How to use Box Component in Material UI ?
Last Updated :
26 Feb, 2024
The Material UI Box component serves as a wrapper component for most of the CSS utility needs. Material UI for React has this component available for us and it is very easy to integrate. We can use the Box component in ReactJS using the following ways.
Prerequisites to use MUI Box Component
Material UI Box Component
MUI Box is a simple container with access to the CSS utilities from the MUI.
Material UI Box Component Syntax:
<Box component="Element " clone >
{/* Children /}
</Box
Where,
- component: accepts the html elements e.g., span, default value is ‘div’.
- Children: components to be rendered inside the box.
- clone: it is a boolean that used the React.cloneElement.
Importing Box Component
import Box from '@material-ui/core/Box';
Material UI Box Component Examples:
Lets see implemented examples of the box component.
Example 1: Display Text Using MUI Box Component
This example creates a simple application that uses the Box component to display a static text. Please update the file App.js like below.
Javascript
import { Box } from '@mui/material';
import React from 'react'
const App = () => {
return (
<div style={{
marginLeft: '40%',
marginTop: '60px',
width: '30%'
}}>
<Box color="white"
bgcolor="palevioletred" p={1}>
Greetings from GeeksforGeeks!
</Box>
</div>
);
}
export default App
|
Step to Run Application: Run the application using the following command from the root directory of the project:
npm start
Output: Now open your browser and go to http://localhost:3000/, you will see the following output:

Box Component Output
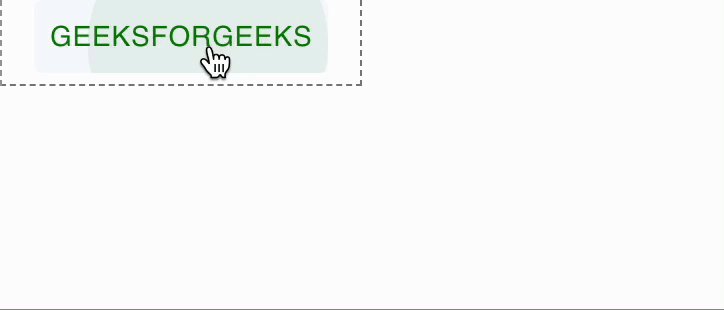
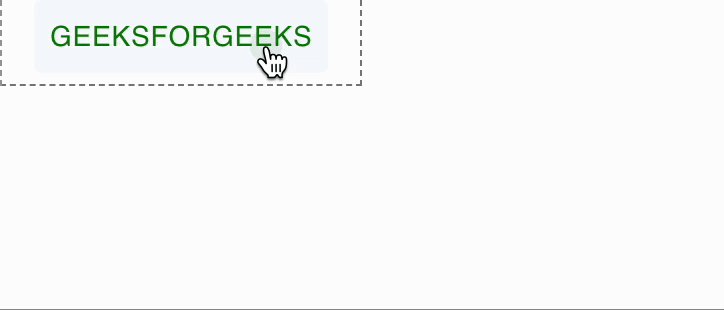
Example 2: Button Inside MUI Box Component
This example creates a simple application that displays a clickable button inside a Box component. Please update the App.js file like below.
Javascript
import React from 'react'
import { Box, Button } from '@mui/material';
const App = () => {
return (
<Box component="span"
sx={{ p: 2, border: '1px dashed grey' }}>
<Button style={{ color: 'green' }}>
Geeksforgeeks
</Button>
</Box>
);
}
export default App
|
Steps to run the application:
npm start
Output:

Reference: https://mui.com/material-ui/react-box/#main-content
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...