How to make “spoiler” text in github wiki pages?
Last Updated :
29 May, 2020
GitHub Wiki pages support GitHub Flavored Markdown. Read more about GitHub flavored markdown here:
However, there is no direct method to add a spoiler text in GitHub Flavored Markdown. But, there’s a workaround!
Approach: Markdown Supports HTML Blocks in it. So, we can use HTML’s <details> and <summary> tag to create a spoiler text. The heading of the Spoiler Alert can be specified within the <summary> tag. The rest of the spoiler must be within the <details> tag. Only clicking on the “Spoiler Ahead” heading will reveal the spoiler. The text within the summary tag is the Spoiler Heading. Code, Images, Links, etc can be used following the GitHub flavored markdown, within the details tag.
Example:
html
<!DOCTYPE html>
<head>
<head>
<title>
“spoiler” text in github wiki pages
</title>
</head>
<body>
<details>
<summary>GeeksforGeeks</summary>
A Computer Science Portal for Geeks
</details>
</body>
</html>
|
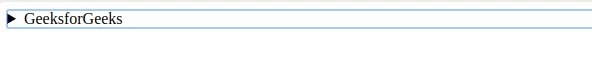
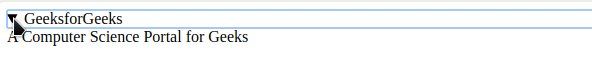
Output: The <details> tag along with the <summary> tag creates the following output in markdown.

Note: The Above Outputs has been directly generated from GitHub Wiki Pages markdown preview.
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...