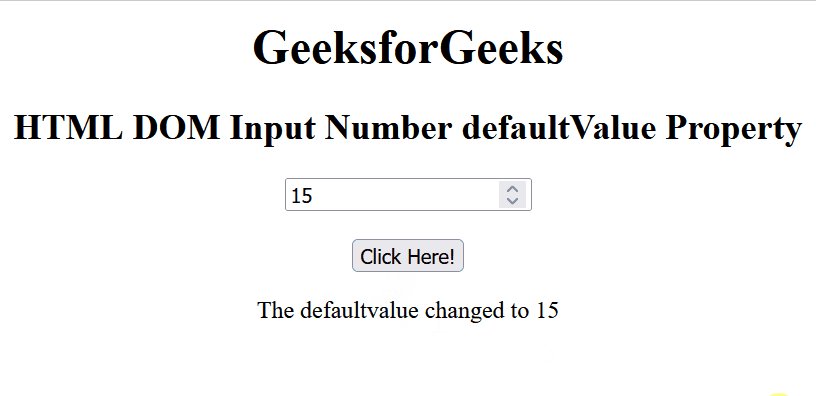
Output:

Supported Browsers:
- Google Chrome
- Edge 12 and above
- Firefox
- Opera
- Safari
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...