How to Shift Inline Elements When Text Bold on Hover using CSS ?
Last Updated :
08 Feb, 2022
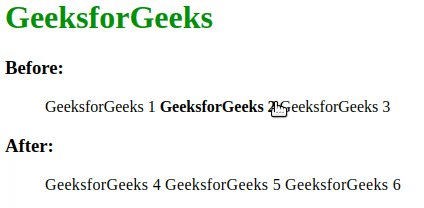
When we will use a:hover pseudo-class to add a bold effect to the inline elements then we observe that whenever we hover over elements with the mouse, the elements to the right side of the mouse gets shifted to the right. This is not a good user experience thus needs to be removed.
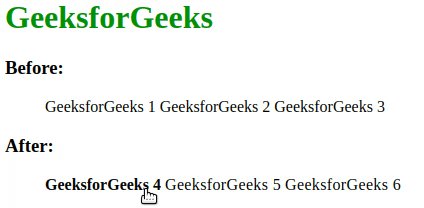
We can use the letter-spacing CSS property to fix this issue and make non-shifting inline elements. The letter-spacing is a CSS property that is used to increase or decrease the space between characters in a text. This CSS property can be used to prevent the shifting of the inline elements which get bold when we hover over them. Below is the working example of the problem and solution to it.
.class_name { letter-spacing: value }
html
<!DOCTYPE html>
<html>
<head>
<style>
li {
list-style: none;
display: inline;
}
.nav a {
letter-spacing: 0.36px;
}
li a:link,
li a:visited {
text-decoration: none;
color: #000;
}
li a:hover {
text-decoration: none;
font-weight: bold;
}
.nav li a:hover {
text-decoration: none;
font-weight: bold;
letter-spacing: 0;
}
</style>
</head>
<body>
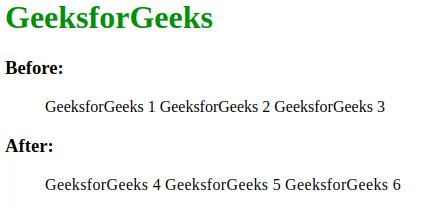
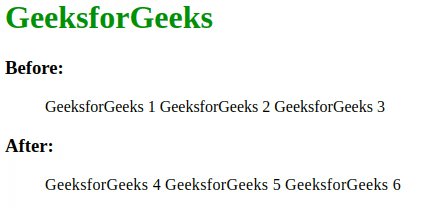
<h3>Before:</h3>
<ul>
<li><a href="#">GeeksforGeeks 1</a></li>
<li><a href="#">GeeksforGeeks 2</a></li>
<li><a href="#">GeeksforGeeks 3</a></li>
</ul>
<h3>After:</h3>
<ul class="nav">
<li><a href="#">GeeksforGeeks 4</a></li>
<li><a href="#">GeeksforGeeks 5</a></li>
<li><a href="#">GeeksforGeeks 6</a></li>
</ul>
<body>
</html>
|

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...