How to put author/title name over image in ReactJS?
Last Updated :
06 Sep, 2021
We can place the author or title name over the image using the GridListTileBar Component in ReactJS. This component adds an overlay over the child component. Material UI for React has this component available for us and it is very easy to integrate. We can use the GridListTileBar component in ReactJS using the following approach.
Creating React Application And Installing Module:
Step 1: Create a React application using the following command:
npx create-react-app foldername
Step 2: After creating your project folder i.e. foldername, move to it using the following command:
cd foldername
Step 3: After creating the ReactJS application, Install the material-ui modules using the following command:
npm install @material-ui/core
npm install @material-ui/icons
Project Structure: It will look like the following.

Project Structure
Filename-App.js: Now write down the following code in the App.js file. Here, App is our default component where we have written our code.
Javascript
import React from 'react';
import GridList from '@material-ui/core/GridList';
import GridListTile from '@material-ui/core/GridListTile';
import GridListTileBar from '@material-ui/core/GridListTileBar';
import ListSubheader from '@material-ui/core/ListSubheader';
import IconButton from '@material-ui/core/IconButton';
import InfoIcon from '@material-ui/icons/Info';
const App = () => {
return (
<div style={{ width: 700, margin: 'auto' }}>
<h3>How to put title over image in ReactJS?</h3>
<GridList cellHeight={180} >
<GridListTile key="Subheader" cols={2} rows={4} style={{ height: 'auto' }}>
<ListSubheader component="div">December</ListSubheader>
</GridListTile>
<GridListTile>
<img
<GridListTileBar
title='Computer Science Portal'
subtitle={<span>by: GeeksforGeeks</span>}
actionIcon={
<IconButton aria-label={`Best Place to learn`}>
<InfoIcon />
</IconButton>
}
/>
</GridListTile>
</GridList>
</div>
);
}
export default App;
|
Step to Run Application: Run the application using the following command from the root directory of the project:
npm start
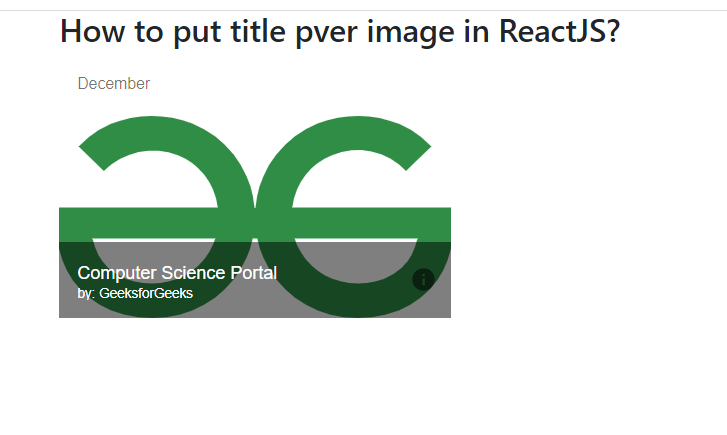
Output: Now open your browser and go to http://localhost:3000/, you will see the following output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...