How to draw Horizontal and Vertical lines in an Android App using XML
Last Updated :
18 Feb, 2021
This article demonstrates how to draw a horizontal and a vertical line in an Android app.
Although we have countless XML tags to meet almost all of our needs, unfortunately, we don’t have any tag such as <line> tag to draw the line. However, <view> tag can be used in XML as a workaround.
NOTE: The “view” tag is different than the View class in Android.
How to draw a Vertical line?
Consider the following XML code to draw a Vertical line in Android:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:text="Vertical Line"
android:background="#512DA8"
android:textSize="25sp"
android:gravity="center_horizontal"/>
<View
android:layout_width="2dp"
android:layout_height="560dp"
android:background="#E91E63"
android:layout_marginTop="20dp"
android:layout_marginLeft="175dp"/>
</LinearLayout>
|
Here, we use the “View” tag to create a rectangle with a very small width such that it becomes a vertical line. In the above code, a red vertical line of height ‘560dp’ and width ‘2dp’ is drawn which is at a left margin of ‘175dp’ from the left side of the screen and at a top margin of ’20dp’ from the TextView that lies above it. The thickness of this line can be increased or decreased by increasing and decreasing the layout_width of the “View” tag respectively.
Note: To run this code, we can copy and paste this code into the XML Visualizer provided by Udacity. Make sure to erase all the previously written code in the visualizer(if any).
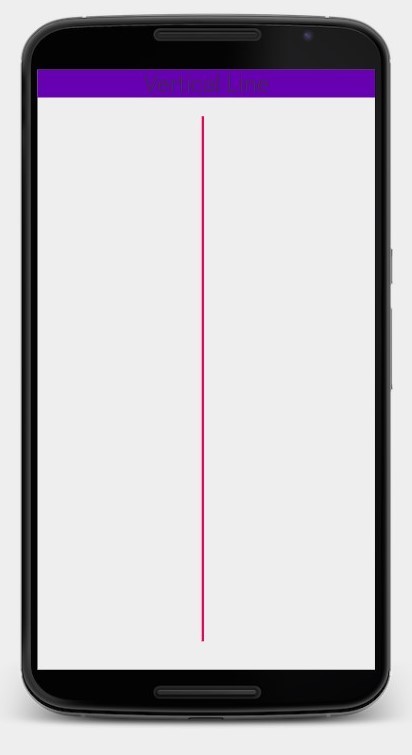
Output:

Drawing a Horizontal line:
A horizontal line can be drawn in a very similar way as a vertical line. Following is the XML code for a horizontal line:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:text="Horizontal Line"
android:background="#4CAF50"
android:textSize="25sp"
android:gravity="center_horizontal"/>
<View
android:layout_width="320dp"
android:layout_height="2dp"
android:background="#E91E63"
android:layout_marginTop="270dp"
android:layout_marginLeft="20dp"/>
</LinearLayout>
|
Here, a horizontal line was drawn by making a rectangle of very small height and the desired width such that it becomes a horizontal line. In the above code, a red horizontal line of height “2dp” and width “320dp” is drawn which is at a left margin of “20dp” from the left side of the screen and at a top margin of “270dp” from the TextView that lies above it. Here, the thickness of the line can be increased or decreased by increasing and decreasing the value of layout_height in contrast to layout_width for vertical lines.
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...