How to implement Dark (Night) mode in Android app
Last Updated :
23 Apr, 2024
Light-on-dark color scheme, also called dark mode, is a supplemental mode that uses a color scheme in which content of a webpage is displayed on a dark background. Such a color scheme reduces the light emitted by screens and enhances readability. Switching to dark mode allows website users to move to an eye-friendly and resource-saving design whenever they want.
Dark mode or night mode has been getting a lot of buzz lately as Google has included it in their Latest Android version i.e Android Q(API Level 29) and following that more and more apps started supporting dark mode natively because it has many benefits:
Reduces battery/power usage. Improves visibility for users with low vision and those who are sensitive to bright light. Makes it easier to use the device in a low-light.Steps by Step Implementation to Add Dark Mode to Android App
Step 1: Create a new Android Project
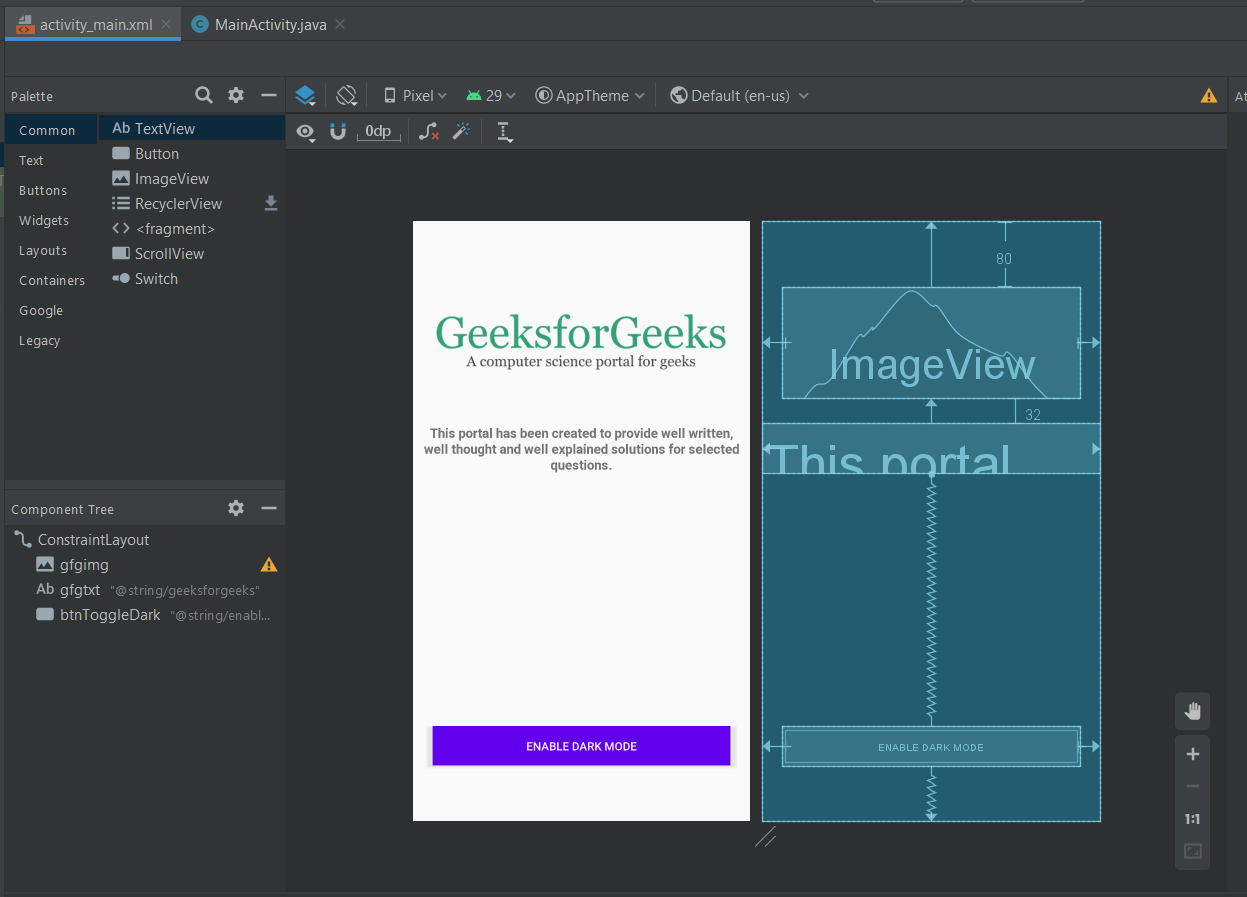
Step 2: Create a layout and add a button or switch to toggle On/Off Dark Mode 
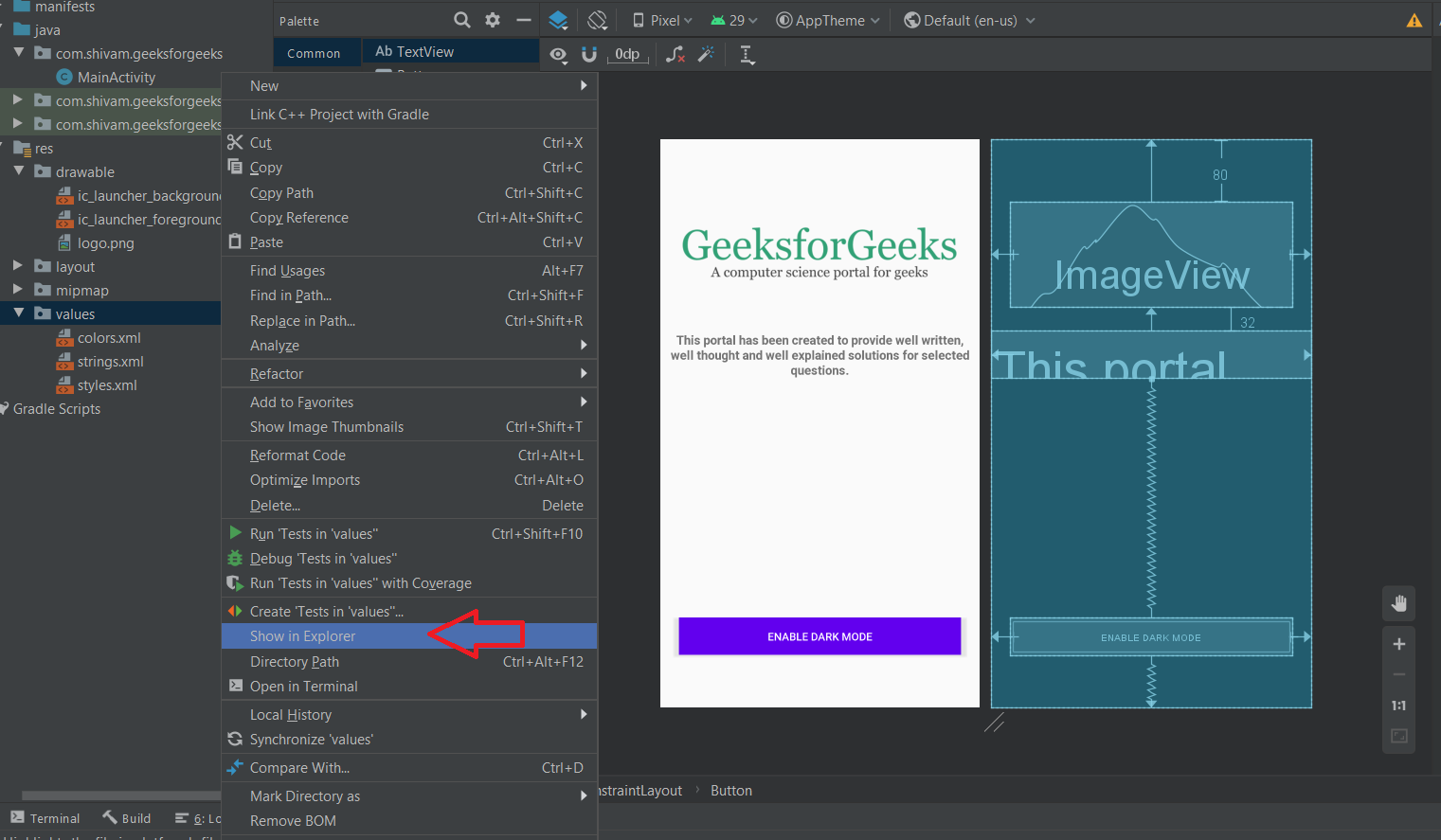
Step 3: Now Right click on values and Select Show in Explorer Option 
Step 4: Now copy the values folder and paste it into the same directory and rename it to “values-night” 
Step 5: Now you’ll see 2 colors.xml files, the normal one and one with (night) written to it 
Step 6: Now add these colors to colors.xml for Normal/Light Mode 
Step 7: And add these colors to colors.xml(night) 
Step 8: Add backgroundColor to your main Layout 
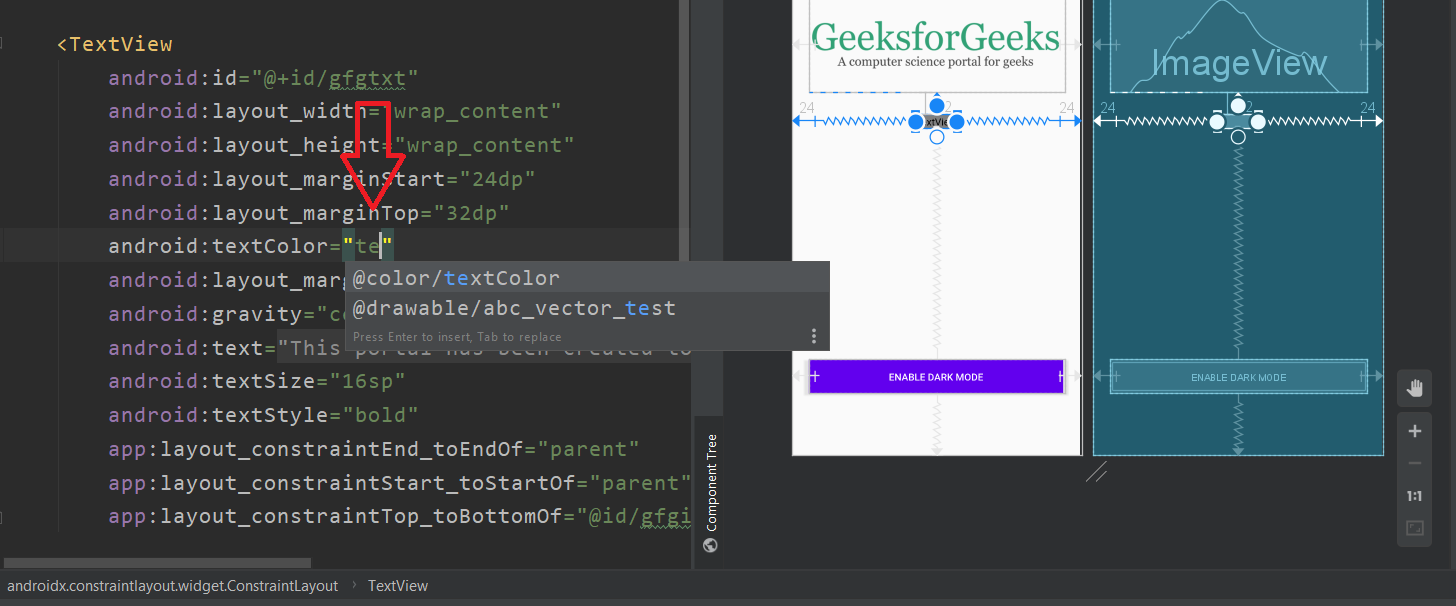
Step 9: Add textColor to your TextView’s 
Step 10: Now just use AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_YES) as shown below
Java
public class MainActivity
extends AppCompatActivity {
private Button btnToggleDark;
@Override
protected void onCreate(
Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnToggleDark
= findViewById(R.id.btnToggleDark);
btnToggleDark.setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View view)
{
AppCompatDelegate
.setDefaultNightMode(
AppCompatDelegate
.MODE_NIGHT_YES);
}
});
}
}
Step 11: Save the state of the app so that, when the user reopens the app after applying Dark/Light Mode that mode retains. We will use SharedPreferences to save the state of the app
Java
public class MainActivity extends AppCompatActivity {
private Button btnToggleDark;
@SuppressLint("SetTextI18n")
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnToggleDark = findViewById(R.id.btnToggleDark);
// Saving state of our app
// using SharedPreferences
SharedPreferences sharedPreferences
= getSharedPreferences("sharedPrefs",
MODE_PRIVATE);
final SharedPreferences.Editor editor
= sharedPreferences.edit();
final boolean isDarkModeOn
= sharedPreferences.getBoolean("isDarkModeOn",
false);
// When user reopens the app
// after applying dark/light mode
if (isDarkModeOn) {
AppCompatDelegate.setDefaultNightMode(
AppCompatDelegate.MODE_NIGHT_YES);
btnToggleDark.setText("Disable Dark Mode");
}
else {
AppCompatDelegate.setDefaultNightMode(
AppCompatDelegate.MODE_NIGHT_NO);
btnToggleDark.setText("Enable Dark Mode");
}
btnToggleDark.setOnClickListener(
new View.OnClickListener() {
@Override public void onClick(View view)
{
// When user taps the enable/disable
// dark mode button
if (isDarkModeOn) {
// if dark mode is on it
// will turn it off
AppCompatDelegate
.setDefaultNightMode(
AppCompatDelegate
.MODE_NIGHT_NO);
// it will set isDarkModeOn
// boolean to false
editor.putBoolean("isDarkModeOn",
false);
editor.apply();
// change text of Button
btnToggleDark.setText(
"Enable Dark Mode");
}
else {
// if dark mode is off
// it will turn it on
AppCompatDelegate
.setDefaultNightMode(
AppCompatDelegate
.MODE_NIGHT_YES);
// it will set isDarkModeOn
// boolean to true
editor.putBoolean("isDarkModeOn",
true);
editor.apply();
// change text of Button
btnToggleDark.setText(
"Disable Dark Mode");
}
}
});
}
}
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...