How to generate QR Codes with Angular 10 ?
Last Updated :
19 Jul, 2021
QR Code (Quick Response Code) has become the essential component for each and every product, organization, app, etc. In marketing campaigns, we can use the generated QR code to
- Download apps
- Send Email
- View business location etc.
In this article let us see how to generate QR Codes with Angular 10.
Prerequisites: In your local development machine Node 10+, together with NPM 6+ must have been installed.
node --version
npm --version
Step 1: Installing Angular CLI 10
From the command line prompt, provide the following command to install
npm install -g @angular/cli
As per the current version, it will be installed, and best that the version should be 10+

Step 2: Let us create a new Angular app
We can use Visual Studio Code editor or even from the command line prompt, we can create a sample project that generates QR code
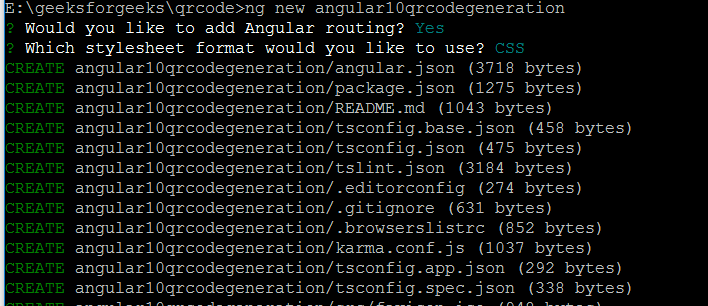
ng new <projectname>
Here let us have “angular10qrcodegeneration” as the projectname

Necessary packages will be installed
Now the project structure of “angular10qrcodegeneration” will be

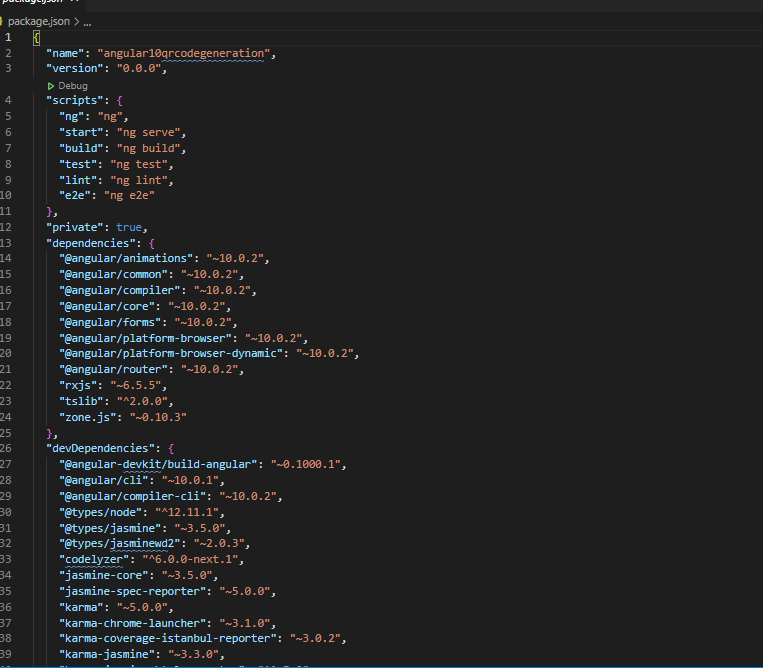
Navigate to the project directory where package.json is present

Important file specifying the dependencies of the project
Step 3: To generate QRCode, we need the required dependency. It can be installed by using
npm install @techiediaries/ngx-qrcode
Once this is installed, in src->app->qrcodeapp.module.ts file, we can use
import { NgxQRCodeModule } from '@techiediaries/ngx-qrcode';
And in
@NgModule({
imports: [ NgxQRCodeModule ] Can be given
We need to additionally import FormsModule. So, our src->app->app.module.ts snippet
qrcodeapp.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { NgxQRCodeModule } from '@techiediaries/ngx-qrcode';
import { QRCodeAppRoutingModule } from './qrcodeapp-routing.module';
import { QRCodeAppComponent } from './qrcodeapp.component';
@NgModule({
declarations: [
QRCodeAppComponent
],
imports: [
BrowserModule,
QRCodeAppRoutingModule,
NgxQRCodeModule,
FormsModule
],
providers: [],
bootstrap: [QRCodeAppComponent]
})
export class QRCodeAppModule { }
|
Now the library has been imported, and we can use the “ngx-qrcode” component in Angular application.
qrcodeapp.component.ts
import { Component } from '@angular/core';
import { NgxQrcodeElementTypes, NgxQrcodeErrorCorrectionLevels }
from '@techiediaries/ngx-qrcode';
@Component({
selector: 'app-root',
templateUrl: './qrcodeapp.component.html',
styleUrls: ['./qrcodeapp.component.css']
})
export class AppComponent {
title = 'angular10qrcodegeneration';
elementType = NgxQrcodeElementTypes.URL;
correctionLevel = NgxQrcodeErrorCorrectionLevels.HIGH;
}
|
qrcodeapp.component.html
<ngx-qrcode
[elementType]="elementType"
[errorCorrectionLevel]="correctionLevel"
[value]="value"
cssClass="qrcodeshadow"></ngx-qrcode>
<textarea [(ngModel)] = "value"></textarea>
|
style.css
.qrcodeshadow {
display: flex;
align-items: center;
justify-content: center;
filter: drop-shadow(15px 15px 15px #e42424);
opacity: .5;
}
textarea {
margin-top: 15px;
display: block;
margin-left: auto;
margin-right: auto;
width: 400px;
font-family: Verdana, Geneva, Tahoma, sans-serif;
font-size: large;
font-weight: bold;
color: green;
opacity: .5;
}
|
Steps to build the project
ng build (at the location where your package.json present)
Steps to run the project:
ng serve (at the location where your package.json present)
As the code is set run on port 4200, on hitting http://localhost:4200/, we can able to see the output as

We can specify any valid website URL, and we can generate QR codes successfully in Angular 10. In CSS, we can beautify the shadow display.
Let us see the output for the google website

Conclusion: Many important libraries like QRCode generators are available in npm Angular. We can effectively use them according to our needs. QRCode is an essential component for any application/mobile app etc.
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...