HTML | DOM Column Object
Last Updated :
29 Aug, 2022
The Column Object in HTML DOM is used to represent the HTML <col> element.
This tag is used to set or get the properties of <col> element. It can be accessed by using getElementById() method.
Syntax:
document.getElementById("Col_ID");
This Col_ID is assigned to HTML < col > element.
Property Values:
- span: Used to set or return span attribute.
Example-1: Returning “col id” using document.getElementById(“myCol”).id;
html
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Column Object
</title>
</head>
<style>
#myCol {
background: green;
}
table {
color: white;
margin-left: 150px;
}
#Geek_p {
color: green;
font-size: 30px;
}
td {
padding: 10px;
}
</style>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>HTML | DOM Column Object</h2>
<table>
<colgroup>
<col id="myCol" span="2">
<col style="background-color:green">
</colgroup>
<tr>
<th>S.No</th>
<th>Title</th>
<th>Geek_id</th>
</tr>
<tr>
<td>Geek_1</td>
<td>GeekForGeeks</td>
<th>Geek_id_1</th>
</tr>
<tr>
<td>Geek_2</td>
<td>GeeksForGeeks</td>
<th>Geek_id_2</th>
</tr>
</table>
<br>
<button onclick="myGeeks()">
Click
</button>
<h4>
<p id="Geek_p" style="color:green"></p>
</h4>
<script>
function myGeeks() {
// Get the Id of Column Element
var x = document.getElementById(
"myCol").id;
document.getElementById(
"Geek_p").innerHTML = x;
}
</script>
</body>
</html>
|
Output
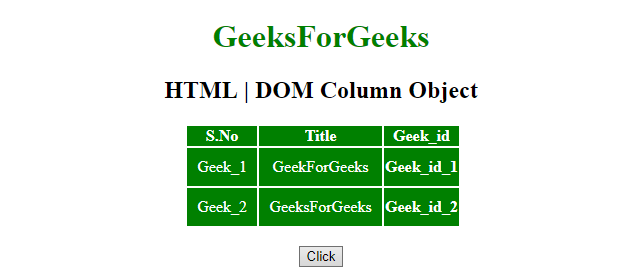
- Before click on the button:

-
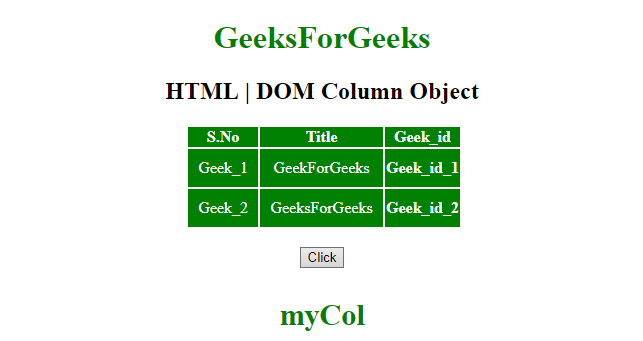
- After click on the button:

Example-2: Returning number of span element from “col id” using document.getElementById(“myCol”).span;
html
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Column Object
</title>
</head>
<style>
#myCol {
background: green;
}
table {
color: white;
margin-left: 150px;
}
#Geek_p {
color: green;
font-size: 30px;
}
td {
padding: 10px;
}
</style>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>HTML | DOM Column Object</h2>
<table>
<colgroup>
<col id="myCol" span="2">
<col style="background-color:green">
</colgroup>
<tr>
<th>S.No</th>
<th>Title</th>
<th>Geek_id</th>
</tr>
<tr>
<td>Geek_1</td>
<td>GeekForGeeks</td>
<th>Geek_id_1</th>
</tr>
<tr>
<td>Geek_2</td>
<td>GeeksForGeeks</td>
<th>Geek_id_2</th>
</tr>
</table>
<br>
<button onclick="myGeeks()">
Click
</button>
<h4>
<p id="Geek_p" style="color:green"></p>
</h4>
<script>
function myGeeks() {
// return the value of span attribute of Column element
var x = document.getElementById(
"myCol").span;
document.getElementById(
"Geek_p").innerHTML = x;
}
</script>
</body>
</html>
|
Output
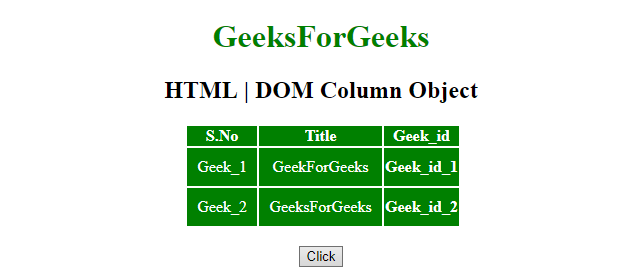
- Before click on the button:

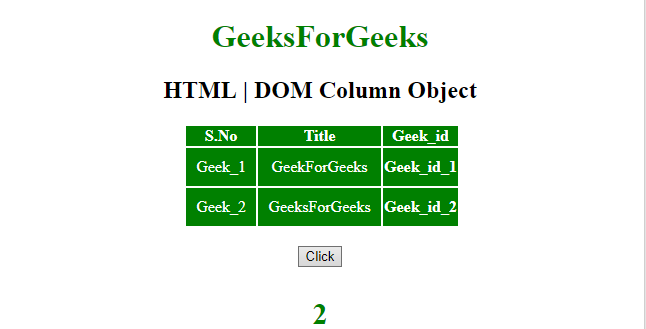
- After click on the button:

Supported Browsers:
- Google Chrome
- Mozilla Firefox
- Edge
- Safari
- Opera
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...