How to select multiple options at once in dropdown list in HTML5?
Last Updated :
28 Mar, 2024
Dropdown lists are one of the most flexible elements in HTML. It is similar to that of the radio input, that is, only one item can be selected from a group of items by default.
However, when the multiple attribute is used with the <select> element, we can enable the selection of multiple options from the list. The multiple attribute is a boolean attribute that specifies whether multiple options can be selected at once. In this article, we will learn how to select multiple options at once in the dropdown list in HTML5.
The process of selecting multiple options varies in different operating systems and browsers as mentioned below:
- Windows: We need to hold down the CTRL button to select multiple options.
- Mac: We need to hold down the command button to select multiple options.
Note that, because of the different ways of approaching this, and because one has to inform the user that multiple selections are available, it is more user-friendly to use checkboxes instead.
Example 1:
HTML
<html>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<p>
The below list does not allow
multiple selection.
</p>
<form id="form1">
<select width=300 style="width: 350px">
<option value='blue'>Blue</option>
<option value='green'>Green</option>
<option value='red'>Red</option>
<option value='yellow'>Yellow</option>
<option value='' selected>
Select a Color
</option>
</select>
</form>
<p>
The below list does allows
multiple selections.
</p>
<form id="form2">
<select width=300 style="width: 350px"
size="8" multiple>
<option value='blue'>Blue</option>
<option value='green'>Green</option>
<option value='red'>Red</option>
<option value='yellow'>Yellow</option>
<option value='orange'>Orange</option>
</select>
</form>
</body>
</html>
Output:

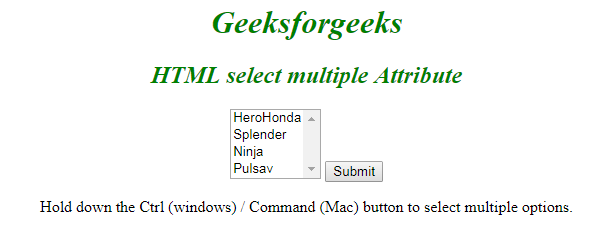
Example 2:
html
<html>
<body>
<center>
<h1 style="color:green; font-style:italic;">
Geeksforgeeks
</h1>
<h2 style="font-style:italic; color:green;">
HTML select multiple Attribute
</h2>
<form action=" ">
<select name="Bikes" multiple>
<option value="HeroHonda">HeroHonda</option>
<option value="Splender">Splender</option>
<option value="Ninja">Ninja</option>
<option value="Pulsav">Pulsav</option>
</select>
<input type="submit">
</form>
<p>
Hold down the Ctrl (windows) /
Command (Mac) button to select multiple options.
</p>
</center>
</body>
</html>
Output:

Example 3:
HTML
<!DOCTYPE html>
<html>
<head>
<title>Checkbox Dropdown</title>
<style>
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f1f1f1;
min-width: 120px;
overflow-y: auto;
max-height: 100px;
border: 1px solid #ddd;
z-index: 1;
}
.dropdown-content label {
display: block;
padding: 5px 10px;
cursor: pointer;
}
.dropdown-content label:hover {
background-color: #ddd;
}
.show {
display: block;
}
.selected-items {
width:100px;
margin-top: 5px;
padding: 5px;
border: 1px solid #ccc;
}
.selected-items div {
margin-bottom: 5px;
}
</style>
</head>
<body>
<div class="dropdown">
<button onclick="toggleDropdown()">Select Options</button>
<div id="options" class="dropdown-content">
<label><input type="checkbox" value="Option 1"> Option 1</label>
<label><input type="checkbox" value="Option 2"> Option 2</label>
<label><input type="checkbox" value="Option 3"> Option 3</label>
</div>
</div>
<div class="selected-items"></div>
<script>
function toggleDropdown() {
document.getElementById("options").classList.toggle("show");
}
window.onclick = function(event) {
if (!event.target.matches('.dropdown button')) {
var dropdowns = document.getElementsByClassName("dropdown-content");
for (var i = 0; i < dropdowns.length; i++) {
var openDropdown = dropdowns[i];
if (openDropdown.classList.contains('show')) {
openDropdown.classList.remove('show');
}
}
}
}
document.querySelectorAll('.dropdown-content input[type="checkbox"]').forEach(checkbox => {
checkbox.addEventListener('change', function() {
const text = this.value;
const selectedItems = document.querySelector('.selected-items');
const existingItem = selectedItems.querySelector(`[data-value="${text}"]`);
if (this.checked) {
if (!existingItem) {
const selectedItem = document.createElement('div');
selectedItem.setAttribute('data-value', text);
selectedItem.innerText = text;
selectedItems.appendChild(selectedItem);
}
} else {
if (existingItem) {
existingItem.remove();
}
}
});
});
</script>
</body>
</html>
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...