How to enable/disable all input controls inside a form element using jQuery ?
Last Updated :
02 May, 2023
Give an HTML document containing a form element. The form element contains input elements, option elements, and button elements. The task is to enable or disable all input controls inside a form using jQuery. It can be done by using prop() method. Using prop() Method: It is used to set or return the properties and values for the selected elements.
Syntax:
$(selector).prop( property, value )
Example 1: In this example, the .prop() method is used to disable all input controls inside a form element.
html
<!DOCTYPE html>
<html>
<head>
<title>
How to enable and disable all input
controls inside a form using jQuery?
</title>
<script src=
</script>
</head>
<body style="text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<h3>
How to enable and disable all input
controls inside a form using jQuery ?
</h3>
<hr>
<form id="GFG">
<h3 style = "color:green;" >
GFG Registration Form
</h3>
<label><h4>Name:</h4></label>
<input type="text">
<label><h4>Gender:</h4></label>
<label><input type="radio" name="sex">
Male
</label>
<label><input type="radio" name="sex">
Female
</label>
<label><h4>Address:</h4></label>
<textarea></textarea>
<label><h4>Country:</h4></label>
<select>
<option>select</option>
</select>
<br><br>
<button type="button">Submit</button>
<button type="button">Reset</button>
</form>
<br><br>
<input onclick="enable_disable()" type="button"
class="slide-toggle" value="Disable"
id="myButton1">
</input>
<script type="text/javascript">
function enable_disable() {
$("#GFG :input").prop("disabled", true);
}
</script>
</body>
</html>
|
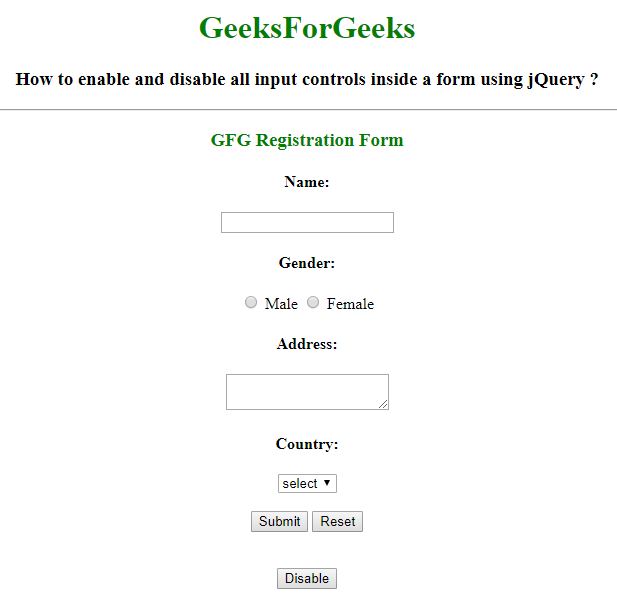
Output:
Before Click on the Button:

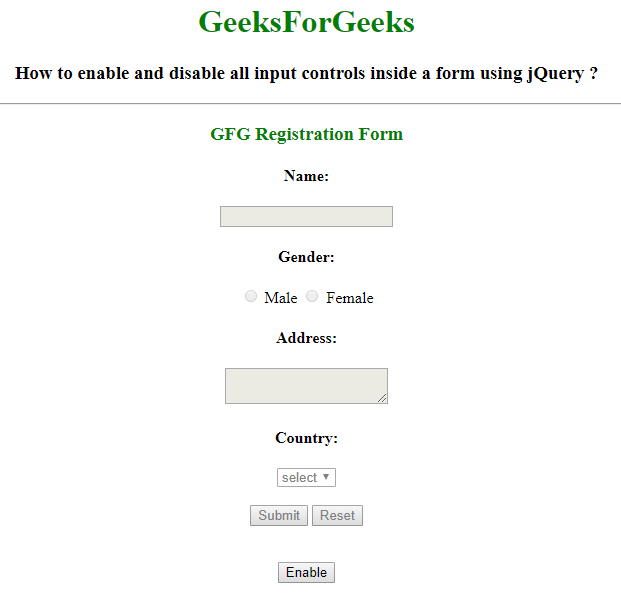
After Click on the Button:

Example 2: In this example, the .prop() method is used to enable all input controls inside a form.
html
<!DOCTYPE html>
<html>
<head>
<title>
How to enable/disable all input controls
inside a form using jQuery?
</title>
<script src=
</script>
</head>
<body style="text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<h3>
How to enable and disable all input
controls inside a form using jQuery ?
</h3>
<hr>
<form id="GFG">
<h3 style = "color:green;" >
GFG Registration Form
</h3>
<label><h4>Name:</h4></label> <input type="text">
<label><h4>Gender:</h4></label>
<label><input type="radio" name="sex"> Male</label>
<label><input type="radio" name="sex"> Female</label>
<label><h4>Address:</h4></label>
<textarea></textarea>
<label><h4>Country:</h4></label>
<select>
<option>select</option>
</select>
<br><br>
<button type="button">Submit</button>
<button type="button">Reset</button>
</form>
<br><br>
<input onclick="enable_disable()" type="button"
class="slide-toggle" value="Enable"
id="myButton1">
</input>
<script type="text/javascript">
$(document).ready(function() {
$("#GFG :input").prop("disabled", true);
});
function enable_disable() {
$("#GFG :input").prop("disabled", false);
}
</script>
</body>
</html>
|
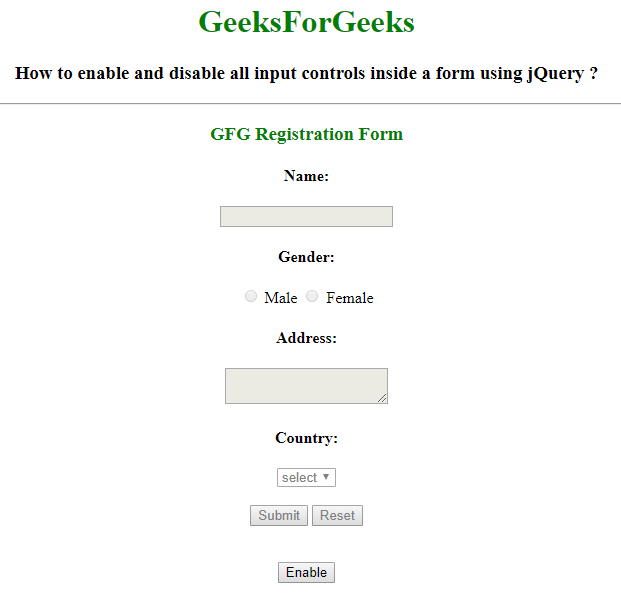
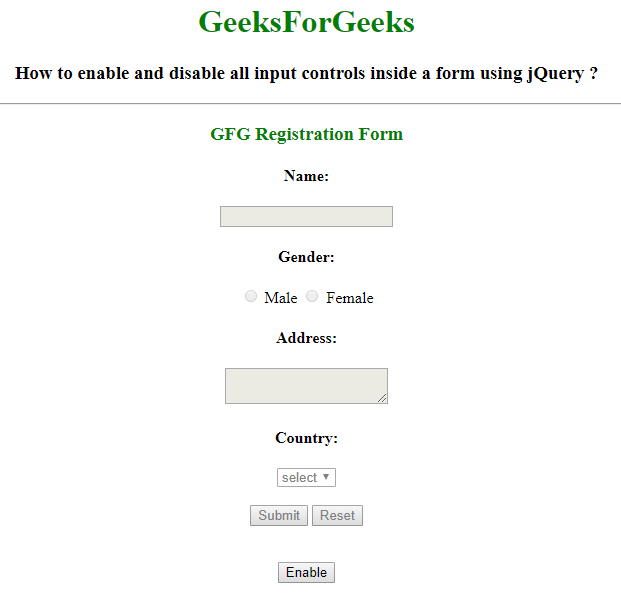
Output:
Before Click on the Button:

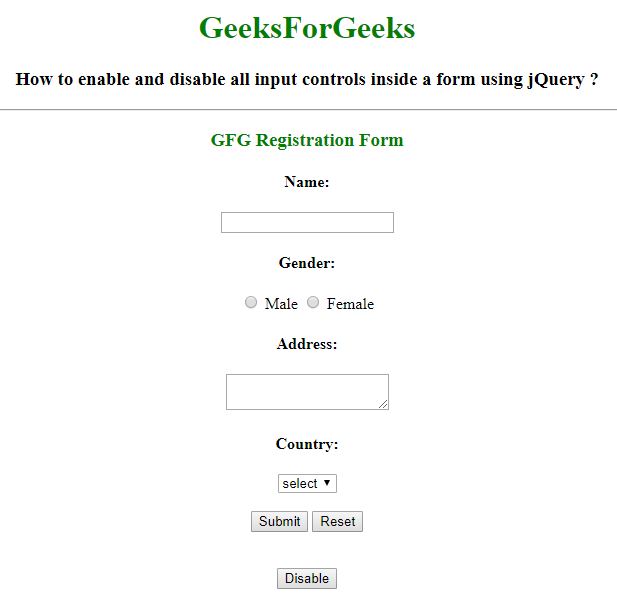
After Click on the Button:

Example 3: In this example, enabling and disabling all input controls inside a form is done sequentially.
html
<!DOCTYPE html>
<html>
<head>
<title>
How to enable and disable all input
controls inside a form using jQuery ?
</title>
<script src=
</script>
</head>
<body style="text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<h3>
How to enable and disable all input
controls inside a form using jQuery ?
</h3>
<hr>
<form id="GFG">
<h3 style = "color:green;" >
GFG Registration Form
</h3>
<label><h4>Name:</h4></label> <input type="text">
<label><h4>Gender:</h4></label>
<label><input type="radio" name="sex"> Male</label>
<label><input type="radio" name="sex"> Female</label>
<label><h4>Address:</h4></label>
<textarea></textarea>
<label><h4>Country:</h4></label>
<select>
<option>select</option>
</select>
<br><br>
<button type="button">Submit</button>
<button type="button">Reset</button>
</form>
<br><br>
<input onclick="enable_disable()" type="button"
class="slide-toggle" value="Enable"
id="myButton1">
</input>
<script type="text/javascript">
$(document).ready(function() {
$("#GFG :input").prop("disabled", true);
$(".slide-toggle").click(function() {
if (this.value=="Enable") {
this.value = "Disable";
$("#GFG :input").prop("disabled", false);
}
else {
this.value = "Enable";
$("#GFG :input").prop("disabled", true);
}
});
});
</script>
</body>
</html>
|
Output:
Before Click on the Button:

After Click on the Enable Button:

After Click on the Disable Button:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...