How to select all elements that contains some specific CSS property using jQuery ?
Last Updated :
29 Jan, 2020
Given a HTML document containing elements and some elements have specific CSS properties. The task is to select all elements having the same property value pair in them. There are two approaches that are discussed below:
Approach 1: First select the elements in which we want to check for the same properties using jQuery Selector. Use filter() method on every element and return the value true if the particular CSS property matches with it’s CSS. Now, we have all elements with same CSS property value pair. Get the ID of them to identify which elements are selected.
- Example: This example implements the above approach.
<!DOCTYPE HTML>
<html>
<head>
<title>
How to select all elements that contains
some specific CSS property using jQuery ?
</title>
<script src=
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p id="gfg" style=
"font-size: 20px;font-weight: bold;">
Click on the button to get the ID's
of selected elements having same
property value pair.<br>CSS-
'font-weight: bold'
</p>
<button onclick="GFG_Fun();">
Click Here
</button>
<p id="geeks" style=
"font-size: 24px; font-weight: bold;
color: green;">
</p>
<script>
var down = document.getElementById('geeks');
function GFG_Fun() {
var x = $('p').filter(function() {
return this.style.fontWeight == 'bold'
});
down.innerHTML = "ID's of selected "
+ "elements are - <br>" + x[0].id
+ "<br>" + x[1].id;
}
</script>
</body>
</html>
|
- Output:

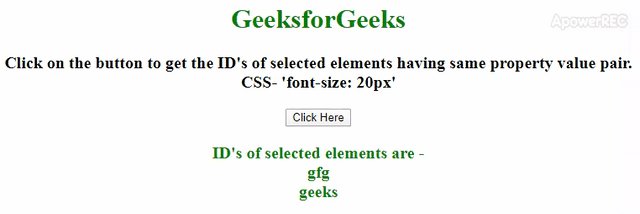
Approach 2: First select the elements in which we want to check for the same properties using jQuery Selector. Use not() method on every element and return the value true if the particular CSS property does not match with its CSS. Now, We have all elements with some CSS property the same, Get the ID of them to identify which elements are selected.
- Example: This example implements the above approach.
<!DOCTYPE HTML>
<html>
<head>
<title>
How to select all elements that contains
some specific CSS property using jQuery ?
</title>
<script src=
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p id="gfg" style="font-size: 20px;
font-weight: bold;">
Click on the button to get the
ID's of selected elements having
same property value pair.<br>CSS-
'font-size: 20px'
</p>
<button onclick="GFG_Fun();">
Click Here
</button>
<p id="geeks" style=
"font-size: 20px; font-weight: bold;
color: green;">
</p>
<script>
var down = document.getElementById('geeks');
function GFG_Fun() {
/* Using not method, which removes
the elements which don't matches
the property. */
var x = $('p').not(function() {
return $(this).css('font-size') != '20px';
});
down.innerHTML = "ID's of selected "
+ "elements are - <br>" + x[0].id
+ "<br>" + x[1].id;
}
</script>
</body>
</html>
|
-
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...