How to set list in descending order in HTML5 ?
Last Updated :
15 May, 2023
HTML Lists are used to create informative lists. Any list will have one or more list items. We have three types of lists in HTML.
- ul: An unordered list is referred to as an ul. Simple bullets would be used to list the items.
- ol: A number that is arranged in a certain order. This will list the items using various numbering schemes.
- dl: A definition list. This puts things in the same order as they will be in a dictionary.
To set reversed ordering of list items in an ordered list, we can use the reversed attribute of the <ol> element in HTML. It was introduced in HTML5 and shows the numbering in descending order.
Syntax:
<ol reversed>
<li>ListName</li>
</ol>
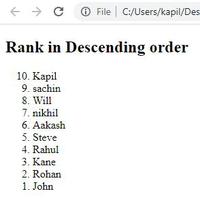
Example 1: In this example, we will make a reversed list using <ol> and <li>.
HTML
<!DOCTYPE html>
<html>
<body>
<h2>Rank in Descending order</h2>
<ol reversed>
<li>Kapil</li>
<li>sachin</li>
<li>Will</li>
<li>nikhil</li>
<li>Aakash</li>
<li>Steve</li>
<li>Rahul</li>
<li>Kane</li>
<li>Rohan</li>
<li>John</li>
</ol>
</body>
</html>
|
Output:

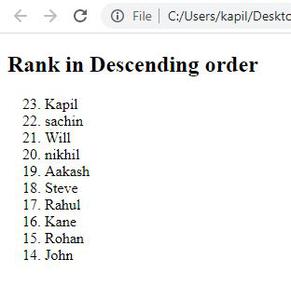
Example 2: Using the start attribute, you can specify at what number you want the list to begin.
HTML
<!DOCTYPE html>
<html>
<body>
<h2>Rank in Descending order</h2>
<ol reversed start=23>
<li>Kapil</li>
<li>sachin</li>
<li>Will</li>
<li>nikhil</li>
<li>Aakash</li>
<li>Steve</li>
<li>Rahul</li>
<li>Kane</li>
<li>Rohan</li>
<li>John</li>
</ol>
</body>
</html>
|
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...