How to set font-size-adjust property in CSS ?
Last Updated :
30 May, 2023
The purpose of this article is to set the font-size-adjust property using CSS.
Approach: The font-size-adjust property sets the size of lower-case letters relative to the current font size of the upper-case letters. The size difference between the uppercase letters and the lowercase letters is known as the Aspect Value. In case of unavailability of the first specified font, the browser may choose the second specified font which may lead to major differences. The font-size-adjust property allows developers to disable or modify this behavior, as web pages designed with small screens in mind do not need it.
Syntax :
font-size-adjust: number|none|initial|inherit;
Note: The browser will set the aspect value according to the specified values of the font-size-adjust property ignoring the font family.
Example: In this example, we are using the above-explained approach.
HTML
<!DOCTYPE html>
<html>
<head>
<style>
#times {
/*Default Times font*/
font-family: Times, serif;
font-size: 10px;
}
#verdana {
/*Default Verdana Font used*/
font-family: Verdana, sans-serif;
font-size: 10px;
}
#adjustedtimes {
/* Times Font adjusted to Verdana
Font Aspect Value*/
font-family: Times, serif;
font-size-adjust: 0.58;
font-size: 10px;
}
/* font-size-adjust property is given
preference by the Browser over
font-family peoperty */
</style>
</head>
<body>
<p id="times">
GeeksForGeeks (Times font (10px), which
is hard to read in small sizes)
</p>
<p id="verdana">
GeeksForGeeks (Verdana font (10px), which
has relatively large lowercase letters)
</p>
<p id="adjustedtimes">
GeeksForGeeks (10px Times, but now
adjusted to the same aspect ratio
as the Verdana)
</p>
</body>
</html>
|
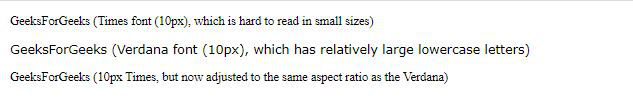
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...