How to update state to re-render the component in ReactJS ?
Last Updated :
26 Feb, 2024
In React, when the state is updated it initiates to re-render the component and its child components to update the new data on the UI of the application.
Prerequisites
Update state to re-render the component in React:
There are different ways in the functional and class components to update a state to re-render the component in React JS.
- update state to re-render the functional component using Hooks
- update state to re-render the class component using setState method
1. Updating state in Functional Component
Using React useState hook to access and modify the state in the functional component
Syntax to update state in functional component:
setState((prev) => prev + 1);
Updating state to re-render in Functional Component Example:
Updating state in the functional component using the React JS hooks.
Javascript
import { useState } from "react";
function App() {
const [counter, setCounter] = useState(0);
const handleIncrease = () => {
setCounter((prev) => prev + 1);
};
const handleDecrease = () => {
setCounter((prev) => prev - 1);
};
console.log("Rendering!!!");
return (
<div
style={{ textAlign: "center", margin: "auto" }}
>
<h1 style={{ color: "green" }}>
GeeksforGeeks
</h1>
<h3>
React exmaple for updating state to
re-render in functional component
</h3>
<button onClick={handleDecrease}>
decrease
</button>
<span style={{ margin: "10px" }}>
{counter}
</span>
<button onClick={handleIncrease}>
increase
</button>
</div>
);
}
export default App;
|
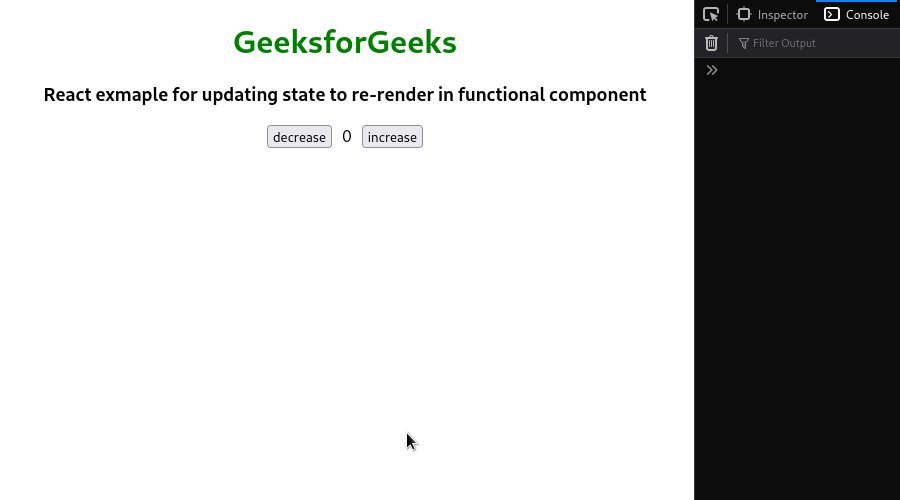
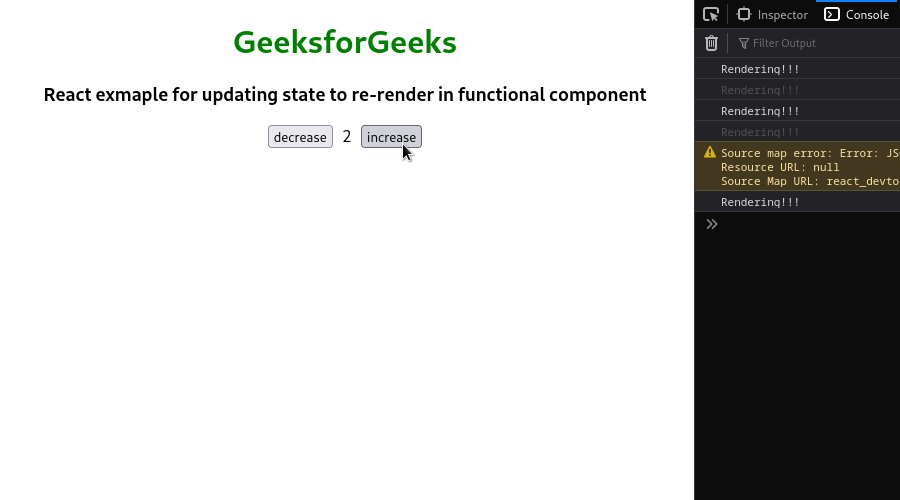
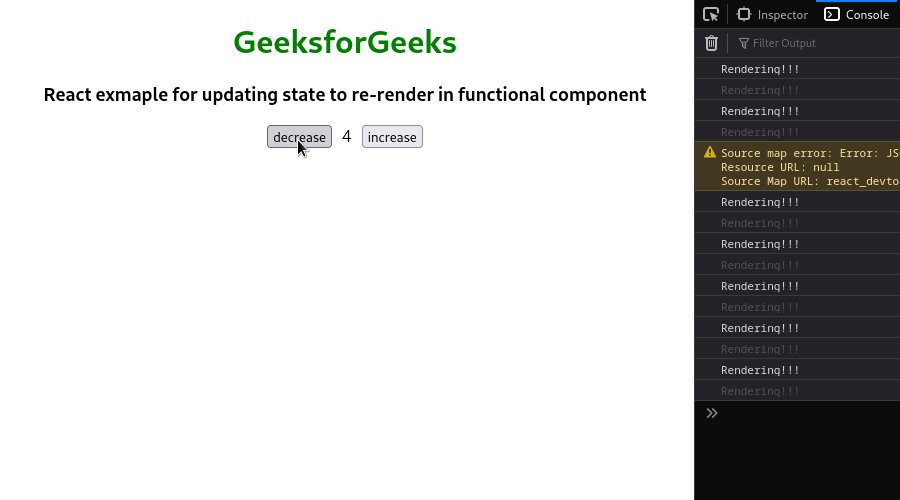
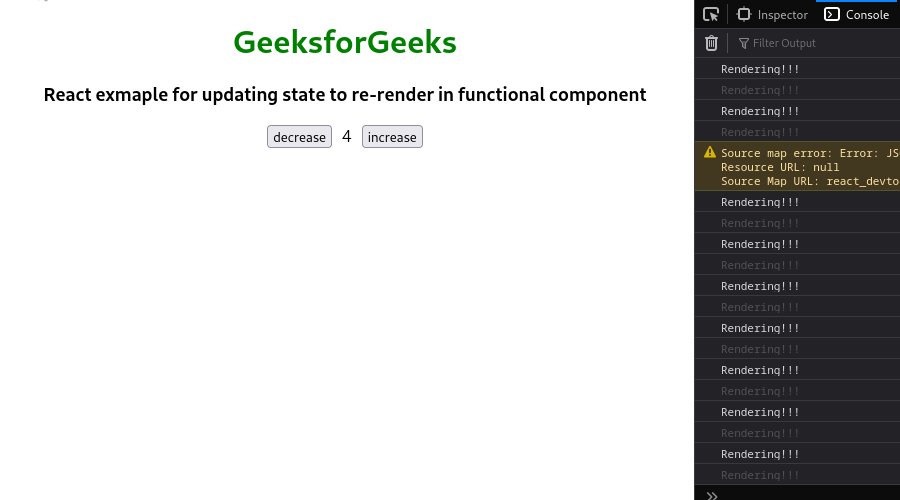
Output: Open the browser and go to http://localhost:3000, you will see the following output.

2. Updating state in Class Component
Updating the state to re-render in React class components using the setState method.
Syntax for Updating state in class component
this.setState((prevState) => ({
counter: prevState.counter + 1,
}));
Udating state to re-render in Class Component Example:
Re-render the component using set state in the react class component.
Javascript
import React, { Component } from "react";
class App extends Component {
constructor(props) {
super(props);
this.state = {
counter: 0,
};
}
handleIncrease = () => {
this.setState((prevState) => ({
counter: prevState.counter + 1,
}));
};
handleDecrease = () => {
this.setState((prevState) => ({
counter: prevState.counter - 1,
}));
};
render() {
console.log("Rendering!!!");
return (
<div
style={{
textAlign: "center",
margin: "auto",
}}
>
<h1 style={{ color: "green" }}>
GeeksforGeeks
</h1>
<h3>
React example for updating state to
re-render in class component
</h3>
<button onClick={this.handleDecrease}>
decrease
</button>
<span style={{ margin: "10px" }}>
{this.state.counter}
</span>
<button onClick={this.handleIncrease}>
increase
</button>
</div>
);
}
}
export default App;
|
Output: Open the browser and go to http://localhost:3000, you will see the following output.

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...