How to Setup Browsersync for Web Development in Ubuntu?
Last Updated :
20 Jul, 2020
BrowserSync is an automation tool which is used extensively in web development. This tool makes our testing and tweaking faster by synchronizing file changes and interactions across many devices.
Features of BrowserSync.
- Live reloading
- Interaction synchronization
- Simulate slower connections
- URL history
- Compatible with task runners like GULP and Grunt
- Work across many operating systems
Working of BrowserSync
If you lack a server setup, BrowserSync creates a small server. Otherwise, it can hook into your server and act as a proxy. After that, it adds a javascript file on each of the pages. This file uses WebSockets to establish a communication between the client and server to watch changes to your code or browser action. And as soon as an action is detected by browsersync it reloads the page.
Installing BrowserSync
BrowserSync is an npm package hence you have to make sure that Node.js is installed. To install BrowserSync, just open the terminal and execute the following command.
sudo npm install -g browser-sync
To check if BrowserSync is installed, enter the following command.
browser-sync --version
Using BrowserSync
Go to the root of your project directory run the following command.
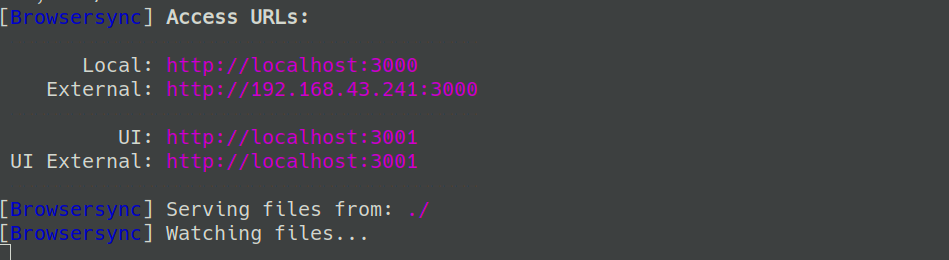
browser-sync start --server --files "*.html, css/*.css"
After the execution of the command, it triggers the default browser serving the directories root file.

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...