HTML DOM Input Month list Property
Last Updated :
29 Jan, 2024
The input month list property in HTML DOM returns a reference to the datalist element that contains an input month field.
Syntax:
monthObject.list.id
Return Value: It returns a string value that represents the value of the id attribute of the datalist element.
Example: Below HTML code is used to return the input month list property.
HTML
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Input Month list property</title>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>HTML DOM Input Month list property</h2>
<form id="formID">
<input type="month" id="month_id"
list="month_list" name="geeks"
value="2019-03">
<datalist id="month_list">
<option value="15"/>
<option value="20"/>
<option value="40"/>
<option value="30"/>
<option value="35"/>
</datalist><br><br>
</form>
<button onclick="myGeeks()">
Click Here!
</button>
<p id="result"></p>
<script>
function myGeeks() {
let list_id = document
.getElementById("month_id").list.id;
document.getElementById("result")
.innerHTML = list_id;
}
</script>
</body>
</html>
|
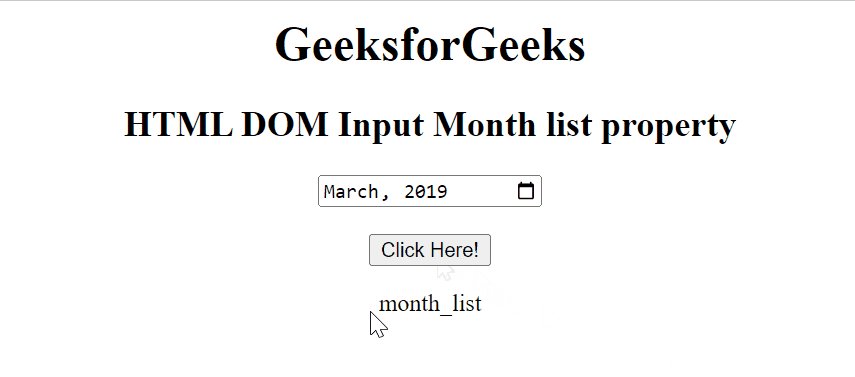
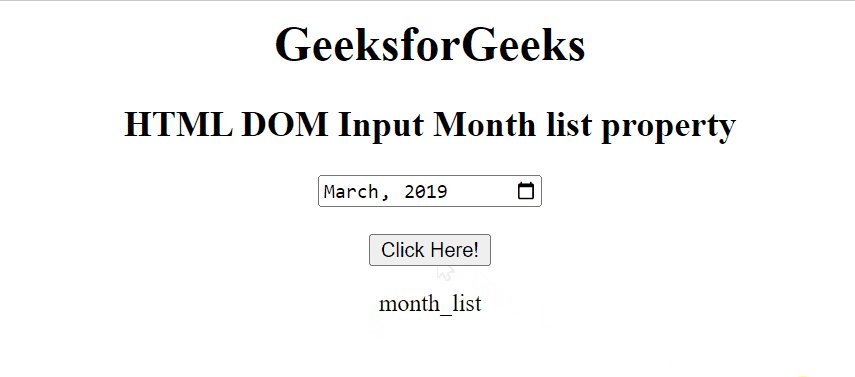
Output:

Supported Browsers:
- Google Chrome 20
- Edge 12
- Opera 11
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...