HTML content modification using JavaScript
Last Updated :
08 Jun, 2023
JavaScript is the dynamic, lightweight, and most common computer programming language used to create web pages. It interacts with client-side and makes dynamic pages. JavaScript Can Change the Content of an HTML page. The getElementById() method is used to get the id of the element and change the HTML content.
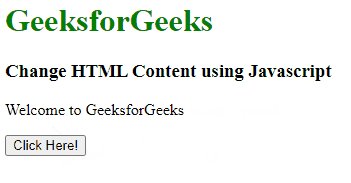
Example: In this example, we will change the content of the paragraph element.
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>
Change HTML Content using JavaScript
</title>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
Change HTML Content using Javascript
</h3>
<p id="GFG">
GeeksforGeeks: A computer science portal
</p>
<button type="button" onclick=
'document.getElementById("GFG").innerHTML
="Welcome to GeeksforGeeks"'>
Click Here!
</button>
</body>
</html>
|
Output:

HTML content modification using JavaScript
JavaScript Can Change Styles of the HTML page: JavaScript can be used to change the CSS property of an HTML page.
Example: In this example, we will change the style of the paragraph element.
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport" content= "width=device-width, initial-scale=1.0">
<title>
Change HTML Content using JavaScript
</title>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>
Change HTML Content using Javascript
</h3>
<p id="GFG">
GeeksforGeeks: A computer science portal
</p>
<button type="button"
onclick="document.getElementById('GFG')
.style.fontSize='25px'">
Click Here!
</button>
</body>
</html>
|
Output:

HTML content modification using JavaScript
JavaScript Can Hide or Show HTML Elements: JavaScript can be used to change the display property to hide or show element content. To understand this feature refer to this Hide or show elements in HTML using display property article
Share your thoughts in the comments
Please Login to comment...