How to make Vertical Selects controlgroup using jQuery Mobile ?
Last Updated :
10 Dec, 2020
The jQuery mobile is a web-based technology used to make responsive content that can be accessed on all smartphones, tablets, and desktops.
Including Scripts: You can add jQuery mobile scripts into your project by adding these tags into your <head> tag.
<link rel=”stylesheet” href=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”http://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
Example 1:
HTML
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
<script src=
</script>
<script src=
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>Vertical Selects using jQuery Mobile</h4>
</center>
<fieldset data-role="controlgroup" />
<legend>GeeksforGeeks</legend>
<select name="gfg1" id="gfg">
<option value="#">One</option>
<option value="#">Two</option>
<option value="#">Three</option>
</select>
<select name="gfg2" id="gfg">
<option value="#">One</option>
<option value="#">Two</option>
<option value="#">Three</option>
</select>
<select name="gfg3" id="gfg">
<option value="#">One</option>
<option value="#">Two</option>
<option value="#">Three</option>
</select>
</body>
</html>
|
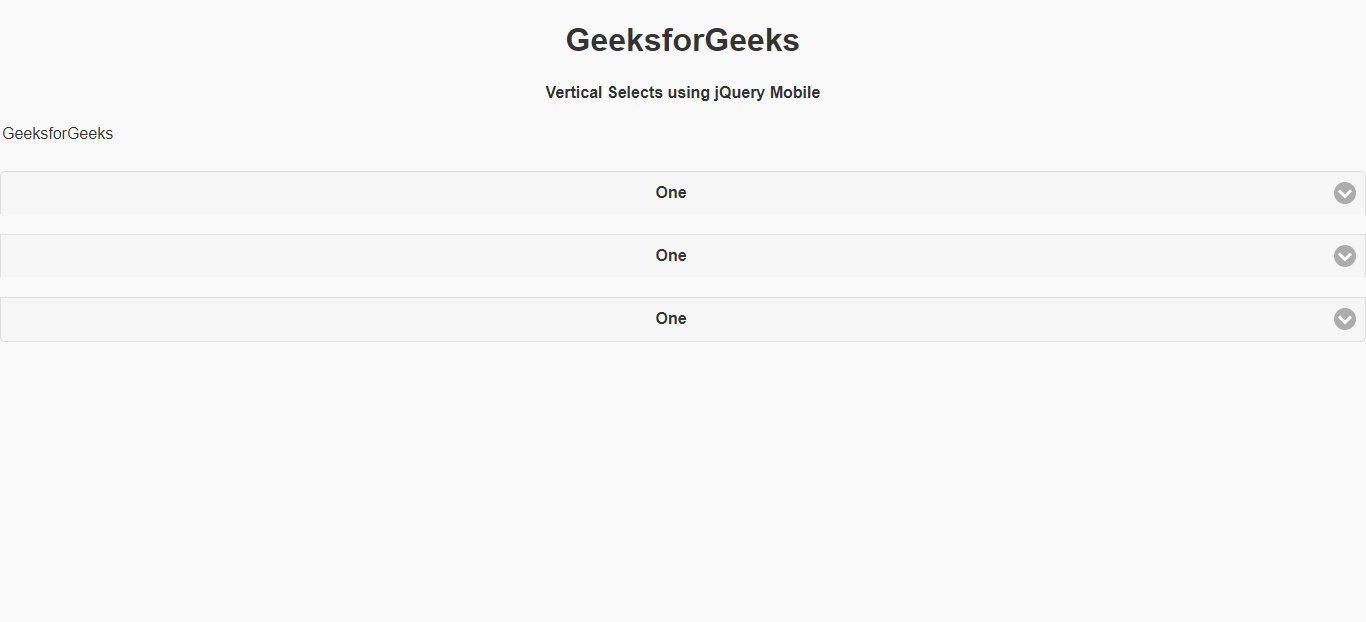
Output:

Example 2:
HTML
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
<script src=
</script>
<script src=
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>Vertical Selects using jQuery Mobile</h4>
</center>
<fieldset data-role="controlgroup" />
<legend>GeeksforGeeks</legend>
<select name="gfg1" id="gfg">
<option value="#">Geeks1</option>
<option value="#">Geeks2</option>
<option value="#">Geeks3</option>
</select>
<select name="gfg2" id="gfg">
<option value="#">Geeks1</option>
<option value="#">Geeks2</option>
<option value="#">Geeks3</option>
</select>
<select name="gfg3" id="gfg">
<option value="#">Geeks1</option>
<option value="#">Geeks2</option>
<option value="#">Geeks3</option>
</select>
</body>
</html>
|
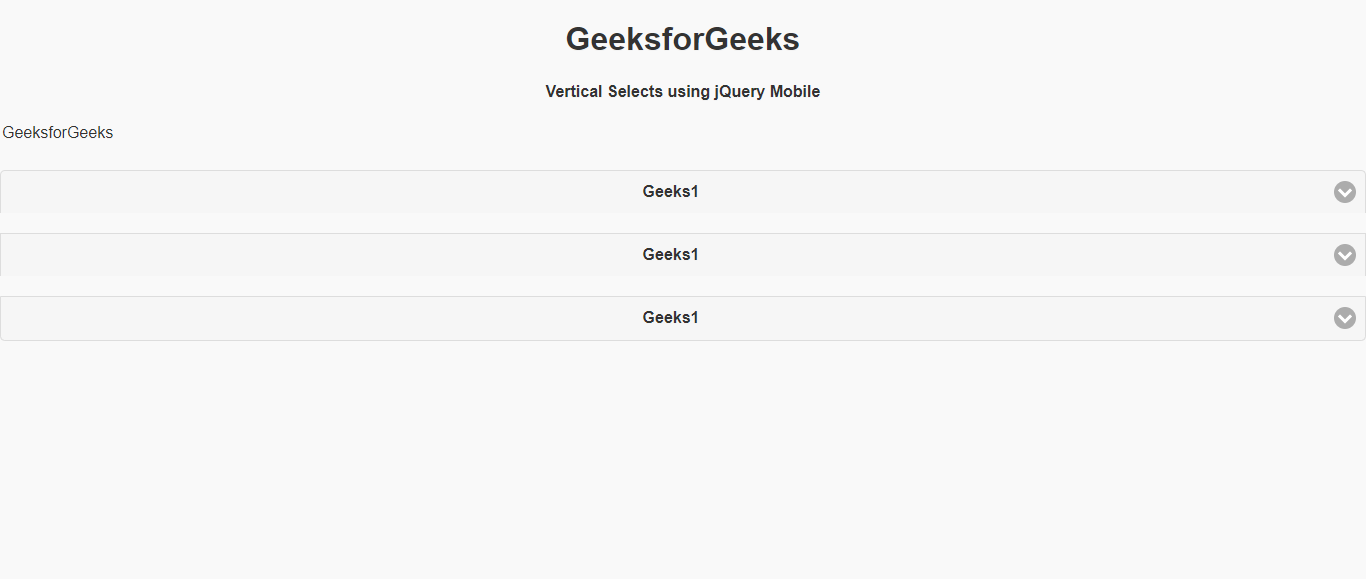
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...