How to style the Drop-Down List in ComboBox in C#?
Last Updated :
30 Jun, 2019
In Windows Forms, ComboBox provides two different features in a single control, it means ComboBox works as both TextBox and ListBox. In ComboBox, only one item is displayed at a time and the rest of the items are present in the drop-down menu. You are allowed to style drop-down list in your ComboBox by using the DropDownStyle Property. The value of this property is provided by the ComboBoxStyle enumeration and the values are:
- Simple: In this style, the list is visible and the text can be editable.
- DropDown: In this style, the list is visible when you click on the drop-down arrow and the list is editable.
- DropDownList: In this style, the list is visible when you click on the drop-down arrow and the list is not-editable.
The default value of this property is DropDown. You can set this property using two different methods:
1. Design-Time: It is the easiest method to set the DropDownStyle property of the ComboBox control using the following steps:
- Step 1: Create a windows form as shown in the below image:
Visual Studio -> File -> New -> Project -> WindowsFormApp

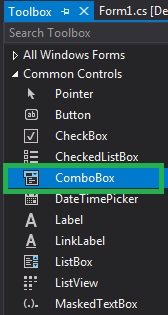
- Step 2: Drag the ComboBox control from the ToolBox and drop it on the windows form. You are allowed to place a ComboBox control anywhere on the windows form according to your need.

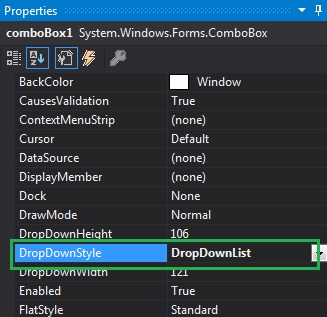
- Step 3: After drag and drop you will go to the properties of the ComboBox control to set the DropDownStyle property of the ComboBox.

Output:

2. Run-Time: It is a little bit trickier than the above method. In this method, you can style the drop-down list in the ComboBox programmatically with the help of given syntax:
public System.Windows.Forms.ComboBoxStyle DropDownStyle { get; set; }
Here, the style values are provided by the ComboBoxStyle. It will throw an InvalidEnumArgumentException if the value assigned to this property does not belong to ComboBoxStyle. Following steps are used to set the DropDownStyle property of the ComboBox elements:
- Step 1: Create a combobox using the ComboBox() constructor is provided by the ComboBox class.
// Creating ComboBox using ComboBox class
ComboBox mybox = new ComboBox();
- Step 2: After creating ComboBox, set the DropDownStyle property of the ComboBox provided by the ComboBox class.
// Set DropDownStyle property of the combobox
mybox.DropDownStyle = ComboBoxStyle.DropDown;
- Step 3: And last add this combobox control to form using Add() method.
// Add this ComboBox to form
this.Controls.Add(mybox);
Example:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApp14 {
public partial class Form1 : Form {
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
Label l = new Label();
l.Location = new Point(222, 80);
l.Size = new Size(99, 18);
l.Text = "Select Id";
this.Controls.Add(l);
ComboBox mybox = new ComboBox();
mybox.Location = new Point(327, 77);
mybox.Size = new Size(216, 26);
mybox.MaxLength = 3;
mybox.DropDownStyle = ComboBoxStyle.DropDown;
mybox.Items.Add(240);
mybox.Items.Add(241);
mybox.Items.Add(242);
mybox.Items.Add(243);
mybox.Items.Add(244);
this.Controls.Add(mybox);
}
}
}
|
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...