How to use a div as content for Twitter’s Popover?
Last Updated :
17 Feb, 2020
 Twitter’s Popover is a bootstrap component somewhat similar to tool-tip where the highlighting difference is that it is triggered whenever the user clicks on the specified selector. Before we use <div> as the content inside the popover, let us have a look on DOM structure of the popover:
Twitter’s Popover is a bootstrap component somewhat similar to tool-tip where the highlighting difference is that it is triggered whenever the user clicks on the specified selector. Before we use <div> as the content inside the popover, let us have a look on DOM structure of the popover:
Program: DOM structure of a popover.
<div class="popover fade show"
role="tooltip"
id="popover_XYZ"
style="position: absolute;
will-change: transform;
top: 0px; left: 0px;
transform: translate3d(6px, 360px, 0px);"
x-placement="bottom">
<div class="arrow" style="left: 80px;"></div>
<h3 class="popover-header">Popover Header here</h3>
<div class="popover-body">Popover Content here</div>
</div>
|
Output:

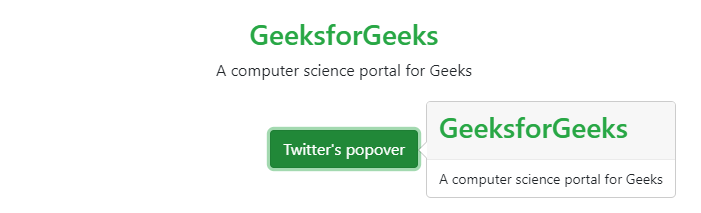
Div inside the popover: By default, we cannot define HTML inside the popover. For that, we will set html option as ‘true’ to allow HTML content inside popover when initializing at the initial phase. Store HTML div content inside a variable initialize that variable as an option for the popover.
Share your thoughts in the comments
Please Login to comment...