HTML DOM ColumnGroup Object
Last Updated :
25 Aug, 2023
The ColumnGroup Object in HTML DOM is used to represent the HTML <colgroup> element. This tag is used to set or return the properties of <colgroup> element. It can be accessed by using getElementById() method.
Syntax:
document.getElementById( "ColGroup_ID" );
This ColGroup_ID is assigned to HTML < colgroup > element.
Property Value:
- span: Used to set or return the value of the span attribute.
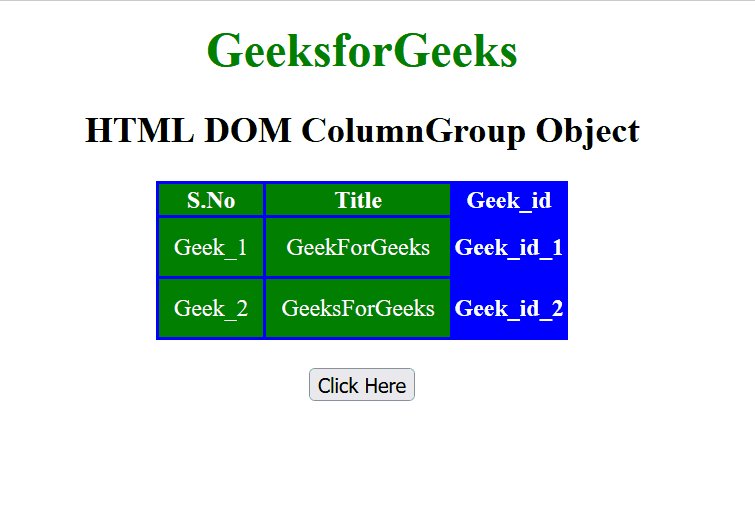
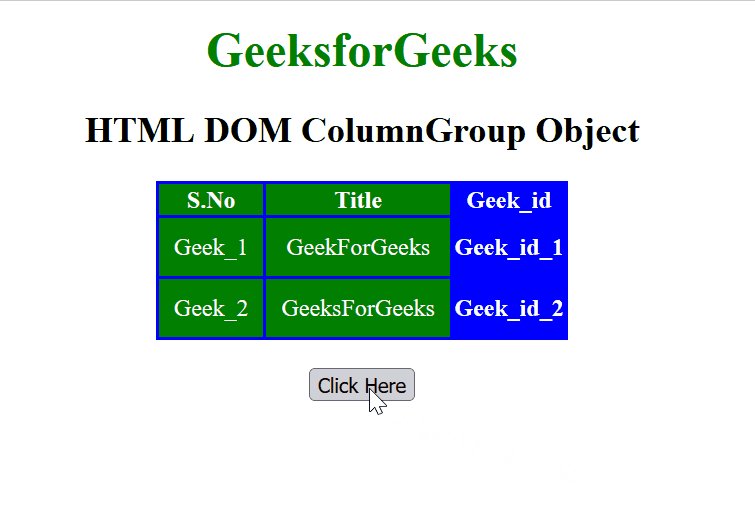
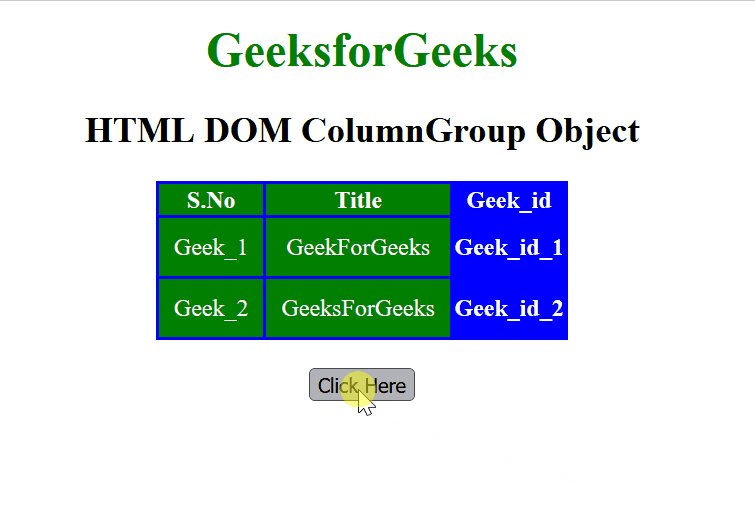
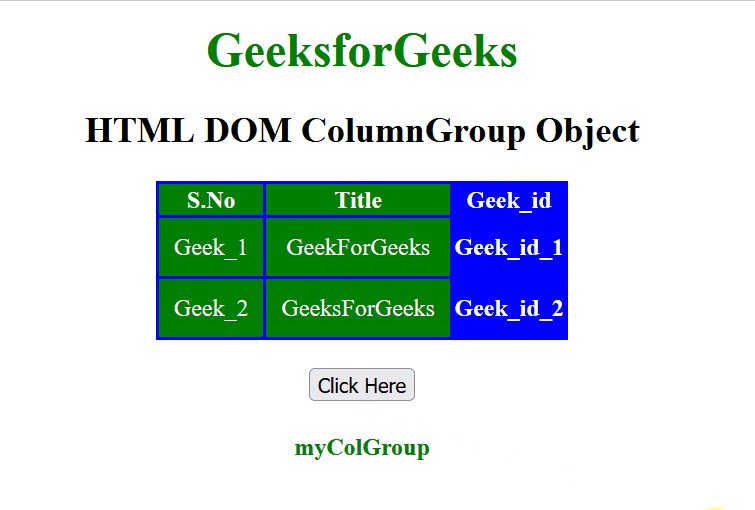
Example 1: This example returns the “ColumnGroup id” using document.getElementById(“myColGroup”).id;
html
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM ColumnGroup Object
</title>
<style>
#myColGroup {
background: green;
}
table {
color: white;
margin: auto;
background: blue;
}
#Geek_p {
color: green;
font-size: 30px;
}
td {
padding: 10px;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>HTML DOM ColumnGroup Object</h2>
<table>
<colgroup id="myColGroup" span="2"></colgroup>
<tr>
<th>S.No</th>
<th>Title</th>
<th>Geek_id</th>
</tr>
<tr>
<td>Geek_1</td>
<td>GeekForGeeks</td>
<th>Geek_id_1</th>
</tr>
<tr>
<td>Geek_2</td>
<td>GeeksForGeeks</td>
<th>Geek_id_2</th>
</tr>
</table>
<br>
<button onclick="myGeeks()">
Click Here
</button>
<h4 id="GFG" style="color:green;"></h4>
<script>
function myGeeks() {
// Access ColumnGroup element
let x = document.getElementById("myColGroup").id;
document.getElementById("GFG").innerHTML = x;
}
</script>
</body>
</html>
|
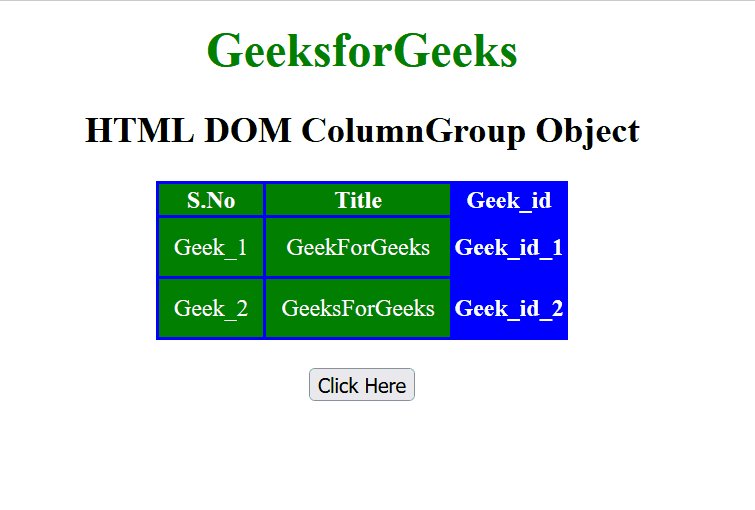
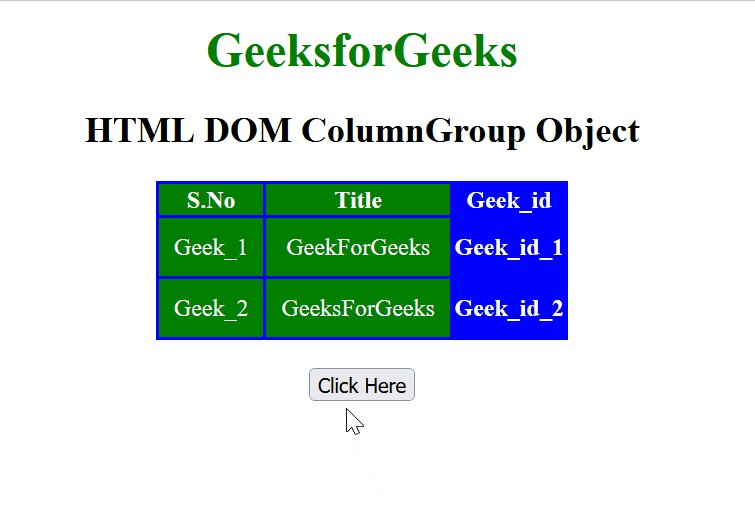
Output:

Example 2: This example returns the number of span element from “colgroup id” using document.getElementById(“myColGroup”).span;
html
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM ColumnGroup Object
</title>
<style>
#myColGroup {
background: green;
}
table {
color: white;
margin: auto;
background: blue;
}
td {
padding: 10px;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>HTML DOM ColumnGroup Object</h2>
<table>
<colgroup id="myColGroup" span="2"></colgroup>
<tr>
<th>S.No</th>
<th>Title</th>
<th>Geek_id</th>
</tr>
<tr>
<td>Geek_1</td>
<td>GeekForGeeks</td>
<th>Geek_id_1</th>
</tr>
<tr>
<td>Geek_2</td>
<td>GeeksForGeeks</td>
<th>Geek_id_2</th>
</tr>
</table>
<br>
<button onclick="myGeeks()">
Click Here
</button>
<h4 id="GFG" style="color:green"></h4>
<script>
function myGeeks() {
// Access ColumnGroup element
let x = document.getElementById("myColGroup").span;
document.getElementById("GFG").innerHTML = x;
}
</script>
</body>
</html>
|
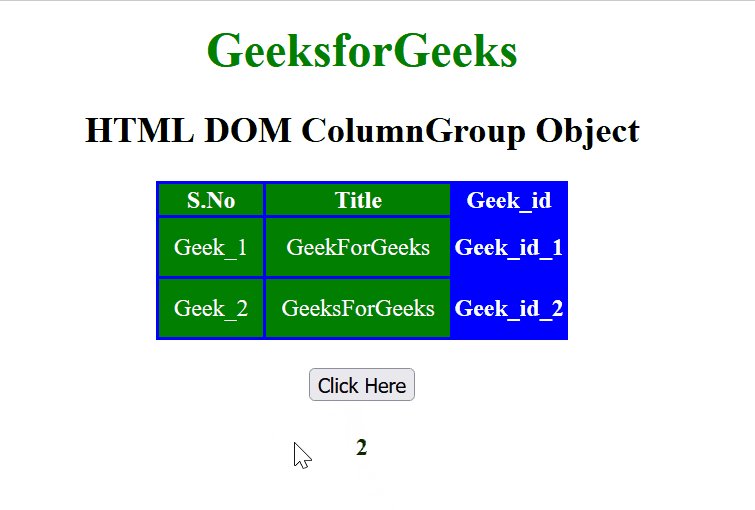
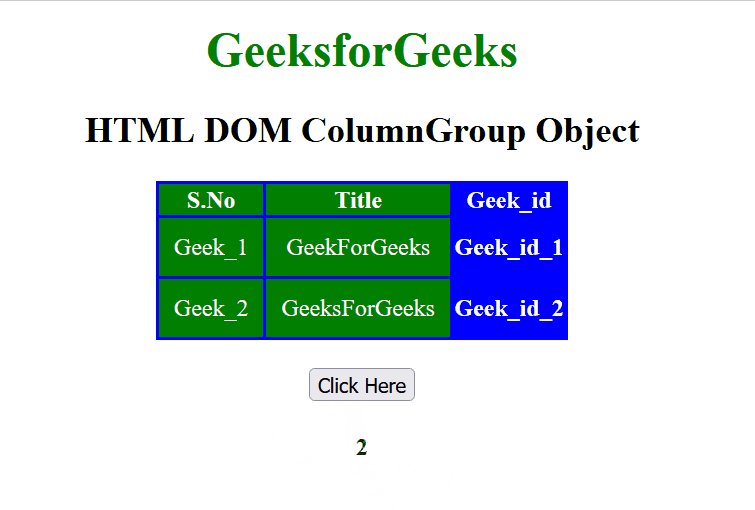
Output:

Supported Browsers:
- Google Chrome
- Mozilla Firefox
- Edge
- Safari
- Opera
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...