In this tutorial, I’ll be introducing you to the basic features of WordPress. We’ll walk through the basic customizations of a website and then start working on specific websites in the next tutorial.
-
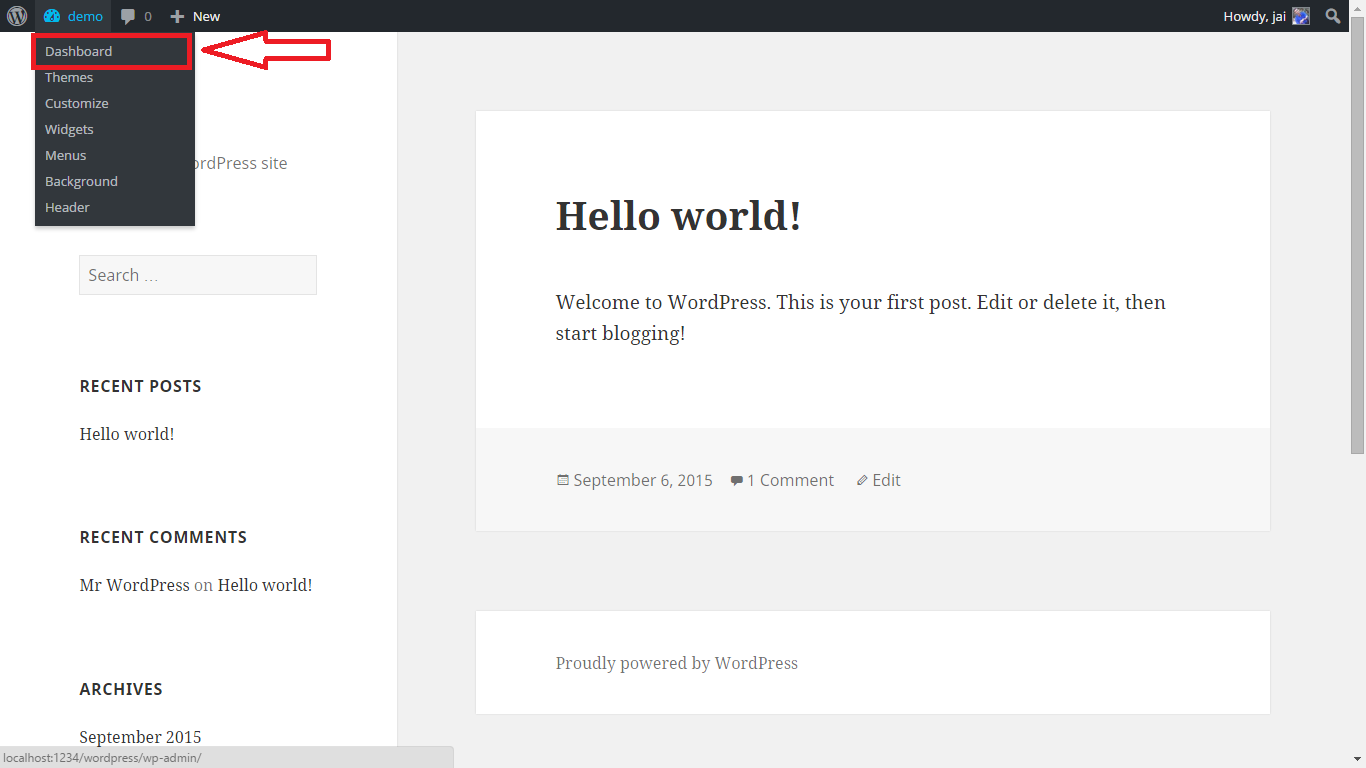
First of all start by entering the URL “localhost/WordPress” (or “localhost/your-site-name”). Here you’ll see a screen similar to this. Click on the dashboard or enter the URL “localhost/WordPress/wp-admin”

-
The name of my site is “demo”, you might use a different name. Also, I’m using port no. 1234 but it might be different in your case. Therefore,whenever you use the URL as “localhost:1234” in the screenshots, replace “1234” with your apache’s port number.
Now you’ll get the following screen.

The above screen can have more options in the left-hand toolbar depending on the theme and plugin that you’re using.
So let’s start exploring all the features of the toolbar.
-
Dashboard
Here you see quick access to everything related to your website. Your latest posts, pages, comments, etc. Also, you can see all the updates to your theme, plugins, and WordPress here.
It’s strongly recommended to update all the themes, plugins, and WordPress whenever an update is available (unless you’ve compatibility issues with the new version). Doing so keeps you safe from all security threats.
-
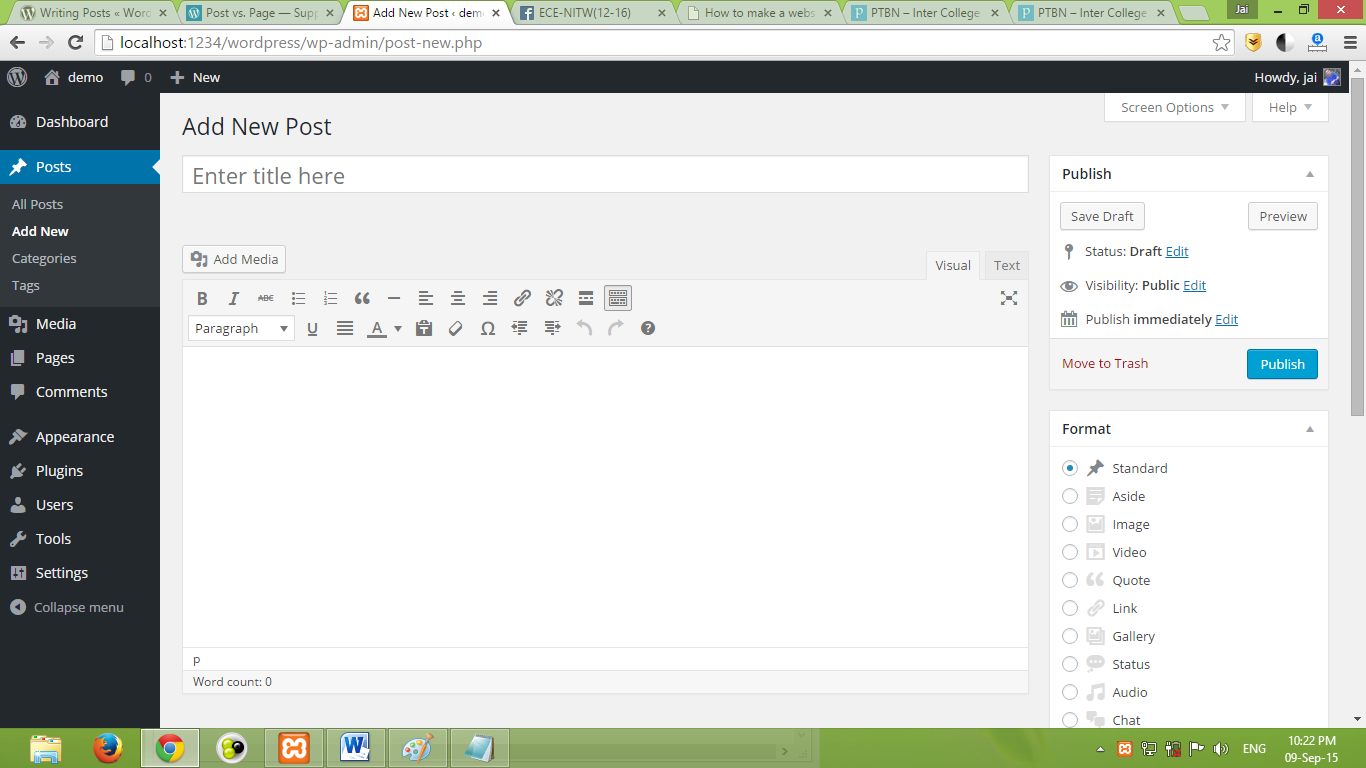
Posts
A post is just a content entry that fills most of your website. Posts usually have comments and are included in your site’s RSS feed. An example of the post is https://www.geeksforgeeks.org/microsoft-idc-interview-experience-set-68-off-campus-for-sde/.To add a post just go to post->add new and start writing the content. To add pics to it click on “Add Media” and upload the files. You can see two options at the top: Visual and text. For easy use click on visual and start using WordPress the same way you use Microsoft word.
The featured image is displayed at the top of a post. It’s the image that is displayed in the thumbnail when you share your content on facebook/google+.
You can categorize your post content into categories by going to posts->categories. For example, if you write a blog about computer science students then you can have categories like “Data structures”, “web designing “, etc.
You can also add “tags” to a post by going to posts->tags.
You need not publish the post always, you can save it for editing it later by clicking on “save draft”.
-
Media
Here all your media items like pictures, videos, audio files, etc are shown. You can click on any item and edit it in WordPressitself. Editing tools include crop, resize, etc.

-
Pages
Pages are static and don’t have categories, comments, tags, etc like posts have. You can create any number of pages you want. Pages can be customized by using sidebars. An example of a page is :
https://www.geeksforgeeks.org/about/job-vacancies-geeksforgeeks-urgent-requirement/
-

Same as in the post here also you have got a visual and text editor. You can also add media here as you did in the post.
You might have seen a website where if you hover on the menu a submenu appears. You can do that by selecting the parent on the right-hand side of “Add new page”.
-
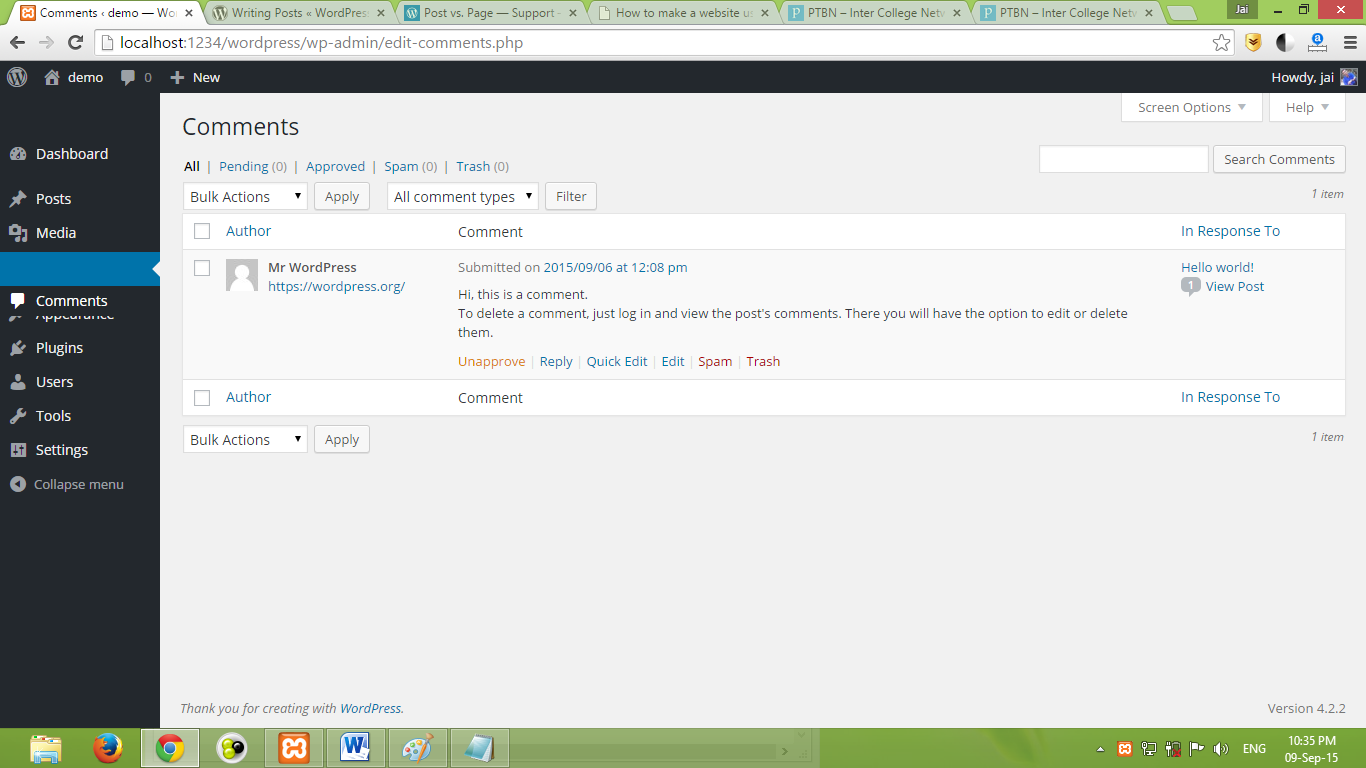
Comments
This section shows all the comments on the blog of your website. Here you can approve/unapproved a comment, or even delete it.

-
Appearance
This section plays a major role in customizing the looks of your website. Let us see the sub-sections step by step.
-
Themes
Here you see all the installed themes. Currently, I’m running twenty-fifteen themes. You can download the theme of your choice and upload its zip file by clicking on “add new theme” 
-
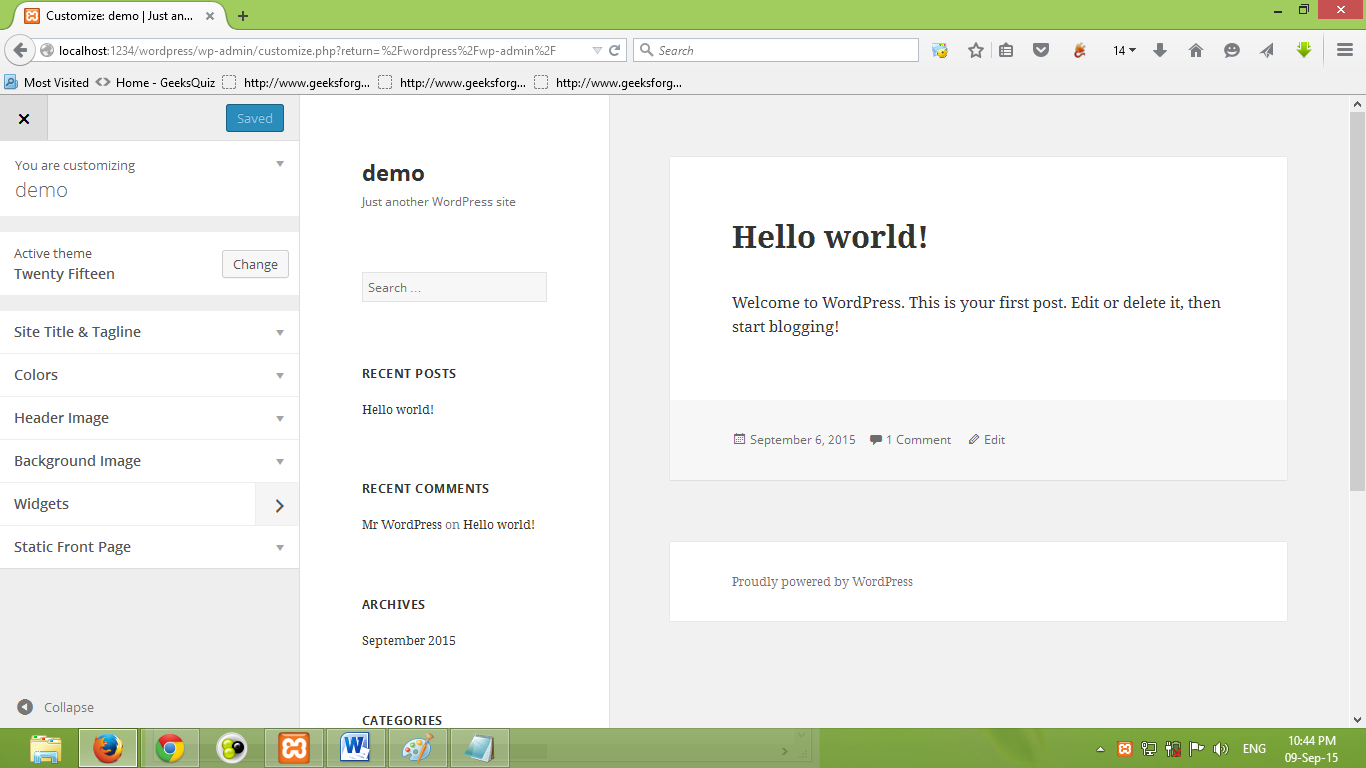
Customize
This is the easiest way to customize your website. Whatever changes you make in this section take place instantly for preview, it’s up to you to save it or not. Here you can change the site name, background colors, and header image, and add widgets (like a search bar, recent posts, categories, etc.)

-
Widgets
Widgets are for adding features to your website’s footer and sidebar. You can show recent posts, search bar, archives, comments, and tag cloud in the sidebar using these widgets.

-
Menus: Most of the sites have 2 menus, primary and secondary.
For ex: Ongeeksforgeeks.org the main menu is
And the secondary menu is
You can create these menus in the “Menu” section. The menu can contain pages, categories, or other custom links you want.
-
Header & Background
Header & background again takes you to the Customize section so that you can change the look of your header and menu.
-
Editor
The editor lists all the template’s PHP files that are used in creating pages. If you want to make changes in the coding you can do it from here by editing the PHP code. You can also change the styling of your website by editing the “style.css”.
Don’t use this option if you’re a beginner.
-
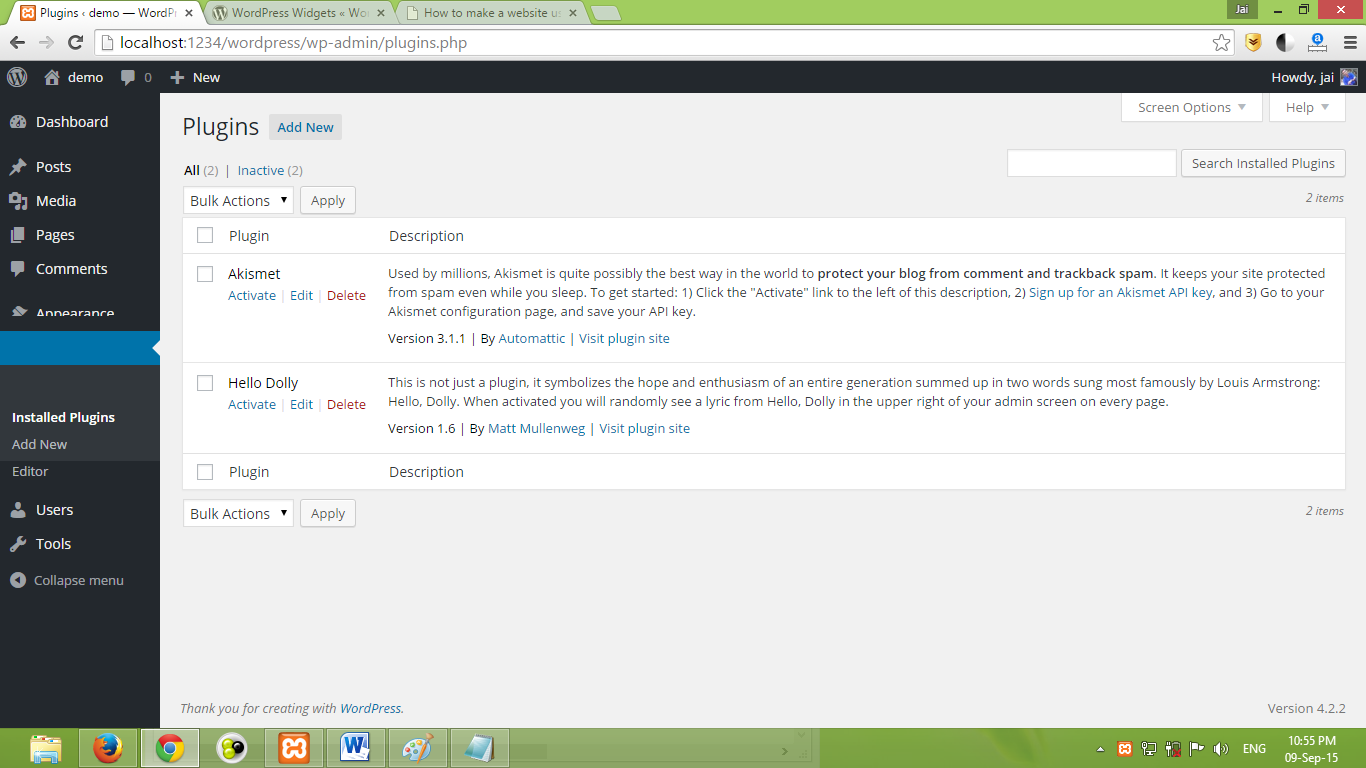
Plugins
Here you can view the currently installed plugins as well as install new plugins. Browse through various plugins and click on “Add new ” to upload a plugin.
-
Users
This section shows all the registered users on your website. You can change the role of a user(say from author to admin ) under this section. You can also edit a user’s profile in this section.

-
Tools
It provides you with a set of tools to make your website more user-friendly. Forex: the tool “press this” lets you publish a post on any web page without going to “add new post” in the dashboard.
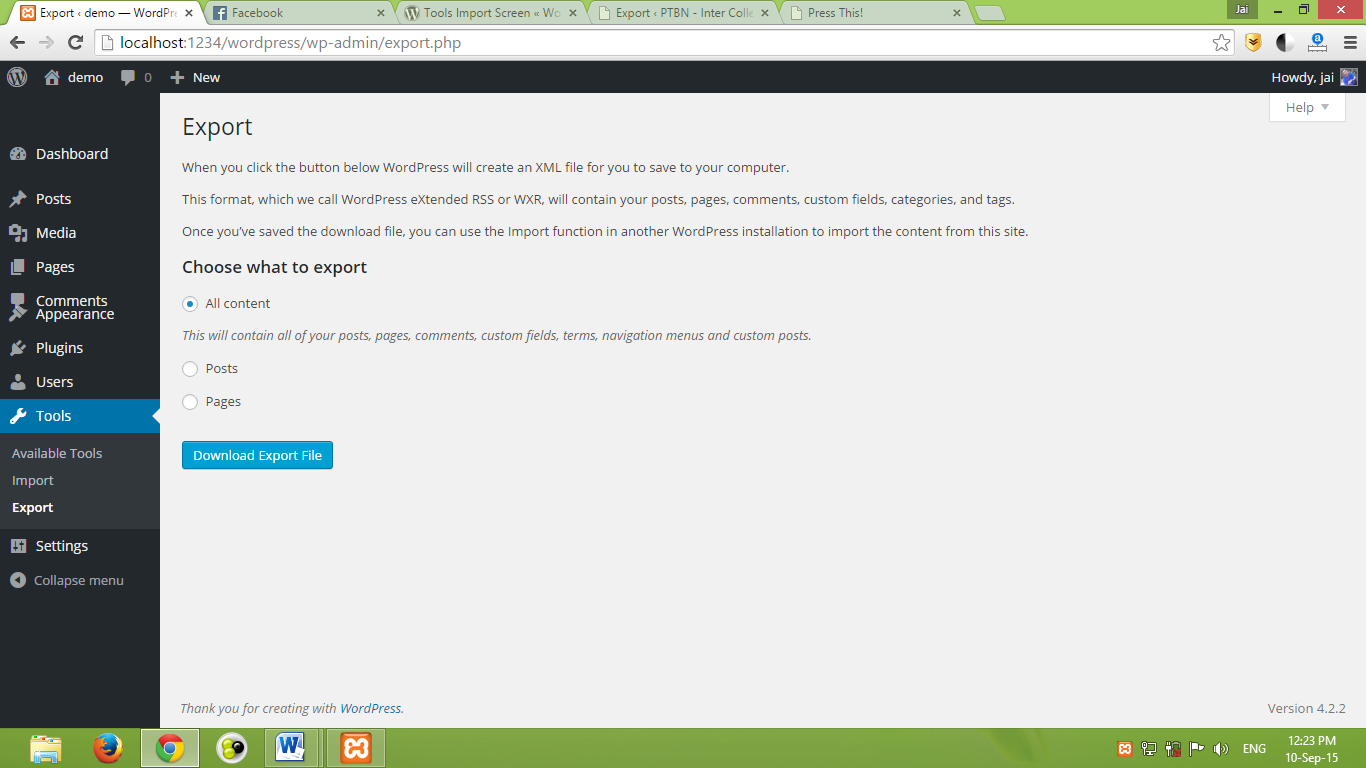
There is another good use of Tools. Suppose you start building your website on your local server. At one point you’ll need to shift your whole website from a local server to a web server. This is when the “tools->export” option comes in handy. It can also be used while you’re moving your website from one web host to another without losing the content of the website.
You can see in the picture below that how export works.WordPress asks you whether you want to move the whole content or some part of it.

-
Settings
Under settings, you can edit the main and essential information about your website like site title, email id of your site, permalink structure, comment moderation, media upload size, etc.