HTML & CSS | Tabindex attribute & Navigation bars
Last Updated :
04 Dec, 2018
The tabindex attribute specifies the tab order of an element. “tab” button is used for navigation. The tabindex content attribute allows users to control whether an element is supposed to be focusable, whether it is supposed to be reachable using sequential focus navigation, and what is to be the relative order of the element for the purposes of sequential focus navigation.
Syntax :
element tabindex = "number"
Attribute :
- number: This specify the “tab” order when tab key is used to navigate.
Example :
<div tabindex = "0"><p>GFG Article 1</P></div>
<div tabindex = "1"><p>GFG Article 2</P></div>
<div tabindex = "2"><p>GFG Article 3</P></div>
|
In the above example, when tab button is used to navigating elements Article 1 will focused first followed by Article 2 and Article 3.
Note: If tabindex value is -1 then it will not be focusable. For example the below link will not be focused while using tab keys to traverse.
Example :
<a href="#" tabindex="-1">Tab key cannot reach here!</a>
|
Navigation bars :
Navigation bars are important to any websites. They are the blocks associated with links to the different pages of the websites.
There are two types of navigation menu:
- Vertical Nav bars
- Horizontal Nav bars
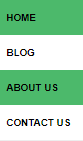
Vertical Nav bars: Vertical bar menu displays one above another.
Examples :

Code :
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 20%;
background-color: white;
position: fixed;
height: 25%;
overflow: hidden;
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
.hme {
background-color: #4CB96B;
}
</style>
<body>
<ul>
<li><a class="hme" href="#" tabindex="2">Home</a></li>
<li><a href="#" tabindex="1">Blog</a></li>
<li><a class="hme" href="#" tabindex="4">About Us</a></li>
<li><a href="#a" tabindex="3">Contact Us</a></li>
</ul>
</body>
|
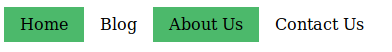
Horizontal Nav bars:
Horizontal Nav bars menu displays one followed by other or side by side.
Examples :

Code :
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
background-color: white;
height: 25%;
overflow: hidden;
}
li {
float: left;
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
.hme {
background-color: #4CB96B
}
</style>
<body>
<ul>
<li><a class="hme" href="#" tabindex="1">Home</a></li>
<li><a href="#" tabindex="2">Blog</a></li>
<li><a class="hme" href="#" tabindex="3">About Us</a></li>
<li><a href="#" tabindex="4">Contact Us</a></li>
</ul>
</body>
|
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...