HTML DOM Input Number autofocus Property
Last Updated :
02 Jan, 2024
The Input Number autofocus Property in HTML DOM is used to set or return whether the Input number Field should get focus or not when the page loads. It reflects the HTML autofocus attribute.
Syntax:
- It returns the autofocus property.
numberObject.autofocus
- It is used to set the autofocus property.
numberObject.autofocus = "true|false"
Property Values:
- true: It sets the focus of number field.
- false: It has the default value. It defines the number field does not get focus.
Return Value: It returns a boolean value which represents the number field gets autofocus or not.
Example 1: This example returns the Input number autofocus property.
html
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Number autofocus Property
</title>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>HTML DOM Input Number autofocus Property</h2>
<form id="myGeeks">
<input type="number" id="myNumber"
step="5" name="geeks"
placeholder="multiples of 5" autofocus>
</form>
<br><br>
<button onclick="myFunction()">
Click Here!
</button>
<p id="result"></p>
<script>
function myFunction() {
// Return Input Number autofocus Property
let x = document.getElementById("myNumber").autofocus;
document.getElementById("result").innerHTML = x;
}
</script>
</body>
</html>
|
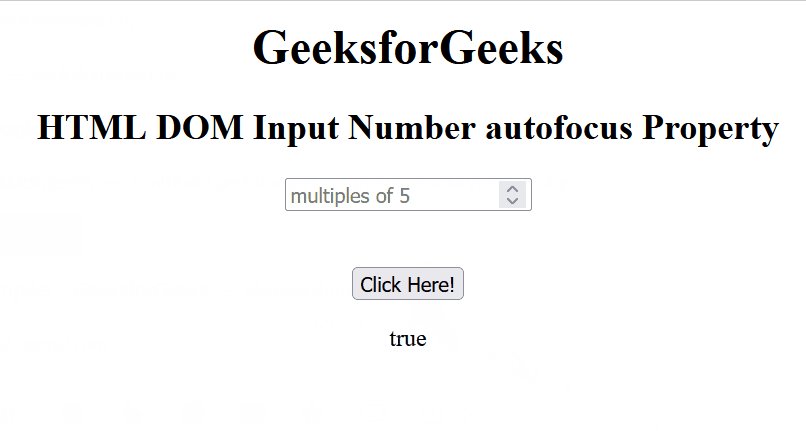
Output:

Example 2: This example illustrates how to set the Property.
html
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Number autofocus Property
</title>
</head>
<body style="text-align: center;">
<h1>GeeksforGeeks</h1>
<h2>HTML DOM Input Number autofocus Property</h2>
<form id="myGeeks">
<input type="number" id="myNumber" step="5"
name="geeks" placeholder="multiples of 5"
autofocus>
</form>
<br><br>
<button onclick="myFunction()">
Click Here!
</button>
<p id="result"></p>
<script>
function myFunction() {
// Set Input Number autofocus Property
let x = document.getElementById("myNumber")
.autofocus = false;
document.getElementById("result").innerHTML = x;
}
</script>
</body>
</html>
|
Output:

Supported Browsers:
- Google Chrome
- Edge 12 and above
- Firefox
- Opera
- Safari
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...