HTML | DOM Input Datetime readOnly Property
Last Updated :
24 Jan, 2022
The Input Datetime readOnly property is used for setting or returning whether a datetime field should be read-only, or not.
The read-only field can be tabbed, highlighted and can be used for copying text but it cannot be further modified. The HTML readonly attribute is reflected by the Input Datetime readOnly property.
Syntax:
- For returning the readOnly property
datetimeObject.readOnly
- For setting the readOnly property:
datetimeObject.readOnly = true|false
Property Value
- true|false: It is used to specify whether the datetime field will be read-only or not. It is false by default.
Return Values: It returns a Boolean value which represents that the datetime field would be readonly or not.
Below program illustrates the Datetime readOnly property :
Setting a datetime field to read-only.
html
<!DOCTYPE html>
<html>
<head>
<title>Input Datetime readOnly Property in HTML</title>
<style>
h1 {
color: green;
}
h2 {
font-family: Impact;
}
body {
text-align: center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Input Datetime readOnly Property</h2>
<br> Date Of Birth:
<input type="datetime" id="Test_Datetime" name="DOB">
<p>To set the date time to read-only,
double-click the "Set Read-Only" button.</p>
<button ondblclick="My_Datetime()">Set Read-Only</button>
<p id="test"></p>
<script>
function My_Datetime() {
document.getElementById("Test_Datetime").readOnly = true;
}
</script>
</body>
</html>
|
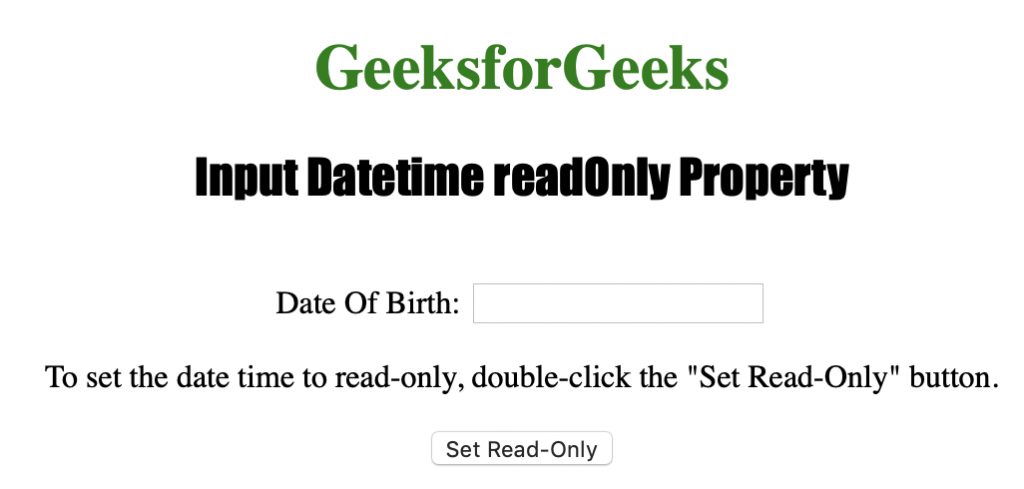
Output:

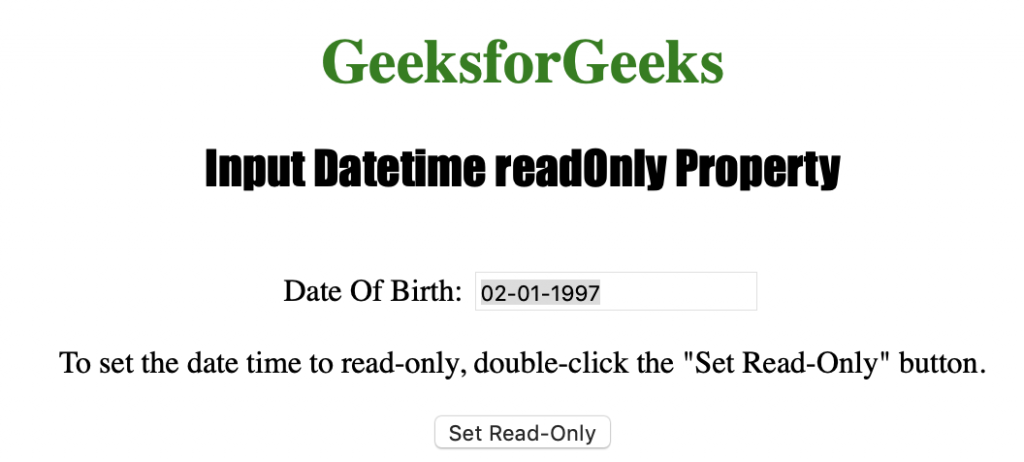
After clicking the button

Returning the read[only for the datetime field.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Input Datetime readOnly Property in HTML</title>
<style>
h1 {
color: green;
}
h2 {
font-family: Impact;
}
body {
text-align: center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Input Datetime readOnly Property</h2>
<br> Date Of Birth:
<input type="datetime" id="Test_Datetime" name="DOB">
<p>To return the date time to read-only,
double-click the "Return Read-Only" button.</p>
<button ondblclick="My_Datetime()">Return Read-Only</button>
<p id="test"></p>
<script>
function My_Datetime() {
var g = document.getElementById("Test_Datetime").readOnly;
document.getElementById("test").innerHTML = g;
}
</script>
</body>
</html>
|
Before:

After:

Note: The <input type=”datetime”> element does not show any datetime field/calendar in any major browsers, except Safari.
Supported Web Browsers
- Apple Safari
- Internet Explorer
- Firefox
- Google Chrome
- Opera
Share your thoughts in the comments
Please Login to comment...