How to use Modal Component in ReactJS ?
Last Updated :
02 Nov, 2023
React JS utilizes the Modal Component as a solid foundation for creating dialogs, lightboxes, popovers, etc. The modal component represents a dialogue box that contains some information, opens when the button is clicked, and closes when clicked outside.
We have the following Approaches to use React JS Modal Component
Steps to creat React Application
Step 1: Create a React application using the following command.
npx create-react-app foldername
Step 2: After creating your project folder i.e. foldername, move to it using the following command.
cd foldername
Project Structure for Modal Component:

Project Structure
Approach 1: Using React Usable Funtional Components
React Modal Component involves a reusable component that can be toggled on and off due to user interaction. By adding required css and open-close funtions we will create React Modal Component.
Example: Define Modal Component and use with given Open state and onClose attribute. Define useState variable and open close funtion to show and hide the modal.
Javascript
import React from "react";
import Modal from "./Modal";
export default function App() {
const [open, setOpen] = React.useState(false);
const handleClose = () => {
setOpen(false);
};
const handleOpen = () => {
setOpen(true);
};
return (
<div
style={{
textAlign: "center",
display: "block",
padding: 30,
margin: "auto",
}}
>
<h1 style={{ color: "green" }}>
GeeksforGeeks
</h1>
<h4>Modal Component in ReactJS?</h4>
<button type="button" onClick={handleOpen}>
Click Me to Open Modal
</button>
<Modal isOpen={open} onClose={handleClose}>
<>
<h1>GFG</h1>
<h3>A computer science portal!</h3>
</>
</Modal>
</div>
);
}
|
Javascript
import React from "react";
const Modal = ({ isOpen, onClose, children }) => {
if (!isOpen) return null;
return (
<div
onClick={onClose}
style={{
position: "fixed",
top: 0,
left: 0,
width: "100%",
height: "100%",
background: "rgba(0, 0, 0, 0.5)",
display: "flex",
alignItems: "center",
justifyContent: "center",
}}
>
<div
style={{
background: "white",
height: 150,
width: 240,
margin: "auto",
padding: "2%",
border: "2px solid #000",
borderRadius: "10px",
boxShadow: "2px solid black",
}}
>
{children}
</div>
</div>
);
};
export default Modal;
|
Step to Run Application: Run the application using the following command from the root directory of the project.
npm start
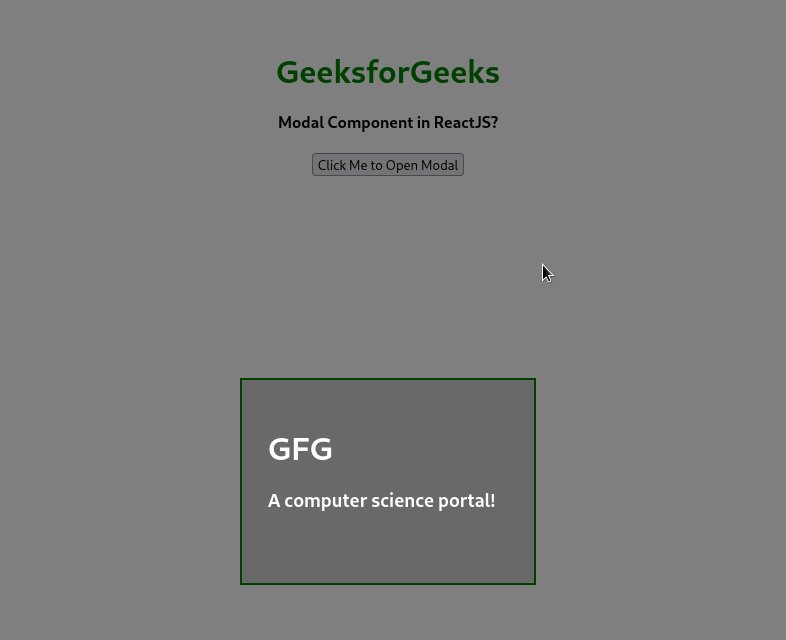
Output: Now open your browser and go to http://localhost:3000/, you will see the following output.

Approach 2: Using MUI Modal Component in React
We can use the MUI modal component by simply installing the MUI module and importing the modal component as done in the example below.
Step to Install MUI: Install the material-ui modules using the following command.
npm i @material-ui/core
Dependencies list after installing material UI
{
"name": "myreactapp",
"version": "0.1.0",
"private": true,
"dependencies": {
"@material-ui/core": "^4.12.4",
"@testing-library/jest-dom": "^5.17.0",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.4"
}
}
Example: Open and close modal component using a button by defining handleOpen and handleClose functions with a useState variable.
Javascript
import React from "react";
import Modal from "@material-ui/core/Modal";
export default function App() {
const [open, setOpen] = React.useState(false);
const handleClose = () => {
setOpen(false);
};
const handleOpen = () => {
setOpen(true);
};
return (
<div
style={{
textAlign: "center",
display: "block",
padding: 30,
margin: "auto",
}}
>
<h1 style={{ color: "green" }}>
GeeksforGeeks
</h1>
<h4>Modal Component in ReactJS?</h4>
<button type="button" onClick={handleOpen}>
Click Me to Open Modal
</button>
<Modal
onClose={handleClose}
open={open}
style={{
position: "absolute",
border: "2px solid #000",
backgroundColor: "lightgray",
boxShadow: "2px solid black",
height: 150,
width: 240,
margin: "auto",
padding: "2%",
color: "white",
}}
>
<>
<h2>GFG</h2>
<p>A computer science portal!</p>
</>
</Modal>
</div>
);
}
|
Step to Run Application: Run the application using the following command from the root directory of the project.
npm start
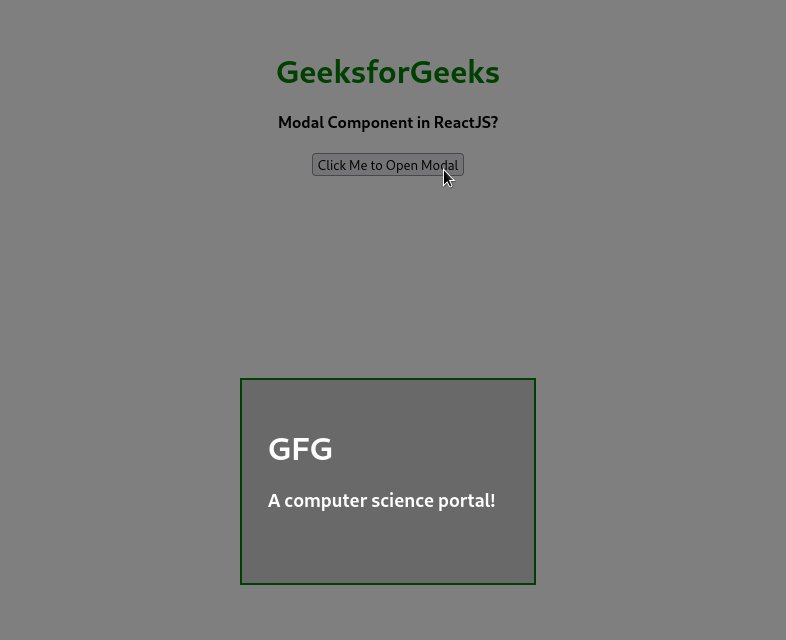
Output: Now open your browser and go to http://localhost:3000/, you will see the following output.

Reference: https://material-ui.com/components/modal/
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...