HTML DOM hasChildNodes() Method
Last Updated :
30 Jun, 2023
The HTML hasChildNodes() property will return true if the given node has a child node or false if it doesn’t have any child nodes. A blank line or whitespace is also treated as a child node so it also returns true on a blank line or whitespace.
Prerequisite DOM (Document Object Model)
Parameters: No parameters are required.
Return value: The HTML nodeValue property returns the following type of values.
- True if the given node has a child or blank space or a blank line.
- False if the given node doesn’t have any child.
Syntax
node.hasChildNodes()
Example 1: In the following paragraph tag has nothing so it returns false.
HTML
<!DOCTYPE html>
<html>
<body>
<p id="divId"></p>
<br>
<button onclick="exampleFunction()">
click to know the paragraph tag has any child node
</button>
<p id="GeeksForGeeks"></p>
<script>
// utility function to demonstrate hasChildNode Property
function exampleFunction() {
// let x used to get the information of those node
// for which you want to perform
// hasChildNode properties
let res =
document.getElementById("divId").hasChildNodes();
document.getElementById("GeeksForGeeks"
).innerHTML = res;
}
</script>
</body>
</html>
|
Output:

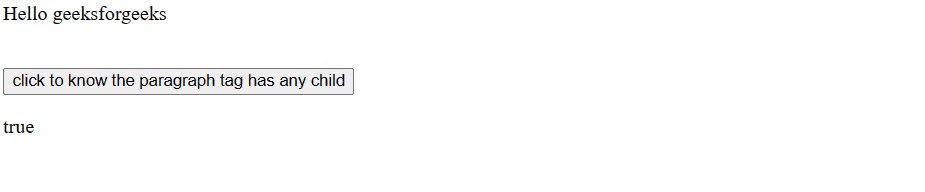
Example 2: In the following paragraph tag has a message so it returns true
HTML
<!DOCTYPE html>
<html>
<body>
<p id="divId">Hello geeksforgeeks</p>
<br>
<button onclick="exampleFunction()">
click to know the paragraph tag has any child
</button>
<p id="GeeksForGeeks"></p>
<script>
// utility function to demonstrate hasChildNode Property
function exampleFunction() {
// var x used to get the information of those nodes
// for which you want to perform
// hasChildNode properties.
let res =
document.getElementById("divId").hasChildNodes();
document.getElementById("GeeksForGeeks"
).innerHTML = res;
}
</script>
</body>
</html>
|
Output:

Supported Browsers: The browser supported by the DOM click() Method are listed below:
- Google Chrome 1 and above
- Apple Safari 1 and above
- Firefox 1 and above
- Opera 12.1 and above
- Edge 12 and above
- Internet Explorer 6 and above
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...