How to turn an Image into a Link in HTML ?
Last Updated :
16 Jan, 2024
In this article, we will see how to turn an HTML image into a webpage link in HTML. The HTML <a> type attribute is used to create a hyperlink to web pages, files, and locations on the same page.
We can make elements like images into links by nesting them within an <a> element. It defines a hyperlink that is used to link from one page to another. If the <a> tag has no href attribute, then it will be only a placeholder for a hyperlink.
Syntax:
<a href=""></a>
Note: The ‘ href ‘ attribute is used to specify the destination address of the link.
Example: This example describes adding the link to the image to redirect to a specific page.
HTML
<!DOCTYPE html>
<html>
<body style="text-align: center;">
<h3>
Click on GeeksforGeeks logo to
Redirect into geeksforgeeks.org
</h3>
<img src=
alt="Click to visit geeksforgeeks.org">
</a>
</body>
</html>
|
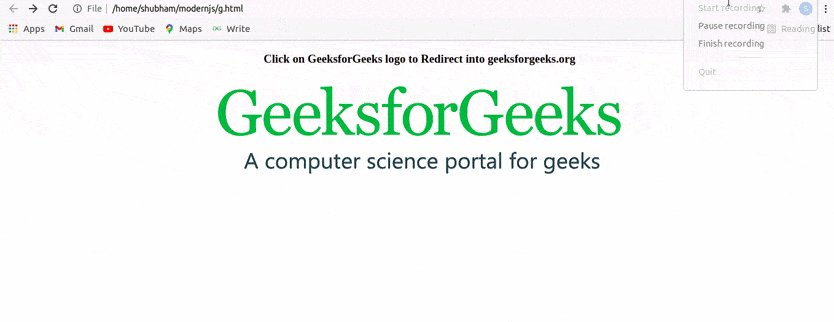
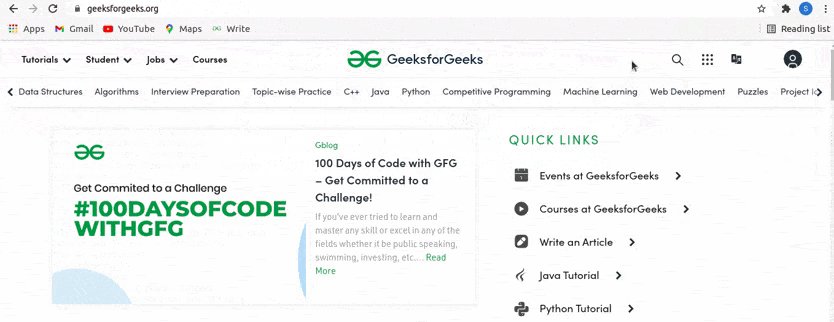
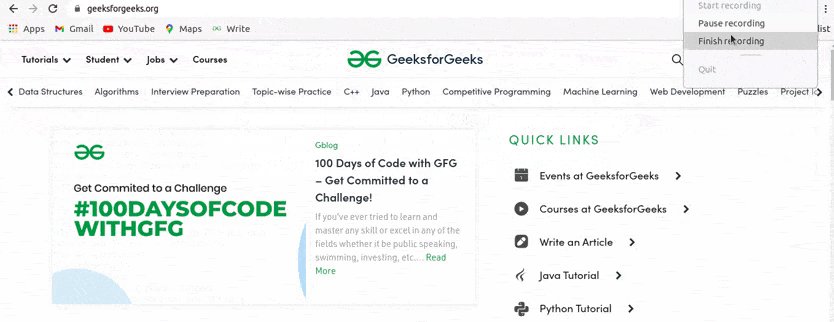
Output:

Making the image as a link in HTML
Example : This example describes adding the link to the image to redirect to a specific page.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Styled Image Link Example</title>
<style>
body {
text-align: center;
background-color: #f4f4f4;
}
h3 {
color: #333;
}
a {
text-decoration: none;
}
#logo {
width: 250px;
height: auto;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
transition: transform 0.3s ease-in-out;
}
2 #logo:hover {
transform: scale(1.2);
}
</style>
</head>
<body>
<h3>
Click on the styled logo
to visit GeeksforGeeks
</h3>
rel="noopener noreferrer">
<img id="logo" src=
</a>
</body>
</html>
|
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...