How to send a PUT/DELETE request in jQuery ?
Last Updated :
14 Dec, 2020
In jQuery, we can use the .get() method to make a get request and .post() method to make a post request but there is not .put() or .delete() methods available. In this article, we are going to see how we can make a PUT and DELETE request in jQuery.
Approach: To make a PUT or DELETE requests in jQuery we can use the .ajax() method itself. We can specify the type of request to be put or delete according to the requirement as given in the example below.
Example: We will create a code example in which we will create two buttons which are going to make PUT and DELETE requests to an unknown server. We are going to see from the Network tab of the Chrome Developer tools that the requests are working or not. We will create a file called test.html with a simple text GeeksforGeeks to which we are going to make the AJAX request and our main file is going to be index.html. When we click on any of the two buttons a new name will appear in Network tab, we can click on it to see the type of the request in Request Method option. We need to run this in a server, in the screenshots PHP server is being used.
Steps to open the Dev tools:
- Press Ctrl + Shift + I.
- Click on Networks tab.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<script src=
</script>
</head>
<script>
function makePUTrequest() {
$.ajax({
url: 'test.html',
type: 'PUT',
success: function (result) {
// Do something with the result
}
});
}
function makeDELETErequest() {
$.ajax({
url: 'test.html',
type: 'DELETE',
success: function (result) {
// Do something with the result
}
});
}
</script>
<body>
<button onclick="makePUTrequest()">
Click for PUT request
</button>
<button onclick="makeDELETErequest()">
Click for DELETE request
</button>
</body>
</html>
|
Output:

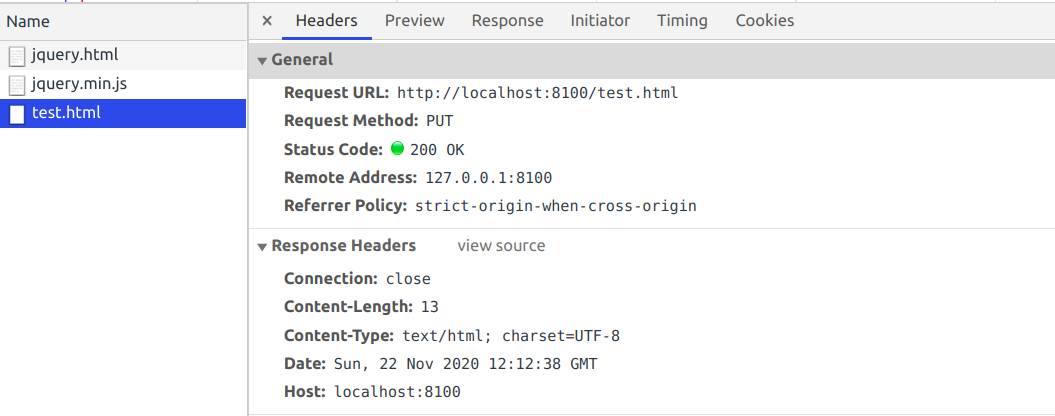
Output in the Network tab when we click on the PUT request button:

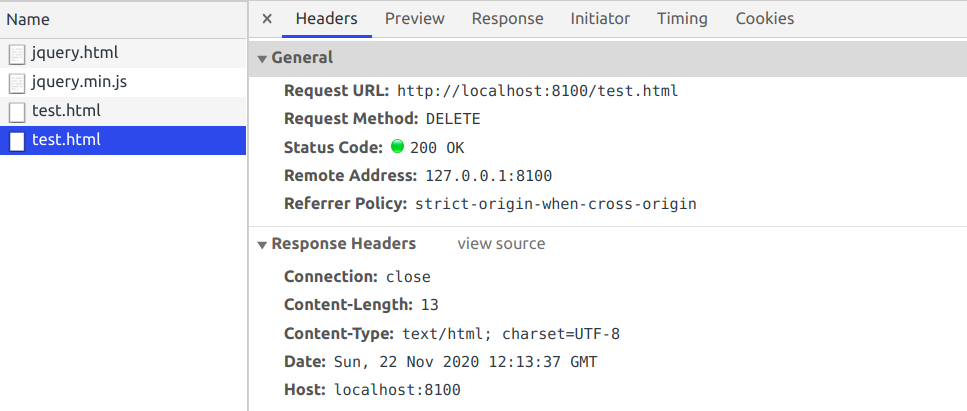
Output in the Network tab when we click on the DELETE request button:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...