HTML | DOM Fieldset name Property
Last Updated :
16 Mar, 2023
The Fieldset name Property in HTML DOM is used to set or return the value of the name attribute of a fieldset element. The name attribute is used to specify the name of the fieldset field. If the name attribute is not specified in an input field then the data of that field would not be sent at all.
Syntax:
- It returns the Fieldset name property.
fieldsetObject.name
- It is used to set the Fieldset name property.
fieldsetObject.name = name
Property Values: It contains single value name which is used to specify the name of the fieldset element.
Return Value: It returns a string value which represents the name of the Fieldset element.
Example 1: This example returns the Fieldset name property.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
DOM fieldset name Property
</title>
<style>
h1, h2, .title {
text-align: center;
}
fieldset {
width: 50%;
margin-left: 22%;
}
h1 {
color: green;
}
button {
margin-left: 35%;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM fieldset name Property</h2>
<form id="myGeeks">
<div class="title">
Suggest article for video:
</div>
<fieldset id="GFG" name="Geek_field">
<legend>JAVA:</legend>
Title: <input type="text"><br>
Link: <input type="text"><br>
User ID: <input type="text">
</fieldset>
</form><br>
<button onclick="Geeks()">Submit</button>
<p id="sudo" style="font-size:25px;text-align:center;"></p>
<script>
function Geeks() {
var g = document.getElementById("GFG").name;
document.getElementById("sudo").innerHTML = g;
}
</script>
</body>
</html>
|
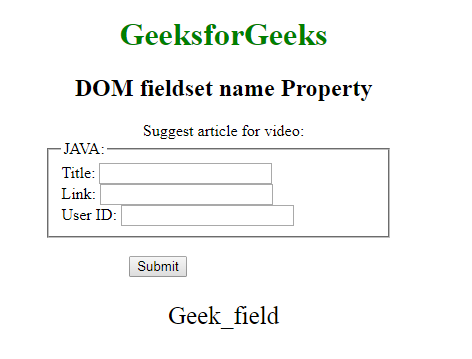
Output:
- Before Clicking on Button:

- After Clicking on Button:

Example 2: This example sets the Fieldset name Property.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
DOM fieldset name Property
</title>
<style>
h1, h2, .title {
text-align: center;
}
fieldset {
width: 50%;
margin-left: 22%;
}
h1 {
color: green;
}
button {
margin-left: 35%;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM fieldset name Property</h2>
<form id="myGeeks">
<div class="title">
Suggest article for video:
</div>
<fieldset id="GFG" name="Geek_field">
<legend>JAVA:</legend>
Title: <input type="text"><br>
Link: <input type="text"><br>
User ID: <input type="text">
</fieldset>
</form><br>
<button onclick="Geeks()">Submit</button>
<p id="sudo" style="font-size:25px;text-align:center;"></p>
<script>
function Geeks() {
var g = document.getElementById("GFG").name
= "Hello Geeks";
document.getElementById("sudo").innerHTML
= "The value of name attribute was "
+ "changed to " + g;
}
</script>
</body>
</html>
|
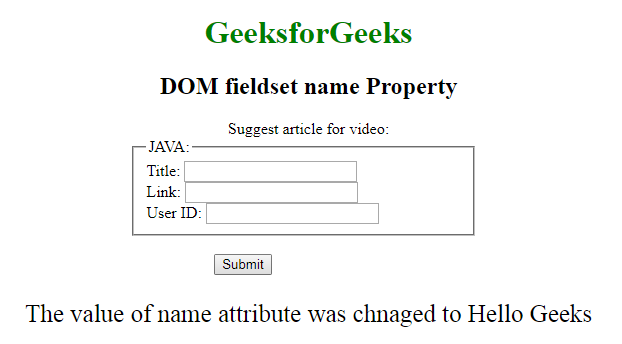
Output:
- Before Clicking on Button:

- After Clicking on Button:

Supported Browsers: The browser supported by DOM Fieldset name property are listed below:
- Google Chrome
- Edge 12 and above
- Firefox
- Opera
- Internet Explorer
- Safari
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...