How to embed Scrolling Text Banners in New Google Sites ?
Last Updated :
10 Sep, 2020

In this article, we will be using the marquee tag. To learn more about this tag follow this article.
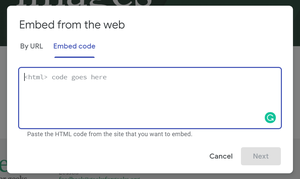
To add scroll text banners in a Google site website select embed option from the insert panel and then go to embed code division of the dialogue box appeared.

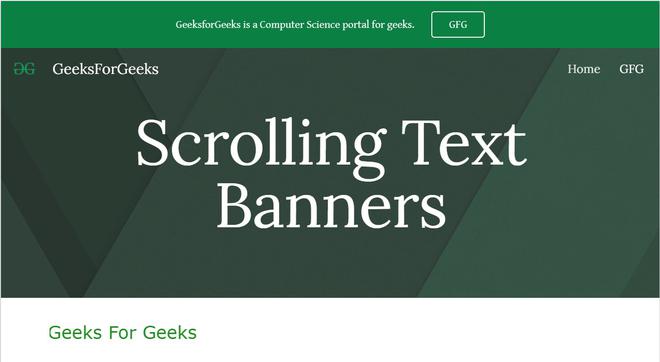
Write your code in the space provided. To add a simple banner use this code:
HTML
<html>
<body>
<marquee font style="bold" scrolldelay="100">
<font size="5" face="Verdana">
<font color="ForestGreen">Geeks For Geeks
</marquee>
</body>
</html>
|

Now you can also set border, or change the direction, or run image with the text with simple modifications in HTML code, especially in the marquee tag.
Share your thoughts in the comments
Please Login to comment...