How to Use Particles.js in React Project ?
Last Updated :
31 Jan, 2020
Particles.js is a dependency-free, light-weighted and responsive JavaScript plugin for flexible and reactive particles like design which looks like this.

We can add Particles.js in our react project by using react-particles. Adding this to your react project will surely attract more audiences.
1. Installation Process: Run the following command on terminal to install Particles.js

2. Import the packages: Import the package in your file. To import the package paste the following code:
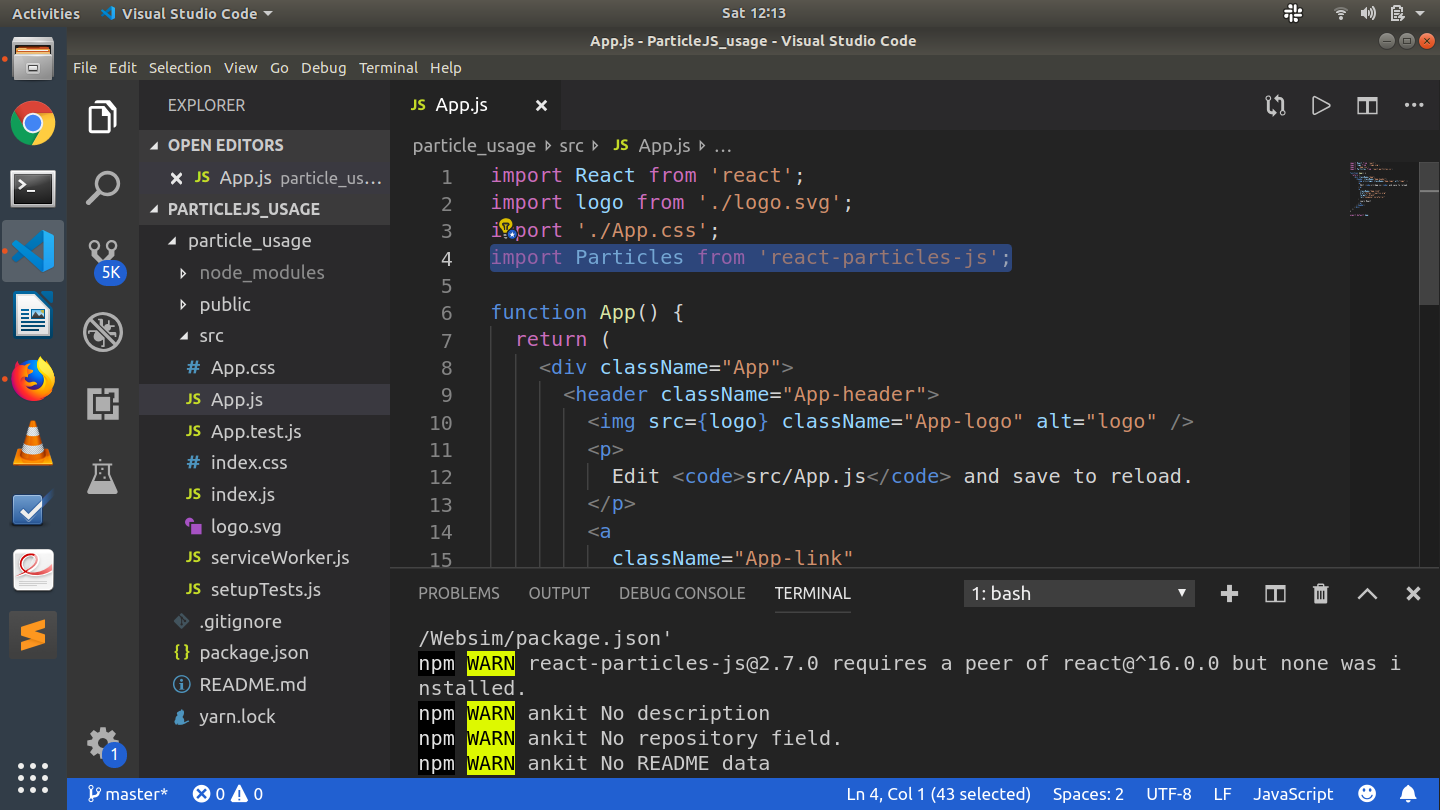
import Particles from 'react-particles-js';

3. Render: Inside return of render function of your component add the element <particles />. Some important props are:
- width: Width of Canvas.
- Height: Height of Canvas.
- Params: Parameter to be passed.
Example:
import React from 'react';
import './App.css';
import Particles from 'react-particles-js';
function App() {
return (
<div className="App">
By Ankit Bansal
<Particles
params={{
particles: {
number: {
value: 200,
density: {
enable: true,
value_area: 1000,
}
},
},
}}
/>
</div>
);
}
export default App;
|

4. Start Start the npm by using npm start command and you will get a great attractive background.

Note: Add <particles /> element as the last element in your returning div.
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...