HTML | DOM Form name Property
Last Updated :
31 Aug, 2022
The DOM Form name Property is used to set or return the value of the name attribute in a form. The name attribute is required for each input field. If the name attribute is not specified in an input field then the data of that field would not be sent at all.
Syntax:
- It is used to return the name property.
formObject.name
- It is used to set the name property.
formObject.name = name
Property Values
- name: It specify the name of the form.
Return Value: It returns a string value which represent the name of the form.
Example-1: HTML Program that illustrate how to return the Property.
<!DOCTYPE html>
<html>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>DOM Form name Property.</h2>
<form id="users"
action="#"
name="Geeks">
First name:
<input type="text"
name="fname"
value="Manas">
<br> Last name:
<input type="text"
name="lname"
value="Chhabra">
<br>
<input type="submit"
value="Submit">
</form>
<p>Click the "Try it" button to return
the name of the Form </p>
<button onclick="myGeeks()">
Try it
</button>
<p id="sudo"
style="font-size:25px;color:green;">
</p>
<script>
function myGeeks() {
// Return the property
var x = document.getElementById(
"users").name;
document.getElementById("sudo").innerHTML =
"The name of the Form is " + x;
}
</script>
</body>
</html>
|
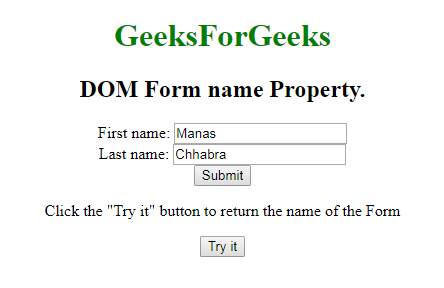
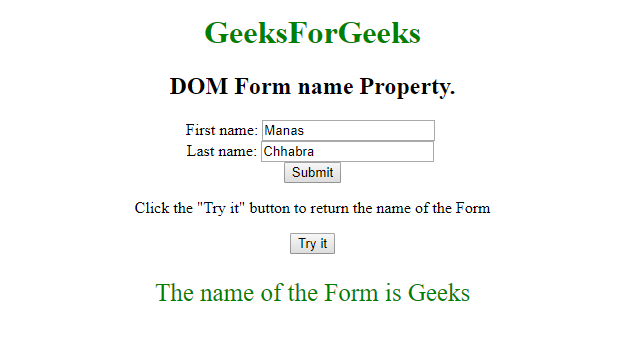
Output :
Before Clicking On Button:

After Clicking On Button:

Example-2: HTML Program that illustrate how to set the Property.
<!DOCTYPE html>
<html>
<body style="text-align:center;">
<h1 style="color:green;">GeeksForGeeks</h1>
<h2>DOM Form name Property.</h2>
<form id="users"
action="#"
name="Geeks">
First name:
<input type="text"
name="fname"
value="Manas">
<br> Last name:
<input type="text"
name="lname"
value="Chhabra">
<br>
<input type="submit"
value="Submit">
</form>
<p>Click the "Try it" button to
set the name of the Form </p>
<button onclick="myGeeks()">
Try it
</button>
<p id="sudo"
style="font-size:25px;
color:green;">
</p>
<script>
function myGeeks() {
// Set the name attribute value.
var x = document.getElementById(
"users").name = "users";
document.getElementById("sudo").innerHTML =
"The value of the name attribute was changed to "
+ x;
}
</script>
</body>
</html>
|
Output:
Before Clicking On Button:

After Clicking On Button:

Supported Browsers: The browser supported by DOM Form name Property are listed below:
- Google Chrome 1 and above
- Edge 12 and above
- Firefox 1 and above
- Opera 12.1 and above
- Safari 3 and above
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...