How to Locate Elements using Selenium Python?
Last Updated :
17 Dec, 2020
Selenium: is an open-source tool that automates web browsers. It provides a single interface that lets you write test scripts in programming languages like Ruby, Java, NodeJS, PHP, Perl, Python, and C#, among others. I personally prefer Python as it’s very easy to write code in python. A browser-driver then executes these scripts on a browser-instance on your device. To install this module run this command into your terminal.
Installation:
pip install selenium
Let’s see how to copy elements from the web page:
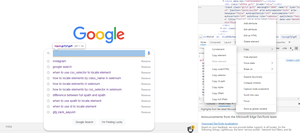
Step1: left-click anywhere on the page and click on inspect. Hover the element and it will highlight the required element left click in the console or highlighted area then copy the path you like to use.

Step 1
Step2: Now again left-click on the element you want to inspect here it is the google search box. Click Inspect after that.

Step 2
Step3: Hover the element and it will highlight the required element left click in the console or highlighted area then copy the path you like to use.

Step 3
Selenium provides methods to locate element. Some of the most used elements are:
- find_element_by_xpath
- find_element_by_css_selector
- find_element_by_name
- find_element_by_id
- find_element_by_class_name
Let’s see step-by-step implementation:
Step 1: Importing libraries and using chromedrivermanager.
Python3
import selenium
import time
import webdriver_manager
from selenium.webdriver.common.keys import Keys
from selenium import webdriver
from webdriver_manager.chrome import ChromeDriverManager
driver = webdriver.Chrome(ChromeDriverManager().install())
|
Step 2: find_element_by_xpath.
When we don’t have a suitable id or name attribute then you may want to use this attribute.
Python3
ele = driver.find_element_by_xpath(
'/html/body/div[2]/div[2]/form/div[2]/div[1]/div[1]/div/div[2]/input').click()
|
Step 3: find_element_by_css_selector.
This is one of the most accurate selectors. It helps to return the name with class_attribute name.
Python3
ele = driver.find_element_by_css_selector(
'#tsf > div:nth-child(2) > div.A8SBwf > div.RNNXgb > div > div.a4bIc > input').click()
|
Step 4: find_element_by_name.
We can also find elements using names. We have to specify the name for which we want to locate the element
Python3
ele = driver.find_element_by_name('q').click()
|
Step 5: find_element_by_id
This is the simplest method of locating an element. The CSS ID is unique for every element on the page. Thus, an ID can uniquely identify an element.
Python3
ele = driver.find_element_by_id( 'id name').click()
|
Step 6: find_element_by_class_name
It is not the preferred way as many elements have the same classes we can use css_selector instead of class_name as well. Also, it will return the first given class name element else ‘No Such Exception’.
Python3
ele = driver.find_element_by_class_name("gLFyf gsfi").click()
|
Below is the full implementations:
Python3
import selenium
import time
import webdriver_manager
from selenium.webdriver.common.keys import Keys
from selenium import webdriver
from webdriver_manager.chrome import ChromeDriverManager
driver = webdriver.Chrome(ChromeDriverManager().install())
ele = driver.find_element_by_xpath(
'/html/body/div[2]/div[2]/form/div[2]/div[1]/div[1]/div/div[2]/input').click()
ele = driver.find_element_by_css_selector(
'#tsf > div:nth-child(2) > div.A8SBwf.emcav > div.RNNXgb > div > div.a4bIc > input').click()
ele = driver.find_element_by_name('q').click()
ele = driver.find_element_by_class_name('gLFyf gsfi').click()
|
Output:

Selected google search box automatically using anyone of these locators
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...