How to replace characters except last with the specified mask character in JavaScript ?
Last Updated :
17 Jul, 2023
In this article, we have given a number and the task is to replace the characters except for the last character with a specified mask character in JavaScript.
These are the following methods:
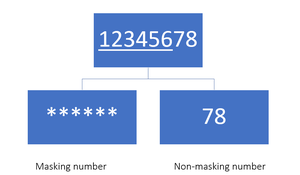
Example: Let’s take a number 12345678 and the masking character is * and the number of the last element that we have to skip is 2 In the below image shows that we skip the last two-element, and we mask another character with ‘*’.

Approach 1: Using a Naive approach
We can iterate over all the characters except the last one and while iterating we replace each character till the last one.
Here is the implementation:
Javascript
function maskString(str, maskChar) {
if (str.length <= 1) {
return str;
}
let maskedString = '';
for (let i = 0; i < str.length - 1; i++) {
maskedString += maskChar;
}
maskedString += str[str.length - 1];
return maskedString;
}
let originalString = "Hello, Geeks!";
let maskedString = maskString(originalString, "*");
console.log(maskedString);
|
Approach 2: Using slice() and replace method
We will make one function that can mask the character of the string except for the last element we will give our number as a string.
- In this function we take three-argument, the first one is a string that we want to mask, the second argument will specify a masked character, and the third is the number of characters that you want to skip
- We use some inbuilt JavaScript function slice to slice our given string here we write slice(0,-n) where -n will skip the last n character of the string.
- Then we use replace function to replace the character with a specified mask. To replace all characters we use regex /./g where ‘.’ will match any character and g is tens for globally.
- Now we have to add the remaining character into the masking string, so we again use the slice function to get the remaining n character and add it into the masking string.
Example: This example shows the above-explained approach.
Javascript
function MaskCharacter(str, mask, n = 1) {
return ('' + str).slice(0, -n)
.replace(/./g, mask)
+ ('' + str).slice(-n);
}
let num = 12345678;
let str = num.toString();
console.log(MaskCharacter(str, '#'));
console.log(MaskCharacter(str, '#', 2));
|
Approach 3: Using reduce() method
This task can also be performed with the help of reduce() method. We will make one function that can mask the character of the string except for the last element we will give our number as a string.
- In this function we take three-argument, the first one is a string that we want to mask, the second argument will specify a masked character, and the third is a number of characters that you want to skip.
- Spread string into an array of characters and use reduce function on the array which checks whether the index of the element is less than the number of characters we want to skip or not.
- If the index is less than the number then add a mask to the result else add a character to the result and at last return ans.
Example: This example shows the above-explained approach.
Javascript
function MaskCharacter(str, mask, n = 1) {
return [...str].reduce((acc, x, i) =>
(i < str.length - n) ? acc + mask : acc + x, '');
}
let num = 12345678;
let str = num.toString();
console.log(MaskCharacter(str, '#'));
console.log(MaskCharacter(str, '#', 2));
|
Share your thoughts in the comments
Please Login to comment...