How to Display Data from CSV file using PHP ?
Last Updated :
14 Dec, 2020
We have given the data in CSV file format and the task is to display the CSV file data into the web browser using PHP. To display the data from CSV file to web browser, we will use fgetcsv() function.
Comma Separated Value (CSV) is a text file containing data contents. It is a comma-separated value file with .csv extension, which allows data to be saved in a tabular format.
fgetcsv() Function: The fgetcsv() function is used to parse a line from an open file, checking for CSV fields.
Execution Steps:
- Open XAMPP server and start apache service

- Open notepad and type the PHP code and save it as code.php

- Store the CSV file in the same folder. Like xampp/htdocs/gfg/a.csv
- Go to browser and type http://localhost/gfg/code.php.

Filename: code.php
PHP
<!DOCTYPE html>
<html>
<body>
<center>
<h1>DISPLAY DATA PRESENT IN CSV</h1>
<h3>Student data</h3>
<?php
echo "<html><body><center><table>\n\n";
$file = fopen("a.csv", "r");
while (($data = fgetcsv($file)) !== false) {
echo "<tr>";
foreach ($data as $i) {
echo "<td>" . htmlspecialchars($i)
. "</td>";
}
echo "</tr> \n";
}
fclose($file);
echo "\n</table></center></body></html>";
?>
</center>
</body>
</html>
|
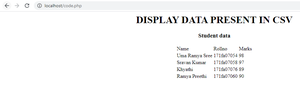
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...