How to show user image along with input field in ReactJS?
Last Updated :
30 Oct, 2023
We can show the user image along with the input field in React JS. It is like adding an icon image inside the input field. This feature can also be seen on many website login screens. Material UI for React has this component available for us and it is very easy to integrate. We can use the InputAdornment Component in ReactJS using the following approach.
Prerequisites
Approaches to show user image along with input field in React JS are as follows.
Creating React Application
Step 1: Create a React application using the following command:
npx create-react-app foldername
Step 2: After creating your project folder i.e. foldername, move to it using the following command:
cd foldername
Project Structure
It will look like the following.

Project Structure
We can use the image before the text input field and use the css for margin and alignment to show the user image along with the input field in react.
Example: Using image before input component and styling using css for the required output.
Javascript
import "./App.css";
import { useState } from "react";
function App() {
const [inputValue, setInputValue] = useState("");
const userIcon =
const handleChange = (e) => {
setInputValue(e.target.value);
};
return (
<div className="App">
<h1 className="geeks">GeeksforGeeks</h1>
<h3>
React Example for User icon with the input
field
</h3>
<div className="container">
<img
src={userIcon}
alt="User"
className="user-img"
/>
<input
type="text"
placeholder="Enter your username"
value={inputValue}
onChange={handleChange}
className="input"
/>
</div>
</div>
);
}
export default App;
|
CSS
.App {
text-align: center;
margin: auto;
width: 50rem;
}
.geeks {
color: green;
}
.container {
display: flex;
align-items: center;
text-align: center;
margin: auto;
width: 17rem;
}
.user-img {
width: 30px;
height: 30px;
margin-right: 8px;
border-radius: 15px;
}
.input {
padding: 8px;
font-size: 16px;
}
|
Step to Run Application: Run the application using the following command from the root directory of the project:
npm start
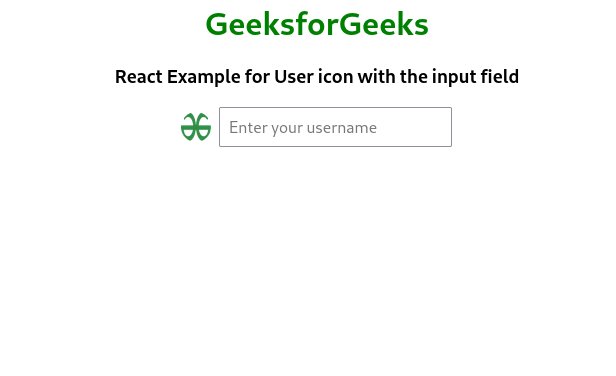
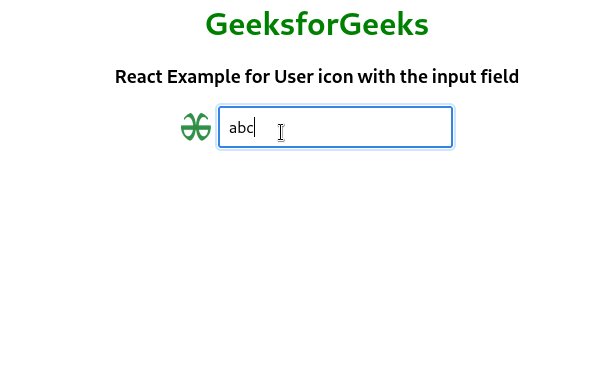
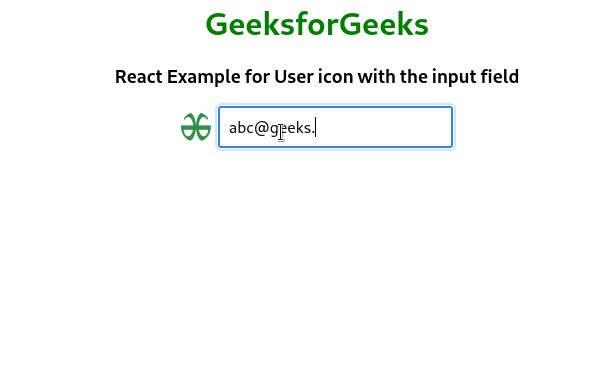
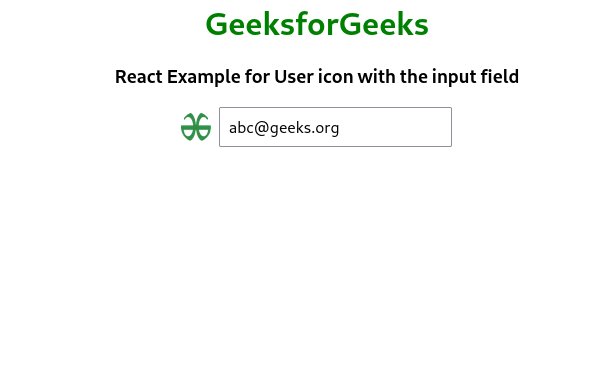
Output: Now open your browser and go to http://localhost:3000/, you will see the following output

Approach 2: using MUI with react
Material UI with react provide the components that can be used as the input icons to show the user image along with the input field.
Steps to install Material UI: Use this command to in the termanal window in project directory
npm install @material-ui/core
Dependencies list after installion mui:
{
"dependencies": {
"@material-ui/core": "^4.12.4",
"@testing-library/jest-dom": "^5.17.0",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.4"
}
}
App.js: Now write down the following code in the App.js file. Here, App is our default component where we have written our code.
Javascript
import React from "react";
import Input from "@material-ui/core/Input";
import InputAdornment from "@material-ui/core/InputAdornment";
const App = () => {
return (
<div
style={{
marginLeft: "30%",
}}
>
<h4>
How to show User Image along with the input
field in ReactJS?
</h4>
<Input
id="input-with-icon-adornment"
style={{
padding: 20,
}}
startAdornment={
<InputAdornment position="start">
<img
src=
style={{
height: 50,
width: 50,
borderRadius: "50%",
border: "1px solid grey",
}}
/>
</InputAdornment>
}
/>
</div>
);
};
export default App;
|
Step to Run Application: Run the application using the following command from the root directory of the project:
npm start
Output: Now open your browser and go to http://localhost:3000/, you will see the following output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...