HTML DOM History length Property
Last Updated :
03 Aug, 2023
The History length property in HTML is used to return the count of URLs in the history list of the current browser window. The minimum value returned by this property is 1 because the current page is loaded at the moment whereas the maximum count that can be displayed is 50. Web browsers such as Internet Explorer and Opera start the count with 0.
Syntax:
history.length
Return Value: It returns a numeric value that represents the number of entries in the session history.
Example: The below program illustrates the History length Property in HTML
HTML
<!DOCTYPE html>
<html>
<head>
<title>DOM History length Property</title>
<style>
h1 {
color: green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM History length Property</h2>
<p>
For displaying the count of URLs in the
history, double click the "View URL Count"
button:
</p>
<button ondblclick="history_length()">
View URL Count
</button>
<p id="history"></p>
<script>
function history_length() {
let h = history.length;
document.getElementById("history").innerHTML = h;
}
</script>
</body>
</html>
|
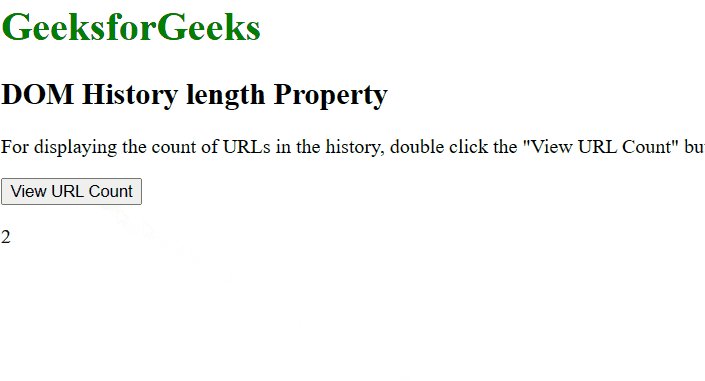
Output:

Supported Browsers: The browser supported by History length Property are listed below:
- Google Chrome 1
- Edge 12
- Firefox 1
- Opera 12.1
- Safari 1
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...