HTML DOM Anchor host Property
Last Updated :
02 Jan, 2024
The DOM Anchor host Property in HTML DOM is used to set or return the hostname and post part of the href attribute value.
Syntax:
Property Values: It contains the value hostname:port Which specify the hostname and the port number of a URL.
Return Value: It returns a string value which represents the domain name and the port number of the URL.
Example: This example returns the host Property.
html
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Anchor host Property
</title>
</head>
<body style="text-align: center;">
<h1>GeeksforGeeks</h1>
<h2>
DOM Anchor host Property
</h2>
<p>Welcome to
id="GFG">
GeeksforGeeks
</a>
</p>
<button onclick="myGeeks()">
Submit
</button>
<p id="sudo"></p>
<script>
function myGeeks() {
let x = document.getElementById("GFG").host;
document.getElementById("sudo").innerHTML = x;
}
</script>
</body>
</html>
|
Output:

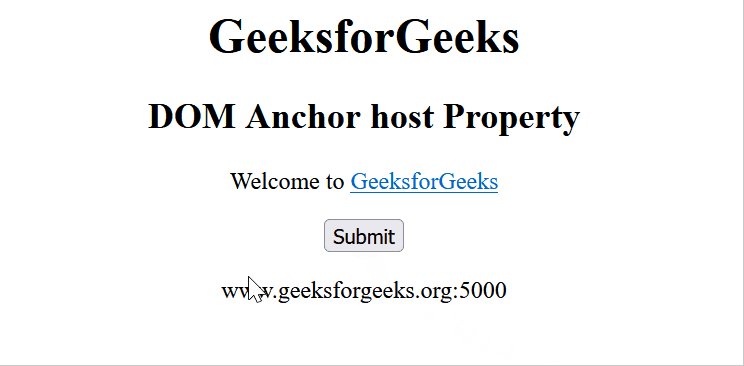
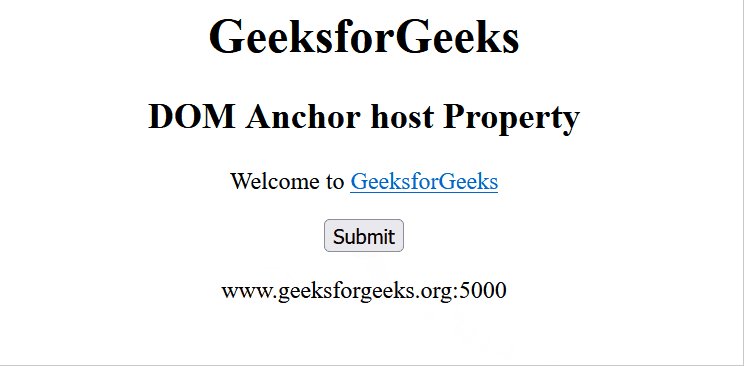
Example 2: This example sets the Host Property.
html
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Anchor host Property
</title>
</head>
<body style="text-align: center;">
<h1>GeeksforGeeks</h1>
<h2>
DOM Anchor host Property
</h2>
<p>Welcome to
id="GFG">
GeeksforGeeks
</a>
</p>
<button onclick="myGeeks()">
Submit
</button>
<p id="sudo"></p>
<script>
function myGeeks() {
let x = document.getElementById("GFG").host
= "www.geeksforgeeks.org:5500";
document.getElementById("sudo").innerHTML = x;
}
</script>
</body>
</html>
|
Output:

Supported Browsers:
- Google Chrome
- Internet Explorer 10.0 +
- Firefox
- Opera
- Safari
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...