HTML DOM console log() Method
Last Updated :
06 Mar, 2024
The console.log() method in HTML is used for writing a message in the console. It indicates an important message during the testing of any program. The message is sent as a parameter to the console.log() method.
Syntax
console.log( message )
Parameters
|
Parameter
|
Description
|
|
message
|
It is mandatory and used to specify the information to be written on the console.
|
HTML DOM console log() Method Examples
Example 1: In This example we demonstrates the use of the DOM console.log() method. Clicking the button triggers a function that logs a message to the browser console, allowing developers to view it by pressing F12 or inspecting the page.
html
<!DOCTYPE html>
<html>
<head>
<title>DOM console.log() Method</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>
DOM console.log() Method
</h2>
<p>
To view the message in the console
press the F12 key on your keyboard.
</p>
<p>
To view the message, click the button below:
</p>
<br>
<button onclick="log_console()">
View Message
</button>
<script>
function log_console() {
console.log("GeeksforGeeks is a portal for geeks.");
}
</script>
</body>
</html>
|
Output:

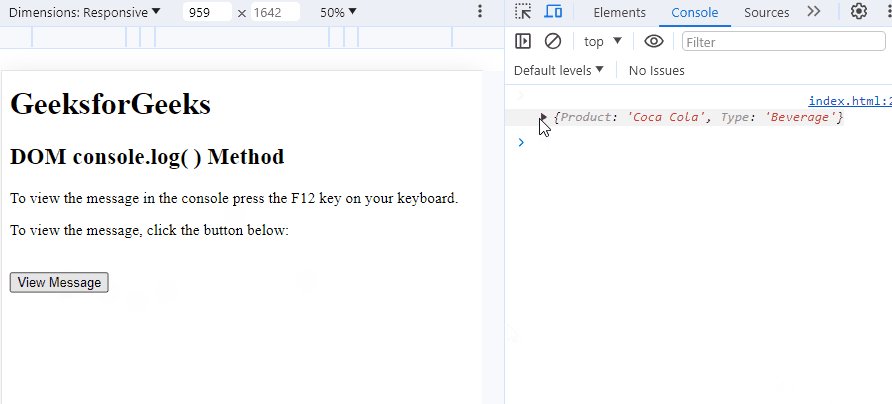
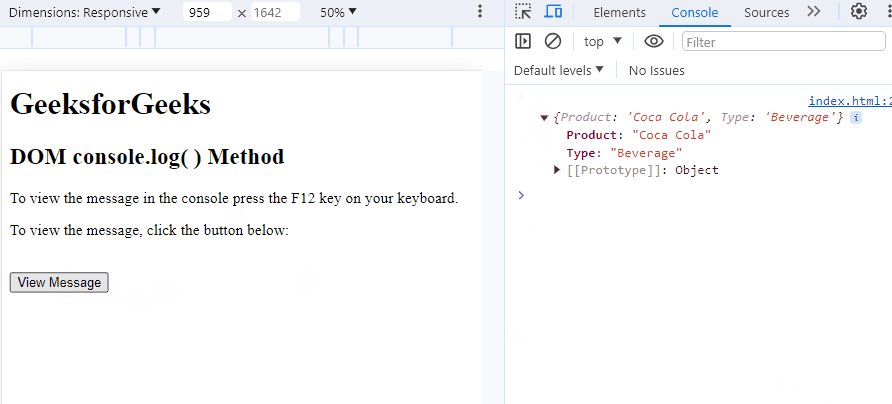
Example 2: In this example, we showcases the DOM console.log() method. Clicking the button triggers a JavaScript function, logging an object containing product information to the console for viewing.
html
<!DOCTYPE html>
<html>
<head>
<title>DOM console.log() Method</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM console.log( ) Method</h2>
<p>
To view the message in the console
press the F12 key on your keyboard.
</p>
<p>
To view the message, click the button
below:
</p>
<br />
<button onclick="log_console()">
View Message
</button>
<script>
function log_console() {
let MyElement = {
Product: "Coca Cola",
Type: "Beverage",
};
console.log(MyElement);
}
</script>
</body>
</html>
|
Output:
 Supported Browsers:
Supported Browsers:
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...